- **ABP Framework version:**Abp Commercial v3.3.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no Hi support,
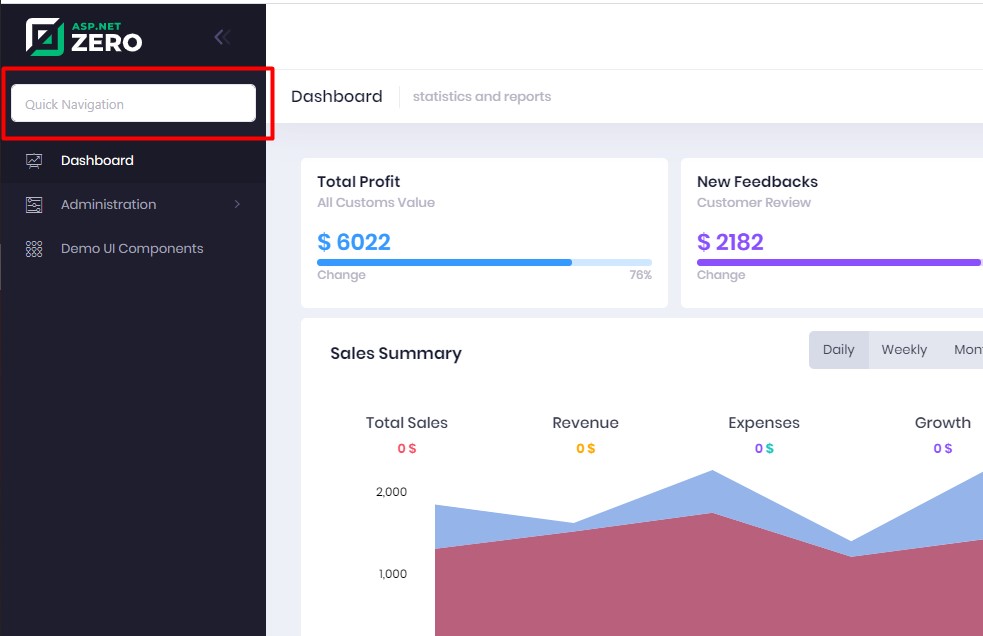
- Our menu tree is getting crowded, so we can't find the module we want easily, so it would be nice if we add a search to the menu like in asp.net zero. Will the search be added in the menu?
- There are 14 separate companies that a user in one of our customers must manage.It does not seem directly with which tenant he logged in.
but when I log in abp commercial with tenant, it appears directly.

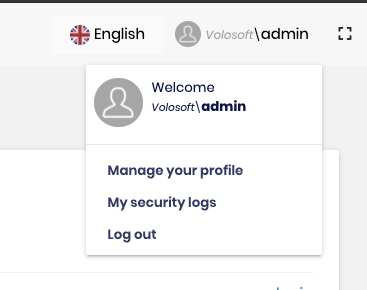
How can we add the tenant name to a visible place. How can we show it without clicking the user picture?
5 Answer(s)
-
0
Hi support,
Anyone have a suggestion?
-
0
Hi,
Please see placing a search input before benu items section in this document.
But I'm afraid it will not work in your project due to ABP version. If you upgrade the ABP version to the latest, you can add search input to menu and you'll see the tenant name in the header.
If you can't update your project for any reason, we can explain how you can achieve this by replacing some components.
-
0
Hi @Mehmet, Thanks your answer.
How can we do without updating version?
Thanks.
