- UI type: MVC This is a revisited issue that is preventing me from progressing, which I thought I had a workaround for.
My Style and script tags fail to work.
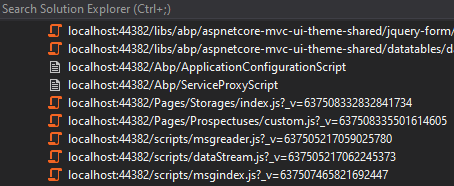
They show up without errors, and point to the correct places but they fail to load.
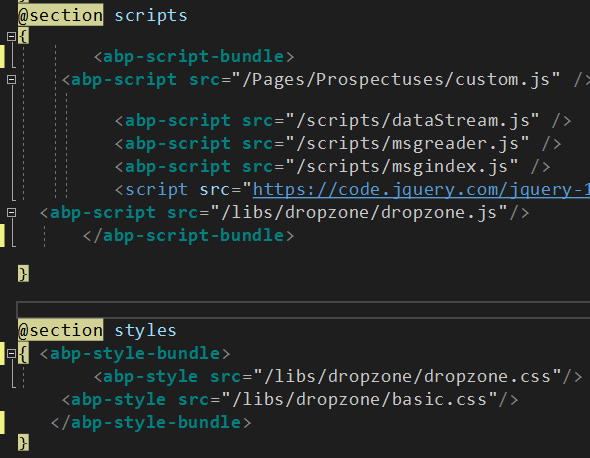
Eg:

My workaround has been to clone multiple invocations of ModalManager in the index.js and link them that way. But this is getting nasty.
//CreateModel start
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/Pages/Storages/createModal.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/Pages/Storages/customCreate.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/msgindex.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/datastream.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/msgreader.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/multipartform.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/libs/dropzone/dropzone.js",
modalClass: "storageCreate"
});
//createmodel end`
These then work  But present issues further downstream when trying to load this from other places
But present issues further downstream when trying to load this from other places
I have tried and followed everything and at a total loss as to why this happens. Obviously there is something wrong with my configuration, but I have no idea what it can be.
6 Answer(s)
-
0
when you click the <abp-script> tag, is it navigating to the tag helper class. I suspect that tag helpers are not working.
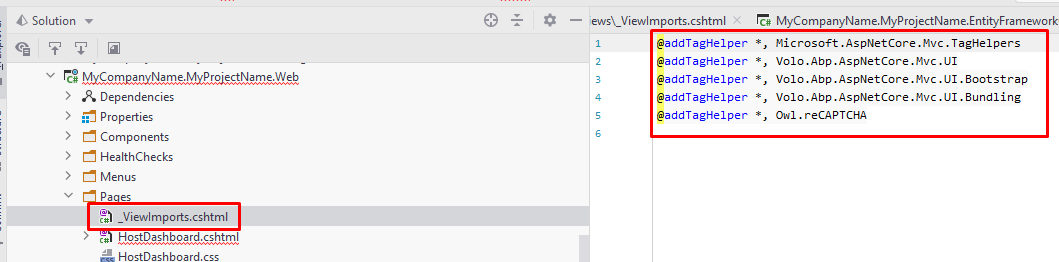
in Views folder of your Web project do you see these lines in
_ViewImports.cshtml@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bootstrap @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bundling -
0
Hi Alper In my viewImports file are the taghelpers you mention above. However click, ctrl+ click, Alt+click on any component on the cshtml page fails to load any backend code. Mouseover does bring up the label though of AbpScriptTagHelper and I do have the following using @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal
-
0
is it working when you add the followings to your cshtm? like this
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bootstrap @addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bundling -
0
Hi Alper, I seem to have figured it out.
Scripts have to be added at the index page level, then they are available to the modals. You can't add them at the modal level. So when I was trying to run scripts in my modal they are not loading. Is this correct?
-
0
-
0
This question has been automatically marked as stale because it has not had recent activity.