I tried the abp elsa demo example available at github after following this post.
Things look fine for the coded workflows defined within the workflows folder.
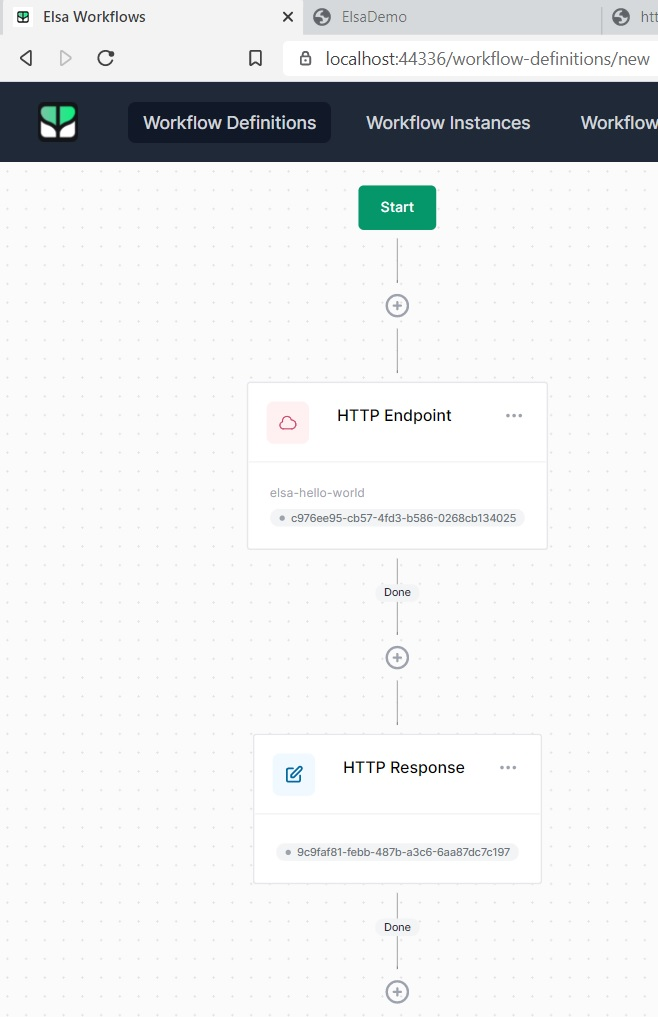
