After updating our project from 3.3.2 to 4.2.2 we are experincing a few issues that are not described in the guides for either angular or backend but they seem to be related to abp packages.
Manage profile page
Attempting to open "Manage profile page" produces the following error:
AbpException: Could not find the bundle file '/libs/cropperjs/css/cropper.min.css' from IWebContentFileProvider
Volo.Abp.AspNetCore.Mvc.UI.Bundling.TagHelpers.AbpTagHelperResourceService.ProcessAsync(ViewContext viewContext, TagHelperContext context, TagHelperOutput output, List<BundleTagHelperItem> bundleItems, string bundleName)
Volo.Abp.AspNetCore.Mvc.UI.Bundling.TagHelpers.AbpBundleTagHelperService<TTagHelper, TService>.ProcessAsync(TagHelperContext context, TagHelperOutput output)
Microsoft.AspNetCore.Razor.Runtime.TagHelpers.TagHelperRunner.<RunAsync>g__Awaited|0_0(Task task, TagHelperExecutionContext executionContext, int i, int count)
AspNetCore.Pages_Account_Manage.<ExecuteAsync>b__16_0()
Microsoft.AspNetCore.Mvc.Razor.RazorPage.RenderSectionAsyncCore(string sectionName, bool required)
AspNetCore.Themes_Lepton_Layouts_Application_Default+<>c__DisplayClass28_0+<<ExecuteAsync>b__0>d.MoveNext()
Microsoft.AspNetCore.Razor.Runtime.TagHelpers.TagHelperExecutionContext.SetOutputContentAsync()
AspNetCore.Themes_Lepton_Layouts_Application_Default.ExecuteAsync()
Microsoft.AspNetCore.Mvc.Razor.RazorView.RenderPageCoreAsync(IRazorPage page, ViewContext context)
Microsoft.AspNetCore.Mvc.Razor.RazorView.RenderPageAsync(IRazorPage page, ViewContext context, bool invokeViewStarts)
Microsoft.AspNetCore.Mvc.Razor.RazorView.RenderLayoutAsync(ViewContext context, ViewBufferTextWriter bodyWriter)
Microsoft.AspNetCore.Mvc.Razor.RazorView.RenderAsync(ViewContext context)
Microsoft.AspNetCore.Mvc.ViewFeatures.ViewExecutor.ExecuteAsync(ViewContext viewContext, string contentType, Nullable<int> statusCode)
Microsoft.AspNetCore.Mvc.ViewFeatures.ViewExecutor.ExecuteAsync(ViewContext viewContext, string contentType, Nullable<int> statusCode)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextResultFilterAsync>g__Awaited|29_0<TFilter, TFilterAsync>(ResourceInvoker invoker, Task lastTask, State next, Scope scope, object state, bool isCompleted)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.Rethrow(ResultExecutedContextSealed context)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.ResultNext<TFilter, TFilterAsync>(ref State next, ref Scope scope, ref object state, ref bool isCompleted)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeResultFilters>g__Awaited|27_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, object state, bool isCompleted)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextResourceFilter>g__Awaited|24_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, object state, bool isCompleted)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.Rethrow(ResourceExecutedContextSealed context)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.Next(ref State next, ref Scope scope, ref object state, ref bool isCompleted)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeFilterPipelineAsync>g__Awaited|19_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, object state, bool isCompleted)
Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeAsync>g__Logged|17_1(ResourceInvoker invoker)
Microsoft.AspNetCore.Routing.EndpointMiddleware.<Invoke>g__AwaitRequestTask|6_0(Endpoint endpoint, Task requestTask, ILogger logger)
Volo.Abp.AspNetCore.Auditing.AbpAuditingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
Volo.Abp.AspNetCore.Auditing.AbpAuditingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
Microsoft.AspNetCore.Builder.UseMiddlewareExtensions+<>c__DisplayClass6_1+<<UseMiddlewareInterface>b__1>d.MoveNext()
Swashbuckle.AspNetCore.SwaggerUI.SwaggerUIMiddleware.Invoke(HttpContext httpContext)
Swashbuckle.AspNetCore.Swagger.SwaggerMiddleware.Invoke(HttpContext httpContext, ISwaggerProvider swaggerProvider)
Microsoft.AspNetCore.Authorization.Policy.AuthorizationMiddlewareResultHandler.HandleAsync(RequestDelegate next, HttpContext context, AuthorizationPolicy policy, PolicyAuthorizationResult authorizeResult)
Microsoft.AspNetCore.Authorization.AuthorizationMiddleware.Invoke(HttpContext context)
IdentityServer4.Hosting.IdentityServerMiddleware.Invoke(HttpContext context, IEndpointRouter router, IUserSession session, IEventService events, IBackChannelLogoutService backChannelLogoutService)
IdentityServer4.Hosting.MutualTlsEndpointMiddleware.Invoke(HttpContext context, IAuthenticationSchemeProvider schemes)
Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context)
IdentityServer4.Hosting.BaseUrlMiddleware.Invoke(HttpContext context)
Volo.Abp.AspNetCore.MultiTenancy.MultiTenancyMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
Microsoft.AspNetCore.Builder.UseMiddlewareExtensions+<>c__DisplayClass6_1+<<UseMiddlewareInterface>b__1>d.MoveNext()
Microsoft.AspNetCore.Builder.ApplicationBuilderAbpJwtTokenMiddlewareExtension+<>c__DisplayClass0_0+<<UseJwtTokenMiddleware>b__0>d.MoveNext()
Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context)
Microsoft.AspNetCore.Localization.RequestLocalizationMiddleware.Invoke(HttpContext context)
Microsoft.AspNetCore.RequestLocalization.AbpRequestLocalizationMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
Microsoft.AspNetCore.Builder.UseMiddlewareExtensions+<>c__DisplayClass6_1+<<UseMiddlewareInterface>b__1>d.MoveNext()
Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddleware.Invoke(HttpContext context)
This issue seems to be similar to the one described in this thread however following the steps the solution that "hikalkan" suggested doesn't fix my issue unfortunately.