-
0
You should replace the
current-user.component.tsto display current tenant and user name in the header. Please apply the steps below:- Run the following commands in order to create a component:
yarn ng generate module components/current-user --module app yarn ng generate component components/current-user --export --inline-style --skip-tests- Replace the generated
current-user.component.tscontent with the following:
import { ApplicationConfiguration, AuthService, ConfigState } from '@abp/ng.core'; import { Component, Inject, OnInit } from '@angular/core'; import { Router } from '@angular/router'; import { Select } from '@ngxs/store'; import { ProfilePictureImage, PROFILE_PICTURE } from '@volo/abp.commercial.ng.ui'; import { BehaviorSubject, Observable } from 'rxjs'; @Component({ selector: 'app-current-user', templateUrl: 'current-user.component.html', styles: [ ` i.fas.user-avatar-big, i.fas.user-avatar { display: flex; justify-content: center; align-items: center; } `, ], }) export class CurrentUserComponent implements OnInit { @Select(ConfigState.getOne('currentUser')) currentUser$: Observable<ApplicationConfiguration.CurrentUser>; @Select(ConfigState.getDeep('currentTenant.name')) tenantName$: Observable<string>; constructor( @Inject(PROFILE_PICTURE) public profilePicture$: BehaviorSubject<ProfilePictureImage>, private authService: AuthService, private router: Router ) {} ngOnInit() {} logout() { this.authService.logout().subscribe(() => { this.router.navigate(['/'], { state: { redirectUrl: this.router.url } }); }); } }- Replace the generated
current-user.component.tscontent with the following:
<ng-container *ngIf="currentUser$ | async as user"> <ng-template #loginBtn> <a role="button" routerLink="/account/login" class="btn">{{ 'AbpAccount::Login' | abpLocalization }}</a> </ng-template> <div *ngIf="user.isAuthenticated; else loginBtn" class="dropdown btn-group" ngbDropdown> <a ngbDropdownToggle class="btn pointer"> <ng-container *ngIf="profilePicture$ | async as pP"> <ng-container [ngSwitch]="pP.type"> <img *ngSwitchCase="'image'" [src]="pP.source" alt="user" class="user-avatar" /> <i *ngSwitchCase="'icon'" [ngClass]="pP.source"></i> </ng-container> </ng-container> <span class="ml-1"> <small *ngIf="tenantName$ | async as tenantName" ><i>{{ tenantName }}</i >\</small > <span>{{ user.userName }}</span> </span> </a> <div ngbDropdownMenu class="dropdown-menu dropdown-menu-right"> <div class="p-2 row"> <div class="pr-0 col col-auto"> <ng-container *ngIf="profilePicture$ | async as pP"> <ng-container [ngSwitch]="pP.type"> <img *ngSwitchCase="'image'" [src]="pP.source" alt="user" class="user-avatar-big" /> <i *ngSwitchCase="'icon'" [ngClass]="pP.source"></i> </ng-container> </ng-container> </div> <div class="pl-2 col"> <span>{{ 'AbpAccount::Welcome' | abpLocalization }}</span ><br /> <small *ngIf="tenantName$ | async as tenantName" ><i>{{ tenantName }}</i >\</small > <strong>{{ user.userName }}</strong> </div> </div> <div class="dropdown-divider"></div> <a class="dropdown-item pointer" routerLink="/account/manage-profile">{{ 'AbpAccount::ManageYourProfile' | abpLocalization }}</a> <a class="dropdown-item pointer" routerLink="/account/security-logs">{{ 'AbpAccount::MySecurityLogs' | abpLocalization }}</a> <a class="dropdown-item pointer" id="logout" (click)="logout()">{{ 'AbpUi::Logout' | abpLocalization }}</a> </div> </div> </ng-container>- Replace the generated
current-user.module.tscontent with the following:
import { CoreModule } from '@abp/ng.core'; import { NgModule } from '@angular/core'; import { NgbDropdownModule } from '@ng-bootstrap/ng-bootstrap'; import { CurrentUserComponent } from './current-user.component'; @NgModule({ imports: [CoreModule, NgbDropdownModule], exports: [CurrentUserComponent], declarations: [CurrentUserComponent] }) export class CurrentUserModule {}- Change the current user component in lepton theme with your component. To do this, inject the
NavItemsServicetoAppComponentand patch the current user nav item like this:
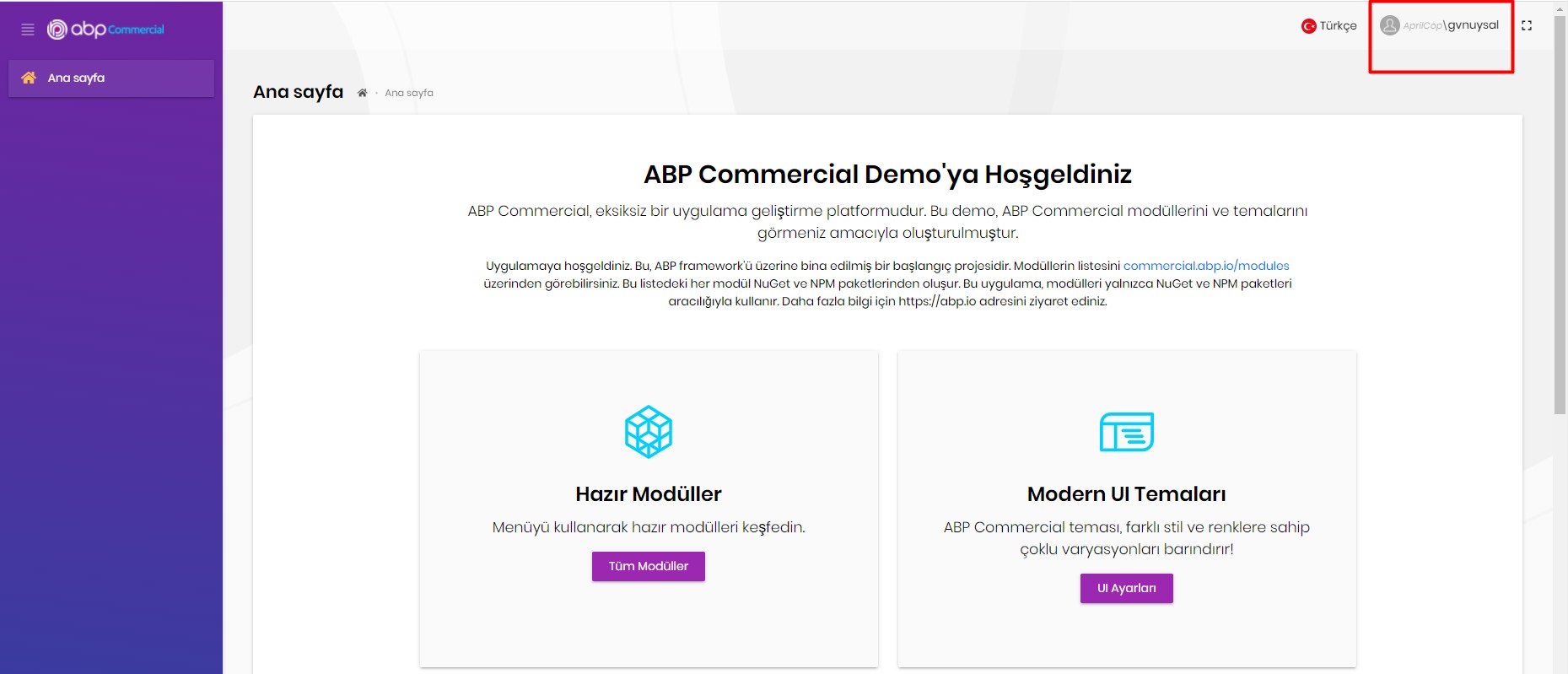
import { NavItemsService } from '@abp/ng.theme.shared'; import { Component } from '@angular/core'; import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton'; import { CurrentUserComponent } from './components/current-user/current-user.component'; @Component(/* component metadata */) export class AppComponent { constructor(private navItems: NavItemsService) { this.navItems.patchItem(eThemeLeptonComponents.CurrentUser, { component: CurrentUserComponent, }); } }See the result:
-
0
thanks mehmet.Awesome.