- ABP Framework version: v3.0.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no / yes
- Exception message and stack trace: N.A
- Steps to reproduce the issue: N.A
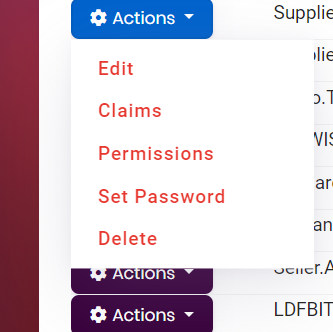
REQUIREMENT #1 I want don't want to show options like Claims, Set Password for my logged user in User tab, similarly for Roles. I have control over Edit and Delete from permission options itself, but I want for other options as well. Please refer to the screenshot for more understanding
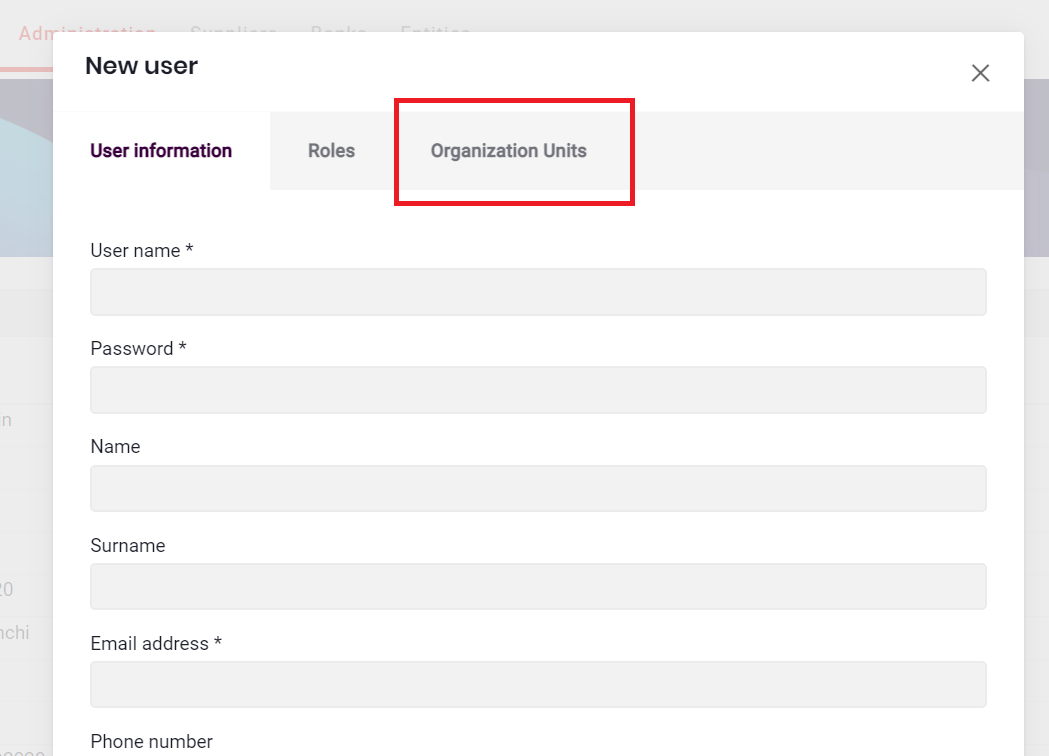
REQUIREMENT #2 I dont want to show Organization Units from Create/Edit User as shown below :
How do I do it ?
7 Answer(s)
-
0
There are few other new requirements including the above requirements as below :
- The table in which we get user details in Administrator -> Identity -> User screen, currently we can see Action , UserName , EmailAddress and PhoneNumber. I want Action, UserName, RoleName of User, EmailAddress.
- In the permission tree can we disable any permission check box as per roles, for example I have a role called Supplier and SupplierAdmin, So while my SupplierAdmin is creating any user of role Supplier he should be able to see all permission but few check box should be disabled, so that he cannot check that checkbox even if he wants to.
- In User/Role table action button can we have any option called view where my user can see same page as edit page but all the fields should be disabled, user cannot edit or save anything.
- While Creating any user we get password option, Is there any way where we hide that passowrd field and set default password for created user and when the user log's in for first time he should be asked to change the password.
- Can we use anything other or you can say customised alert message for UserFriendlyException warning box and on UI Information box based on fields for UI validation on user/role pages.
- In Edit page, my user should not be able to change Roles, I mean I need to disabled all Assignable roles checkboxes.
