- ABP Framework version: v4.3.RC
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
We want create solution with net core / Angular with File Management Module Source Code. we tried multiple attempt with failure. can you please provide step by step guide to create solution. the problem we are facing We try to add File Management as Project from AbpSutie it download the solution but Angular folder is missing. i get it using get-source but dont know how can we use this Angular UI as library in our solution. we would like to do major changes in File Management UI
Actually there has been lot of delay happend due mulitple attempts figuring this out, is it possible to have remote session to understand problem better. need your urgent attention.
7 Answer(s)
-
0
just to add that am doing development on mac, please respond at earliest. there is no detailed documentation which covers angular ui in pro modules with source code. please consider filemanagement module in explaination.
-
0
Hello,
I assume you already added backend code and File-Management API is up and running. The following instructions are to add angular code only.
Navigate to your angular project and run the following command
- Firstly, we need to create a library within our application with which we will replace with the downloaded
file-managementcode.
yarn ng g library file-managementor if you are using npmnpm ng g library file-managementwhich will create a library namedfile-managementwithinprojectsfolder, also this command will updateangular.jsonandtsconfig.jsonfiles as well.Open
tsconfig.jsonand replacefile-managementwithinpathswith the marked lines{ "compileOnSave": false, "compilerOptions": { // ... "paths": { "@proxy": ["src/app/proxy/index.ts"], "@proxy/*": ["src/app/proxy/*"], "@volo/abp.ng.file-management": ["projects/file-management/src/public-api.ts"], // <- this line "@volo/abp.ng.file-management/config": ["projects/file-management/config/src/public-api.ts"] // <- and this line } }, // ... }- Secondly, we need to install 3rd party libraries that the
file-managementmodule needs.
npm install @uppy/core @uppy/xhr-upload @uppy/dashboardoryarn add @uppy/core @uppy/xhr-upload @uppy/dashboard- Then, we need to enable synthetic default imports because of the 3rd party libraries. Open
tsconfig.jsonand enable the following option
"allowSyntheticDefaultImports": true,withincomplierOptions- At this point, you can replace the content of
projects/file-managementwith the downloaded code.
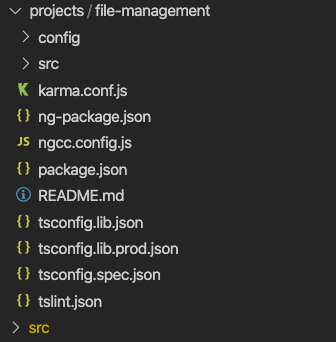
Your project structure should look like the following
- Now we need to edit two files and we are good to go.
Open up
app.module.tsand importFileManagementConfigModuleinto yourAppModuleimport { FileManagementConfigModule } from '@volo/abp.ng.file-management/config'; @NgModule({ declarations: [AppComponent], imports: [ // ... FileManagementConfigModule.forRoot(), ], }) export class AppModule {}- Finally, open up
app-routing.module.tsand add the following route config toroutesarray
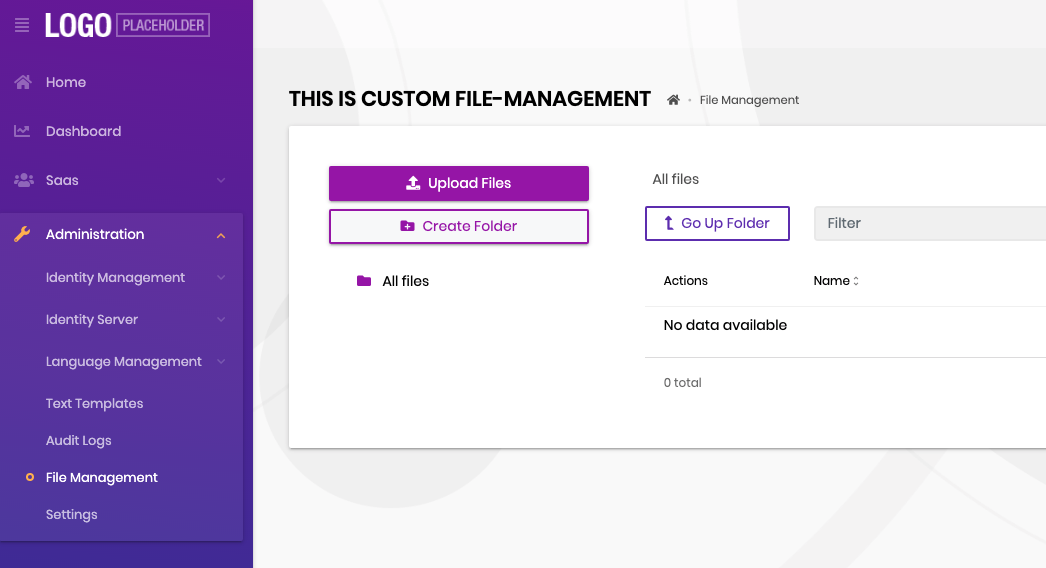
const routes: Routes = [ // ... { path: 'file-management', loadChildren: () => import('@volo/abp.ng.file-management').then(m => m.FileManagementModule.forLazy()), }, ];Everything should work just fine and you can start editing file-management code. You can see the edited header below.