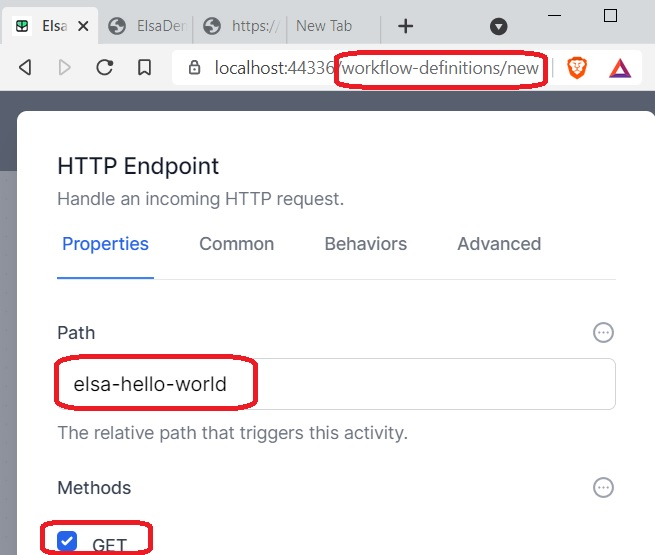
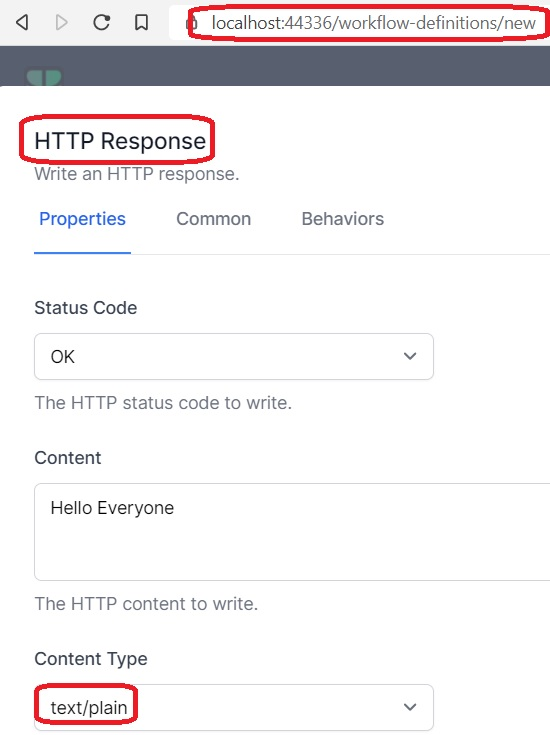
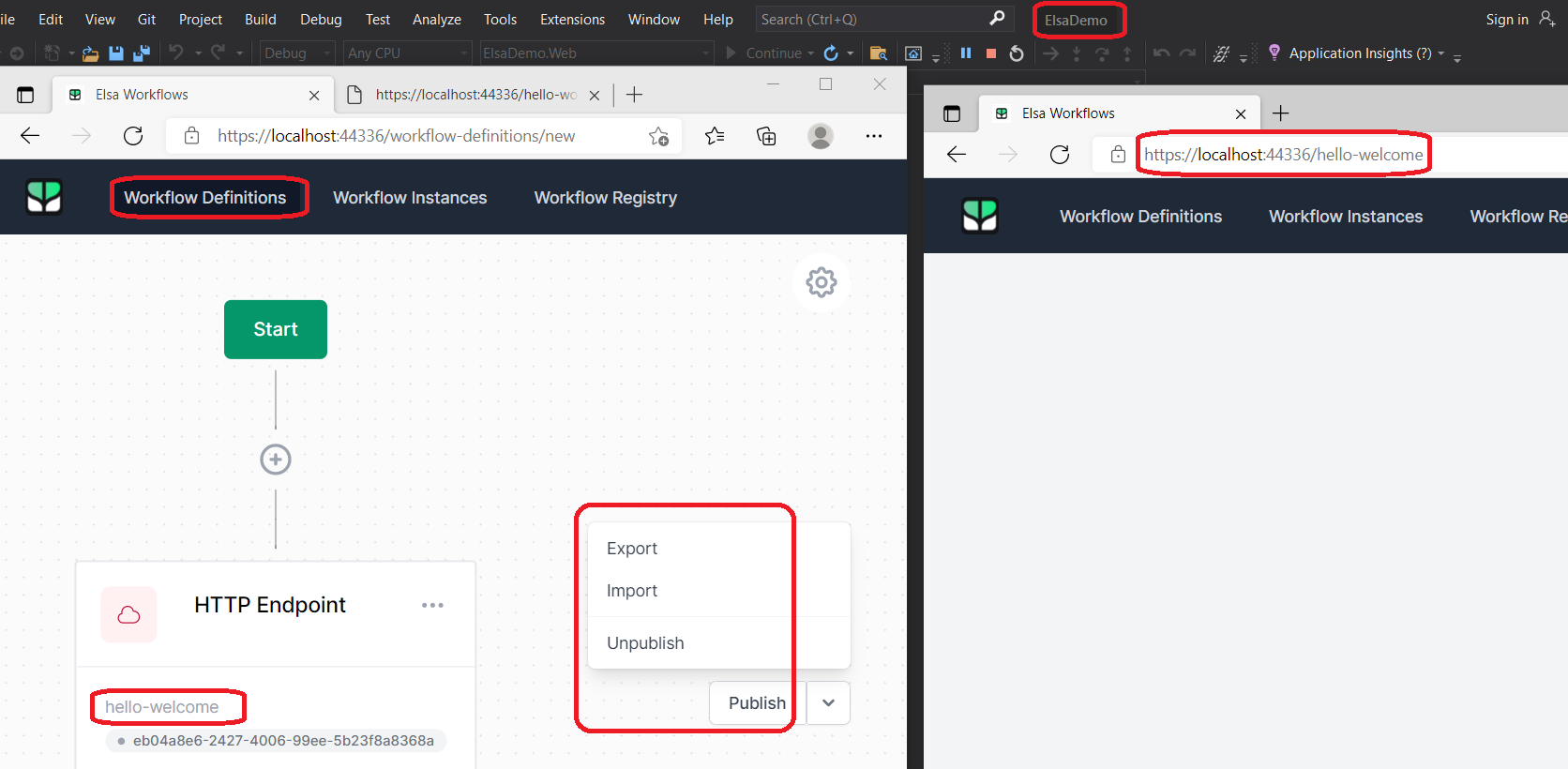
But then I created a simple workflow from the UI as follows. This did not work.
