- ABP Framework version: v4.2.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
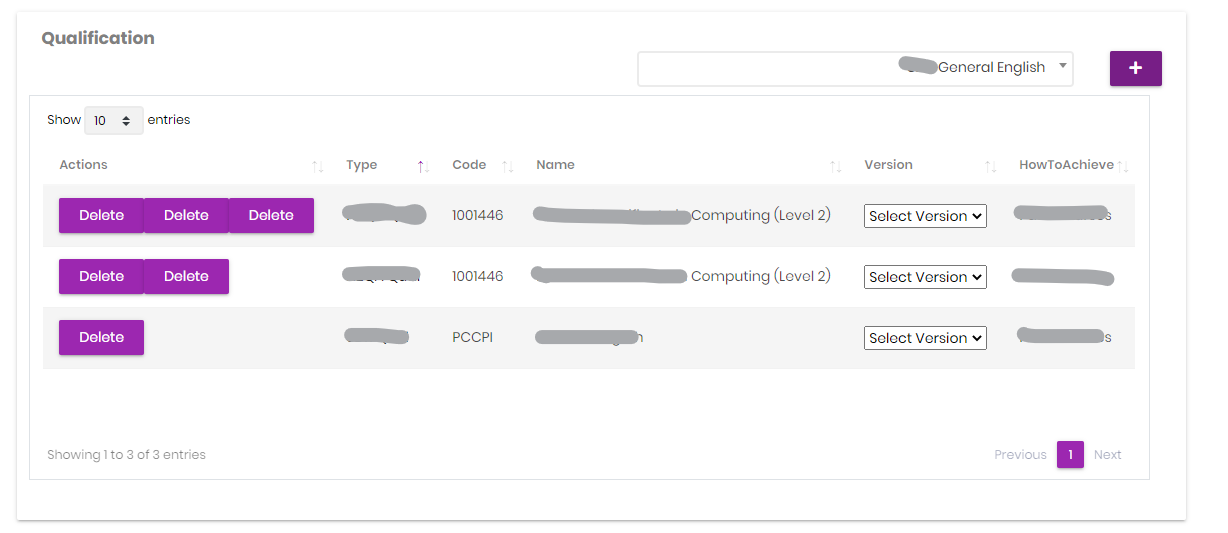
I have recently migrated my project from v3.3 to v4.2.2. Since then my Datatable behaving abnormal. When I am adding a new row with some customized data, the action column button (i.e. Delete button) is repeating in each row. For example: for the first time it creats a new row, when another row is inserted then the "Delete" button is repeating in earlier row. (see the screenshot)
This feature has been working properly in v3.3. but not working properly in this version. I am not sure what is wrong with that. I have tried recreating a new project in v4.2. but no luck. I will appreciate any help to solve this issue.
8 Answer(s)
-
0
hi
When I am adding a new row with some customized data
Can you share these code? We have to find a way to reproduce the problem,
-
0
Hi I am using the following JS code to get the data and create new row when a button is clicked. The function
renderTableData()adds new row data to the table.//Initialising the datatable var qualTable = $('#selectedQualTable').DataTable({ processing: true, paging: true, searching: false, scrollX: true, autoWidth: true, scrollCollapse: true, select: "single", "columns": [ { title: l('Actions'), "defaultContent": "", rowAction: { items: [ { text: l('Delete'), confirmMessage: function () { return l("DeleteConfirmationMessage"); }, action: function (e, dt, type, indexes) { // Actions for Delete //deleteRowData(data); console.log("Deleting"); console.log(qualTable.rows(this).data()); qualTable.row({ selected: true }).fnDeleteRow(); // not working yet } } ] } }, { "title": "Type", "data": "Type" }, { "title": "Code", "data": "Code" }, { "title": "Name", "data": "Name" }, { "title": "Version", "data": "Version", "render": function (data) { return createSelect(data); // populating dropdown values } }, { "title": l("HowToAchieve"), "data": "HowToAchieve" } ], "order": [[1, 'asc']] }); //the function creates a select box function createSelect(data) { var sel = "<select><option>Select Version</option>"; // console.log(data); $.each(data, function (index, value) { //console.log(data[index].id + ' ' + data[index].version); sel += "<option value= '" + data[index].id + "' >" + data[index].version + "</option>"; }); sel += "</select>"; return sel; } //Adding column with additional details for each row $('#AddAchievementsButton').on('click', function (e) { e.preventDefault(); var selectedQual = qualSelect.select2('data'); $achievementRegId = selectedQual[0].id; $howToAchieve = "Pass Courses"; var versions = []; //Code for Version Select dropdown var url = '/api/app/achievement-register-version?AchievementRegisterId=' + $achievementRegId; var pushOptions = function (index, _version) { var temp = { id: index, version: _version }; versions.push(temp); } abp.ajax({ type: 'GET', url: url }).then(function (data) { if (data.items.length > 0) { for (i = 0; i < data.items.length; i++) { pushOptions(i, data.items[i].achievementRegisterVersion.version); } var renderTableData = function (rowData) { //collecting all the row data from Qualification List datatable var table_data = qualTable.rows().data(); //this funciton will return the COUNT for the same AchievementRegister Name var checkItemCount = (data, name) => { $sameItemCount = 0; $.each(data, function (index, value) { if (value.Name == name) { $sameItemCount++; } }); return $sameItemCount }; var count=0; count = checkItemCount(table_data, rowData.achievementRegister.name); //checking how many data already exists //if (count is less than number of versions) if (count < versions.length) { //insert new row qualTable.row.add({ "Type": rowData.achievementType.name, "Code": rowData.achievementRegister.code, "Name": rowData.achievementRegister.name, "Version": versions, "HowToAchieve": $howToAchieve ~~~~ }).draw(false); } else { _versionModal.open({ achievementRegisterId: rowData.achievementRegister.id, achievementRegisterName: rowData.achievementRegister.name, message: 'Version Limit Exceed' }); } }; achievementRegisterService.getWithNavigationProperties($achievementRegId) .then(function (result) { //Open modal to Choose the version and get the values //selectAchievementRegisterVersionModal.open({ achievementRegisterId: achievementRegId }); renderTableData(result); }); } else { //alert("No Version available"); achievementRegisterService.getWithNavigationProperties($achievementRegId) .then(function (data) { console.log(data.achievementRegister.id); _versionModal.open({ achievementRegisterId: data.achievementRegister.id, achievementRegisterName: data.achievementRegister.name, message: 'No Version Exist' }); }); //blocking to add new row without version } }); }); -
0
I have recently migrated my project from v3.3 to v4.2.2.
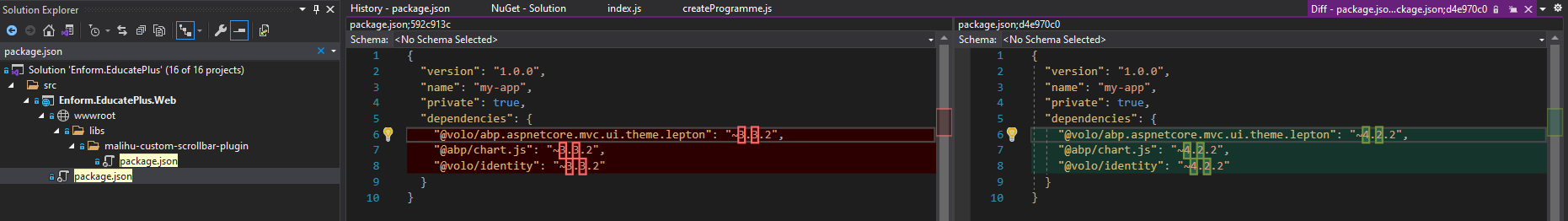
Have you also upgrade the packages in
package.jsonCan you share your project source code to me? liming.ma@volosoft.com
-
0
Hi I have tried both manually upgrading the project from v3.3 to v4.2.2. and also creating a new project using the latest ABP project template for MVC. in both cases, the same issue is present.
I think the package.json is also upgraded. Please see the below screenshot.
I have creates a test project for you to see the issue. Just run DbMigrator project to seed initial data and then open the RecessPeriod page and Click 'AddRecessPeriod' button. That will reproduce the issue.
Please let me know, if you face any problem in acceing the project from Git.
-
0
hi @nurul.talukder
Please make your github repo private!
-
0
hi @nurul.talukder
Please make your github repo private!
I have made it private and send you an invite to collaborate.
-
0
hi
I fix the problem. https://github.com/NurulTalukder/TestProject/commit/b16f11895b54d2b0fa69d00edfa2e6d9ec93d3d4 https://github.com/abpframework/abp/pull/8071
-
0
Hi Thanks for the solution.