Also, if you want to move
file-managementlink to the root in navbar, open uproute.provider.tsinfile-management/config/src/providersand remove the commented lineroutes.add([ { path: '/file-management', name: eFileManagementRouteNames.FileManagement, layout: eLayoutType.application, // parentName: eThemeSharedRouteNames.Administration, iconClass: 'fa fa-folder-open', order: 6, requiredPolicy: eFileManagementPolicyNames.DirectoryDescriptor, }, ]);Keep in mind that, we often add new features to the
File-Managementmodule. Using its code within your project will make it hard to upgrade and utilize new features. - Firstly, we need to create a library within our application with which we will replace with the downloaded
-
0
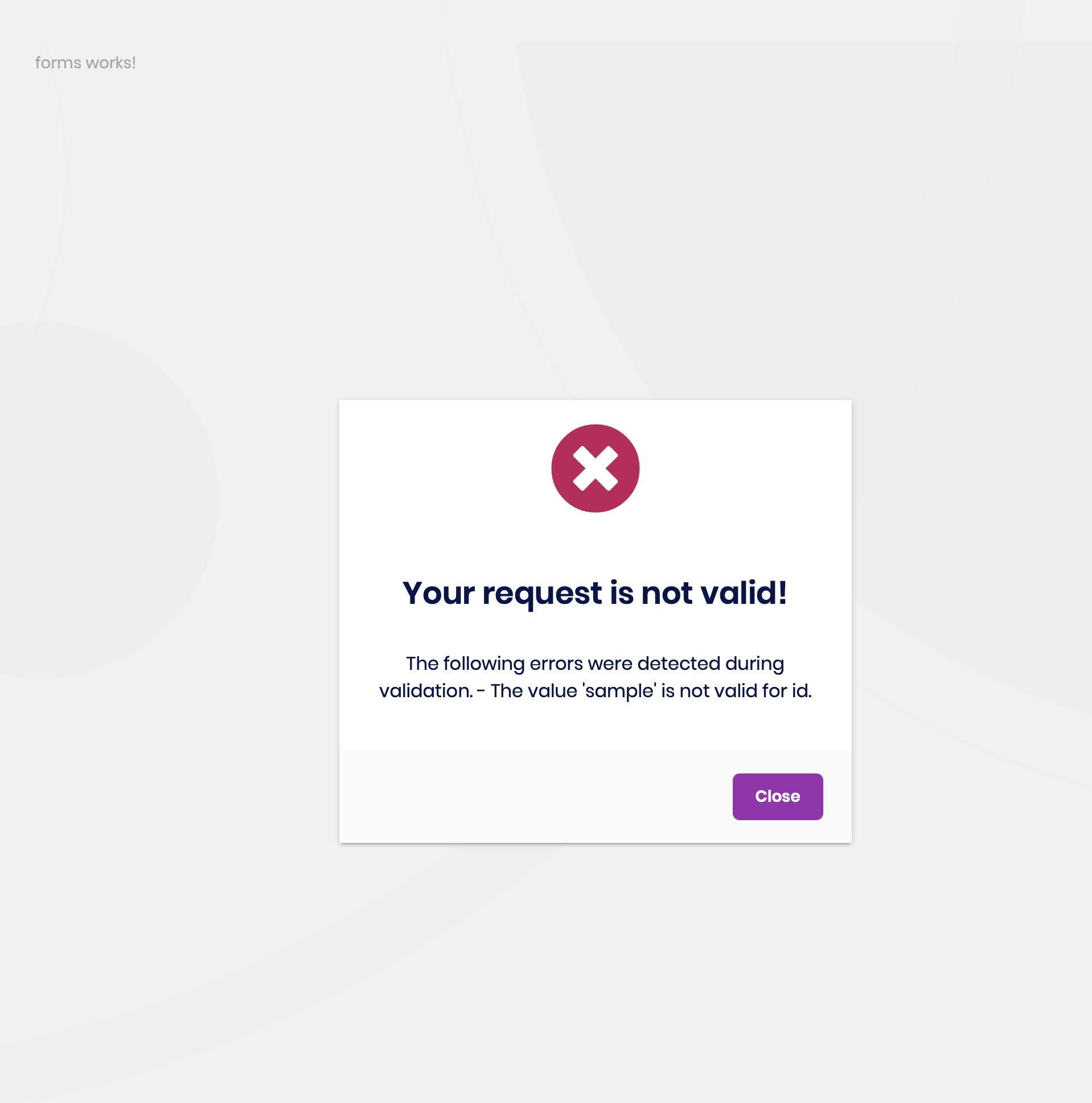
Thanks you for detailed response. with latest 4.3 final version i was able to get file-management module but tried same steps for Form Module it is giving me below error

I have verified source code and i found that this module is incomplete.
I am also not able to see CMSKit module. i am able to configure permission for the same but there are no links to access this module.
Would really appriciate you quick response
Thank you
-
0
Hi,
I'm glad that you were able to get the file-management module up and running.
Regarding your other question, the angular packages of CMSKit and FormsModule have not been developed yet. We don't have an exact plan for those modules because we are working on some other features/projects that have higher priority.
Closing this issue since the original problem is solved.
-
0
Thanks for the response, actually these are really important modules and we were waiting for them so long. do we at least have any tentetive timeline for angular UI for theses module.
Should i make another ticket for this ?
-
0
Hi,
Forms and CMS Kit modules are released with the version 4.3. So, they are pretty new. We don't have a plan to implement Angular/Blazor UI in the version 4.4 (which will be released in the end of Q2, 2021). In the v4.4, we will enhance these modules to fill some gaps. In every milestone, our team is deciding on the new features and modules. We will consider to implement Angular/Blazor UI for these modules in the next versions based on customer feedbacks.
We see these modules as business specific modules, but not fundamental modules (like user management). If that's critical and urgent for your business, I suggest to implement the Angular UI for your own application instead of waiting.
Best regards.
-
0
Hi Hikalkan,
Any update regarding the angular implementation of CMS Kit module, it was planned to be ready by Q2 2021 and we are waiting for it!