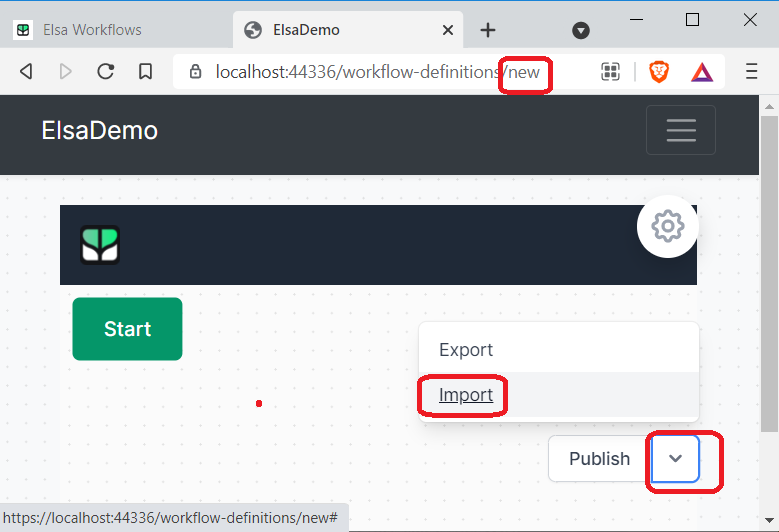
You can create the same workflow by exporting the json(pasted at the end below) file as follows.
After ensuring that it is published, when I run it, it simply shows the elsa workflow page instead of Hello Everyone text reponse.
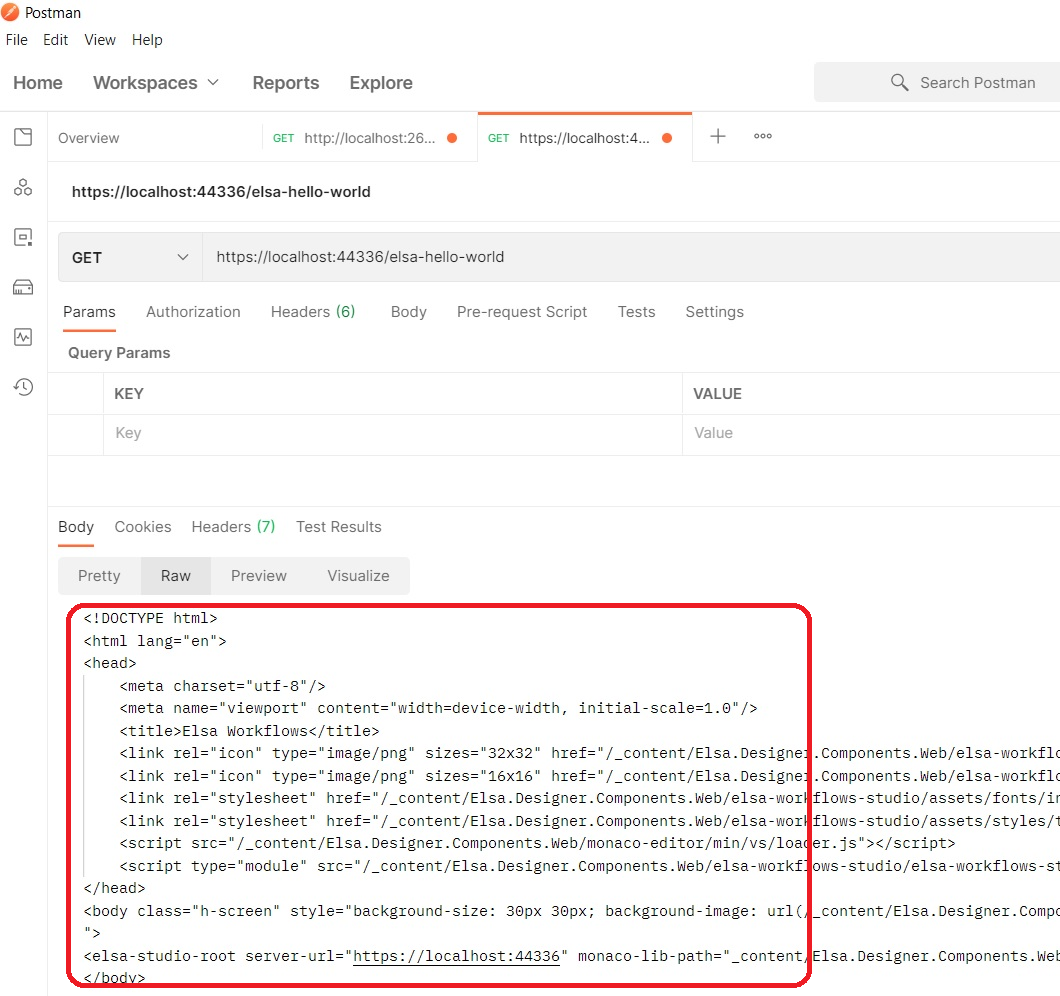
I tried the same get requst with postman and the result is the same _Host page.