Other pages
Opening any pages from the side menu other than dashboard and the pages related to administration produces an error from the lepton theme package and opens a blank page
Endpoints used in any of these pages is working as intended so I don't think its related to the backend.
No redirect on user logout
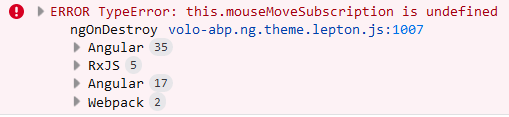
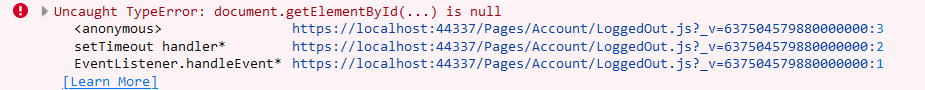
Attempting to logout as any user doesn't redirect to login page and produces a js error:


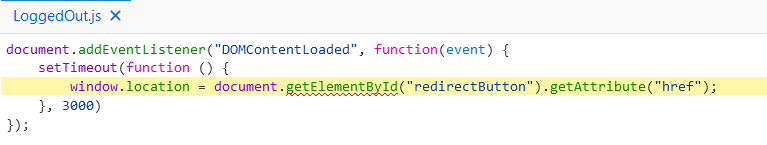
The error originates from this line in LoggedOut
 When looking through the html I am unable to find any button with this ID and its clearly not visible on the page.
The button is however present on our production environemt currently running Abp v3.3.3.
What could have resulted in this button being removed?
When looking through the html I am unable to find any button with this ID and its clearly not visible on the page.
The button is however present on our production environemt currently running Abp v3.3.3.
What could have resulted in this button being removed?
- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): No (non-tiered)
12 Answer(s)
-
0
hi DanielAndreasen
Can you try to run
yarn & gulpin yourHttpApi.Hostproject folder?The
/libs/cropperjs/css/cropper.min.cssfile should be exists in your wwwroot folder ofHttpApi.Hostpackage.json of
HttpApi.Hostproject{ "version": "1.0.0", "name": "my-app", "private": true, "dependencies": { "@volo/abp.aspnetcore.mvc.ui.theme.lepton": "^4.2.2", "@volo/account": "^4.2.2" } } -
0
Hi maliming!
Our package.json was missing
"@volo/account": "^4.2.2"so after running yarn & gulp as you suggested, the issue with accessing profile page has been solved.{ "version": "1.0.0", "name": "my-app", "private": true, "dependencies": { "@volo/abp.aspnetcore.mvc.ui.theme.lepton": "^4.2.2", "@volo/account": "^4.2.2", "gulp": "^4.0.2" } }The signout button still seems to be missing as described in section "No redirect on user logout", so users will not be redirected properly on logout.
The issues I had with accessing other pages in angular does not however seem to be related to this issue and has not been solved. Do you have an idea of what is wrong here? (see "other pages" section of first post). I have not been able to identitify the error further but it seems to be caused by a new version of the lepton theme?
-
0
hi
I suggest you create a new project with v4.2.2, and then check/compare the code.
-
0
hi
I suggest you create a new project with v4.2.2, and then check/compare the code.
