- ABP Framework version: v4.2.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
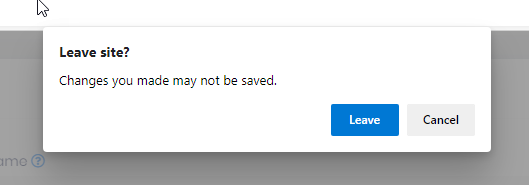
We are using a npm package that determines if the user has been idle for x minutes. The package works ok when the user is not in a modal. If the user is in a modal, the user gets the dialog below after calling authService.logout
To try and get around this, I added some code to remove all .ng-dirty before calling authService.logout, but I am still presented with the dialog from the window:beforeunload. I still want the user to be presented with a dialog if they make changes to a form and then forget to save the form, so I do not want to shut off the "are you sure you want to leave" entirely, just when they have been idle for more than x minutes. How do I logout the user and bring them back to the login screen without the dialogs?
4 Answer(s)
-
0
Hello,
We've just implemented a service that can be used to dismiss all of the active modals. It's just been merged into the branch and you will be able to use it with version 4.3
Here is how you can use it
import { ModalRefService } from '@abp/ng.theme.shared'; constructor(private modalRef: ModalRefService) {} ... this.modalRef.dismissAll('hard'); // does not trigger warnings and force dismisses the modal this.modalRef.dismissAll('soft'); // triggers warnings as it does now -
0
Thanks for the response. I will give this a try when 4.3 is released and we upgrade our solutions. It looks like the code which I got caught in has been changed.
fromEvent(window, 'beforeunload') .pipe(takeUntil(this.destroy$)) .subscribe(event => { event.preventDefault(); if (this.isFormDirty && !this.suppressUnsavedChangesWarning) { event.returnValue = true;** } else { delete event.returnValue; }** });
-
0
Yes, there has been another fix there as well but it was still working as you described in the first post. We've decided that we should offer an API to dismiss all of the active modals which can be used in other cases as well.
-
0
This question has been automatically marked as stale because it has not had recent activity.