Note that the coded http workflow works fine.
I felt this has got to do with routing, and tried commenting out the following line.
app.UseConfiguredEndpoints(endpoints =>
{
//endpoints.MapFallbackToPage("/_Host");
});
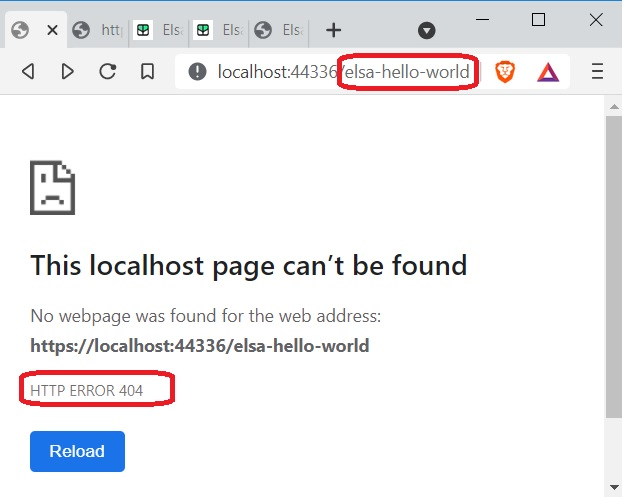
But this shows 404 not found.
I dont know what to do now. Can you please help me?
You can import the following Json to created the workflow in the ui.
{
"$id": "1",
"definitionId": "2d3efd5f41d54f1aafd6772fead4c916",
"versionId": "73cad85d8a3044ccb21a80d7804c555d",
"name": "SimpleHelloWorld",
"displayName": "Simple Hello World",
"description": "Simple Http workflow created from UI. For a http get request to elsa-hello-world, this returns a simple http text reponse",
"version": 1,
"variables": {
"$id": "2",
"data": {}
},
"customAttributes": {
"$id": "3",
"data": {}
},
"isSingleton": false,
"persistenceBehavior": "WorkflowBurst",
"deleteCompletedInstances": false,
"isPublished": false,
"isLatest": true,
"activities": [
{
"$id": "4",
"activityId": "c976ee95-cb57-4fd3-b586-0268cb134025",
"type": "HttpEndpoint",
"displayName": "HTTP Endpoint",
"persistWorkflow": false,
"loadWorkflowContext": false,
"saveWorkflowContext": false,
"persistOutput": false,
"properties": [
{
"$id": "5",
"name": "Path",
"expressions": {
"$id": "6",
"Literal": "elsa-hello-world"
}
},
{
"$id": "7",
"name": "Methods",
"expressions": {
"$id": "8",
"Json": "[\"GET\"]"
}
},
{
"$id": "9",
"name": "ReadContent",
"expressions": {
"$id": "10"
}
},
{
"$id": "11",
"name": "TargetType",
"expressions": {
"$id": "12"
}
}
]
},
{
"$id": "13",
"activityId": "9c9faf81-febb-487b-a3c6-6aa87dc7c197",
"type": "WriteHttpResponse",
"displayName": "HTTP Response",
"persistWorkflow": false,
"loadWorkflowContext": false,
"saveWorkflowContext": false,
"persistOutput": false,
"properties": [
{
"$id": "14",
"name": "StatusCode",
"expressions": {
"$id": "15"
}
},
{
"$id": "16",
"name": "Content",
"expressions": {
"$id": "17",
"Literal": "Hello Everyone"
}
},
{
"$id": "18",
"name": "ContentType",
"expressions": {
"$id": "19"
}
}
]
}
],
"connections": [
{
"$id": "20",
"sourceActivityId": "c976ee95-cb57-4fd3-b586-0268cb134025",
"targetActivityId": "9c9faf81-febb-487b-a3c6-6aa87dc7c197",
"outcome": "Done"
}
],
"id": "73cad85d8a3044ccb21a80d7804c555d"
}
4 Answer(s)
-
0
Hi @VivekKoppula, if you update the path of the HttpRequest Activity like /elsa-hello-world, you should be able to navigate the route and display the output.
P.S. There is already a defined path with that name (/elsa-hello-world), so you should define a different path (it should be relative-path. E.g. /hello-world), otherwise it will give an error.
-
0
Hi @EngincanV,
Looks like I am missing something trival here.
Started afresh, I cloned the latest, and then ran the app. Built a new workflow from UI and for the HttpRequest activity, set the end point as
hello-welcome, see the screen shot below. Then navigated to https://localhost:44336/hello-welcome. But its still not working.