My issue with redirect after user logout has been fixed. It was fortunately simply caused by a missing
:character in the postlogoutredirecturl for the angular client.Regarding the last issue "Other pages", I have tried comparing our project with a new project based on a v4.2.2 template and also tried creating a new entity in the updated project with the abp suite. Even this new entity produces the same error:
ERROR TypeError: this.mouseMoveSubscription is undefinedat ngOnDestroy volo-abp.ng.theme.lepton.js:1007ngOnDestroy() { this.mouseMoveSubscription.unsubscribe(); }Removing the code inside ngOnDestroy() from the compiled volo-abp.ng.theme.lepton.js file enables us to open the fully working pages which would otherwise throw the error. This is obviously not a suitable solution but it proves that that the pages is actually working once we are able to navigate into them.
Compared to a template project, I don't see any differences between the package.json files which would cause this. The issues is quite breaking for our development so I would hope that this could get solved.
Package.json
{ "name": "stella", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "debug": "ng serve", "build": "ng build", "build:prod": "ng build --prod", "build:test": "ng build --configuration test", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" }, "private": true, "dependencies": { "@abp/ng.components": "~4.2.2", "@abp/ng.core": "~4.2.2", "@abp/ng.setting-management": "~4.2.2", "@abp/ng.theme.shared": "~4.2.2", "@agm/core": "^3.0.0-beta.0", "@angular-devkit/core": "^11.2.5", "@angular/animations": "~11.2.6", "@angular/common": "~11.2.6", "@angular/compiler": "~11.2.6", "@angular/core": "^11.2.6", "@angular/forms": "~11.2.6", "@angular/google-maps": "^10.1.3", "@angular/platform-browser": "~11.2.6", "@angular/platform-browser-dynamic": "~11.2.6", "@angular/router": "~11.2.6", "@material/dialog": "^8.0.0", "@progress/kendo-angular-common": "^1.2.3", "@progress/kendo-angular-dropdowns": "^4.3.2", "@progress/kendo-angular-l10n": "^2.0.2", "@progress/kendo-angular-popup": "^3.0.6", "@types/file-saver": "^2.0.1", "@types/googlemaps": "3.39.3", "@volo/abp.commercial.ng.ui": "~4.2.2", "@volo/abp.ng.account": "~4.2.2", "@volo/abp.ng.audit-logging": "~4.2.2", "@volo/abp.ng.identity": "~4.2.2", "@volo/abp.ng.identity-server": "~4.2.2", "@volo/abp.ng.language-management": "~4.2.2", "@volo/abp.ng.saas": "~4.2.2", "@volo/abp.ng.text-template-management": "~4.2.2", "@volo/abp.ng.theme.lepton": "~4.2.2", "file-saver": "^2.0.5", "google-libphonenumber": "^3.2.17", "intl-tel-input": "^17.0.3", "ng2-date-picker": "11.0.0", "ngx-bootstrap": "^6.2.0", "ngx-intl-tel-input": "^3.0.5", "rxjs": "~6.5.4", "tslib": "^2.0.0", "zone.js": "~0.10.2" }, "devDependencies": { "@abp/ng.schematics": "~4.2.2", "@angular-devkit/build-angular": "^0.1102.5", "@angular/cli": "^11.2.5", "@angular/compiler-cli": "~11.2.6", "@angular/language-service": "~11.2.6", "@types/googlemaps": "3.39.3", "@types/jasmine": "~3.6.0", "@types/jasminewd2": "~2.0.3", "@types/node": "^12.19.12", "jasmine-core": "~3.6.0", "jasmine-spec-reporter": "~5.0.0", "karma": "~6.2.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage-istanbul-reporter": "~3.0.2", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.5.0", "ng-packagr": "^11.2.4", "protractor": "~7.0.0", "ts-node": "~8.3.0", "tslint": "~6.1.0", "typescript": "~4.1.5" } } -
0
@mehmet what do you think?
-
1
We've found source of the problem. It will be fixed in next version.
-
0
We've found source of the problem. It will be fixed in next version.
Thank you, that is great to hear. I will be looking forward to this update, and use a different version (4.0.0) in the meantime.
-
0
Have you compared an
app.module.tsfile in a new project with the file in your project? If not, you should compare the files in detail. This error may be caused by a difference. Basically, check the app.module.ts in your main project, is the ThemeLeptonModule imported like this?ThemeLeptonModule.forRoot() -
0
The
app.module.tsin our updated project is using the same import as seen in a new project template based on v4.2.2:import { HttpErrorComponent, ThemeLeptonModule } from '@volo/abp.ng.theme.lepton';. . .ThemeLeptonModule.forRoot() -
0
We've fixed the problem but I am trying to figure out if there is any other problem. Did you replace any components in
ThemeLeptonModule? If your answer yes, which components are they? -
0
We have not replaced any components in ThemeLeptonModule.
Are there any files from our project that could help you determine if there is any other problem? I can send them to you if you want to take a look.
-
1
Since you did not replace a component and there is no problem in the
app.module.tsfile, I don't expect another problem. Test your app when v4.3-rc is released. If any problem occurs, please let me know.