If these are not in abp features please let me know how to achieve this. Please try to answer all the above points and if possible please provide some details or sample code.
Thanks
-
0
Hello,
I made gist for
Requirement 1,Requirement 2,In User/Role table action button can we have any option called view where my user can see same page as edit page but all the fields should be disabled, user cannot edit or save anything.andIn Edit page, my user should not be able to change Roles, I mean I need to disabled all Assignable roles checkboxes.. You can look at this linkThe table in which we get user details in Administrator -> Identity -> User screen, currently we can see Action , UserName , EmailAddress and PhoneNumber. I want Action, UserName, RoleName of User, EmailAddress.:You can look this document how works entity prop extenstions. You can use
dropByIndexmethod to delete unwanted column.In the permission tree can we disable any permission check box as per roles, for example I have a role called Supplier and SupplierAdmin, So while my SupplierAdmin is creating any user of role Supplier he should be able to see all permission but few check box should be disabled, so that he cannot check that checkbox even if he wants to.:You need to replace
PermissionManagementComponentand change permission checkbox disabled attribute logic. You can look this document.While Creating any user we get password option, Is there any way where we hide that passowrd field and set default password for created user and when the user log's in for first time he should be asked to change the password.:1- Create new field in on user table
ShouldChangePassworddefault value equals to false. 2- When the new user log in check if this user have fieldShouldChangePasswordis true. 3- If the user should change password, redirect him to theChange Password Page. 4- When he sets his new password, setShouldChangePasswordto false. Redirect him to the login page.Can we use anything other or you can say customised alert message for UserFriendlyException warning box and on UI Information box based on fields for UI validation on user/role pages.:Can you give more details or screenshots about this?
-
0
Can we use anything other or you can say customised alert message for UserFriendlyException warning box and on UI Information box based on fields for UI validation on user/role pages.:Can you give more details or screenshots about this?
From server side error/warning/information we are using UserFriendlyException, I mean same for everything.Is there any other option available ? Like for informative message we don't wanna show error icon, For success we wanna show green check etc. and is there any way to customize it's height width or position.

I don't wanna show Organization Unit (Please refer to my orignal question where I have shared screenshot as well)
In Edit page, my user should not be able to change Roles, I mean I need to disabled all Assignable roles checkboxes.
Please reply to this query as well.
-
0
Hello
There is no class like UserFriendlyException for warning and info messages.You can implement this feature with steps following - Add fields like messageType and message to response. - Make an interceptor in angular side - If the message has message and messageType fields show messages via Confirmation Popup
You can add
confirmationclass definition in yourstyle.scssfile for change the confirmation popup position or other propertiesIf you replaced user component with follow this gist You can hide organization unit tab with this way. Or you can hide with css style
You can read this section for disable role checkbox
-
0
Hi @muhammedaltug,
Thanks to answer my queries. I have few more requirement, and few previously unanswered questions and its related to same topic so posting it here itself.
- To hide
passwordandusernamefield from user creation form, Can it be done only by replacing the whole component or there is any other way around ? I don't want to replace whole component just for this small change. - Just like what we do on backend i.e. override only particular method of service , can we do same for user.component ? i.e. in angular component ?
- Requirement : Once my user is created I want to redirect the user to my custom page.
Can all the above requirements can be done without replacing user.component ? If yes please guide me.
Thanks in advance !!!
- To hide
-
0
Yes you can remove this fields without replace the component. ABP components use Extension system to generate the data table, forms. You can look Dynamic form extensions document.
passwordandusernamefields required in backend. You should download source code and modify dto and entity classesIf you want change part of
UserComponent's template or change behavior ofUserComponent's methods. You should replace component. You can extendUserComponentclass after replaceYou can override
savemethod ofUsersComponentafter replace. Or you can listenCreateUseraction result like below. For more information look NGXS Action Handlers document.
// app.component.ts import { Component } from '@angular/core'; import { Router } from '@angular/router'; import { CreateUser } from '@volo/abp.ng.identity'; import { Actions, ofActionSuccessful } from '@ngxs/store'; @Component(/*Component Metadata*/) export class AppComponent { constructor( private actions: Actions, private router: Router ){ this.listenCreateUser() } listenCreateUser() { this.actions.pipe(ofActionSuccessful(CreateUser)).subscribe(() => { this.router.navigate(['/']); }); } } -
0
This question has been automatically marked as stale because it has not had recent activity.