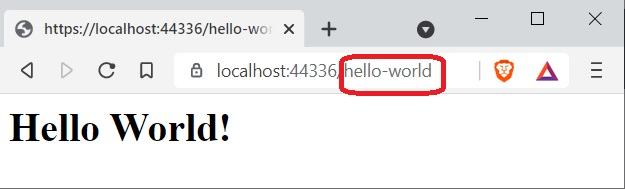
But when I navigate to https://localhost:44336/hello-world, it works fine(see the screen shot below). The is due the coded workflow already present and running. But the UI one is not.
Can you please check from your side, and if its working, can you please export the jaso file and attach it along with the project files so that I can download the same to test from my side?
Thank You.
-
0
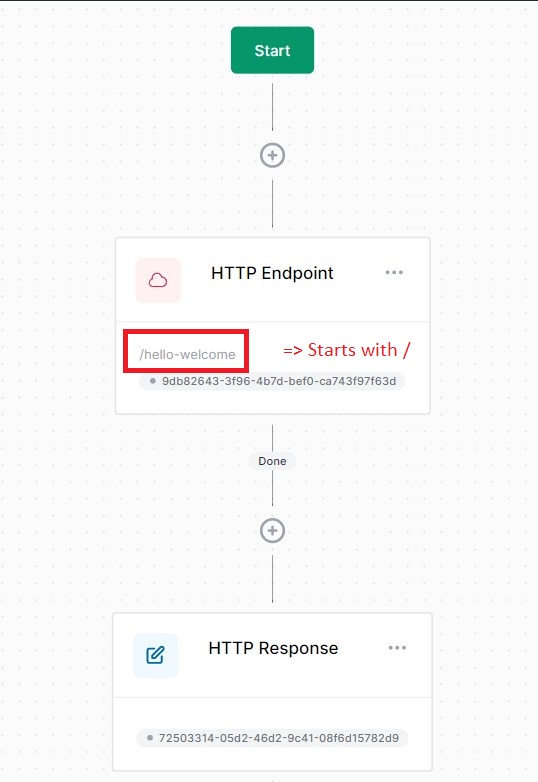
- Hi @VivekKoppula, your HttpRequest Activity's path must start with " / ".
- So your path must be /hello-welcome instead of hello-welcome.
- After publishing the workflow, you should be able to navigate to the route (/hello-welcome) and view the output that you've defined.
- You can import the following JSON to create the workflow from the Elsa Dashboard.
{ "$id": "1", "definitionId": "b165f4cb25be4b6c8cfb660d859673d7", "versionId": "6a49a7f97881419d8c75dd0f4a4fe76a", "name": "support", "displayName": "support", "version": 1, "variables": { "$id": "2", "data": {} }, "customAttributes": { "$id": "3", "data": {} }, "isSingleton": false, "persistenceBehavior": "WorkflowBurst", "deleteCompletedInstances": false, "isPublished": true, "isLatest": true, "activities": [ { "$id": "4", "activityId": "9db82643-3f96-4b7d-bef0-ca743f97f63d", "type": "HttpEndpoint", "displayName": "HTTP Endpoint", "persistWorkflow": false, "loadWorkflowContext": false, "saveWorkflowContext": false, "persistOutput": false, "properties": [ { "$id": "5", "name": "Path", "expressions": { "$id": "6", "Literal": "/hello-welcome" } }, { "$id": "7", "name": "Methods", "expressions": { "$id": "8", "Json": "[\"GET\"]" } }, { "$id": "9", "name": "ReadContent", "expressions": { "$id": "10" } }, { "$id": "11", "name": "TargetType", "expressions": { "$id": "12" } } ] }, { "$id": "13", "activityId": "72503314-05d2-46d2-9c41-08f6d15782d9", "type": "WriteHttpResponse", "displayName": "HTTP Response", "persistWorkflow": false, "loadWorkflowContext": false, "saveWorkflowContext": false, "persistOutput": false, "properties": [ { "$id": "14", "name": "StatusCode", "expressions": { "$id": "15" } }, { "$id": "16", "name": "Content", "expressions": { "$id": "17", "Literal": "Hello world from /hello-welcome." } }, { "$id": "18", "name": "ContentType", "expressions": { "$id": "19" } } ] } ], "connections": [ { "$id": "20", "sourceActivityId": "9db82643-3f96-4b7d-bef0-ca743f97f63d", "targetActivityId": "72503314-05d2-46d2-9c41-08f6d15782d9", "outcome": "Done" } ], "id": "6a49a7f97881419d8c75dd0f4a4fe76a" } -
0
Thank You. It worked finally.