7 Answer(s)
-
0
Hi vishalnikam,
- You can see the
abp-tableusage in BookStore tutorial.
abp-tableaccepts the[rows]input for pagination. If you can pass arowsvalue, the pagination will be appear.For sorting:
- Add two variables named sortKey and sortOrder to your component
- Add
[abpTableSort]input toabp-tabletag like below:
<abp-table [abpTableSort]="{ key: sortKey, order: sortOrder }" ...>- Update the
thelement like below:
<th (click)="sortOrderIcon.sort('name')"> Name <abp-sort-order-icon #sortOrderIcon sortKey="name" [(selectedSortKey)]="sortKey" [(order)]="sortOrder" ></abp-sort-order-icon> </th>I created a gist to learn how to implement the sorting: https://gist.github.com/mehmet-erim/bfe2820cb9cbd0a70610dc477f568312
Lepton theme uses two logos for each style. You can change these logos with your own logos without changing the filenames in the angular/src/assets/images/logo folder. Login page uses theme{x}-reverse.png
We will add documentation for menu customization soon. I'll add the documentation link to here.
- You can see the
-
0
-
0
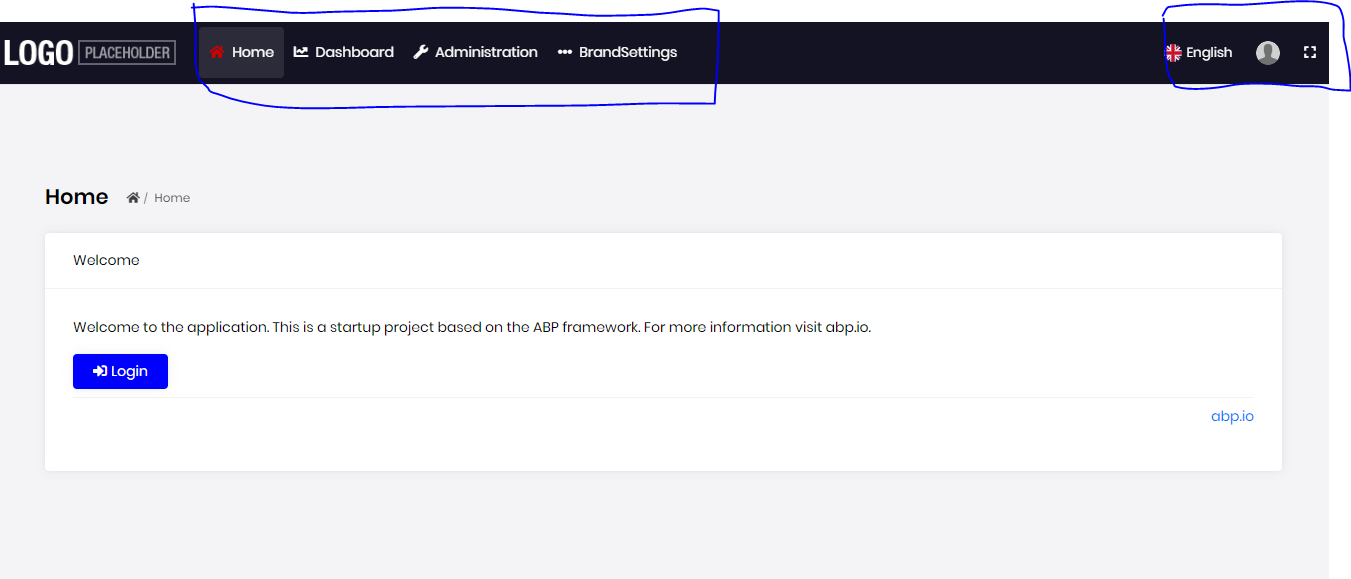
Menu and user profile sections are in the
ApplicationLayoutComponent. We will split these sections into components. -
0
-
0
Hi @vishalnikam,
There was an issue but it is resolved now. Can you please delete the "Volo.LeptonTheme" cache files in "%USERPROFILE%/.abp/templates" folder and download again? Then you can get angular source code of lepton theme.
-
0
As per documentation, ApplicationLayoutComponent can be replaced using key: Theme.ApplicationLayoutComponent. is Theme.ApplicationLayoutComponent key need to import from @volo/abp.ng.theme.lepton ? i didnt find this key.
-
0
You should import as shown below:
import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton' this.store.dispatch( new AddReplaceableComponent({ component: MyApplicationLayoutComponent, key: eThemeLeptonComponents.ApplicationLayout, }), );Make sure the @volo/abp.ng.theme.lepton v2.6.0 is installed. If you still can't import, you can pass key as the
'Theme.ApplicationLayoutComponent'.