ABP Framework version: v4.2.2 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Seperated (Angular): no / yes Exception message and stack trace: Steps to reproduce the issue:
Hi Team
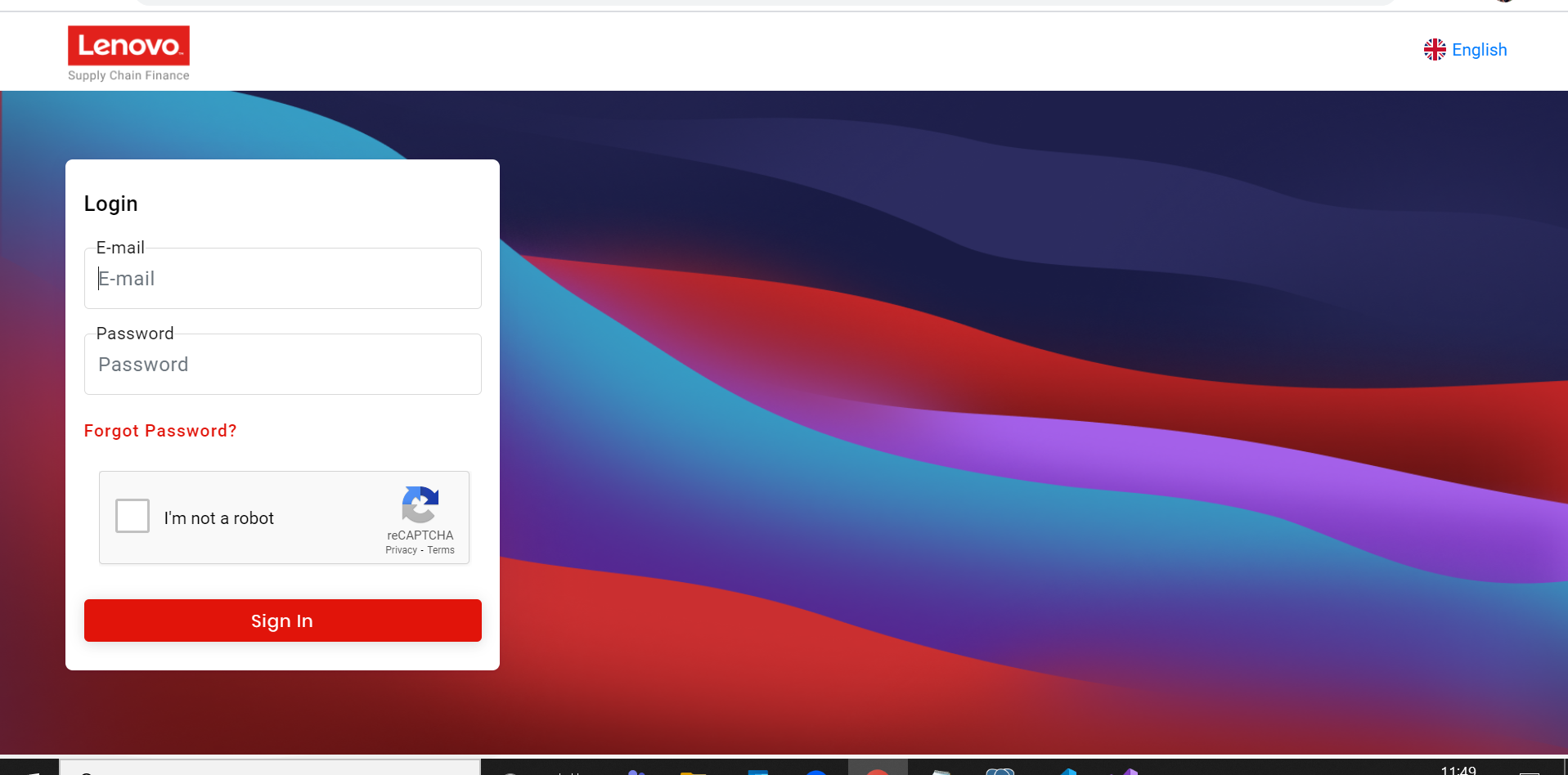
Before ABP Update our login page coomponent layout like below
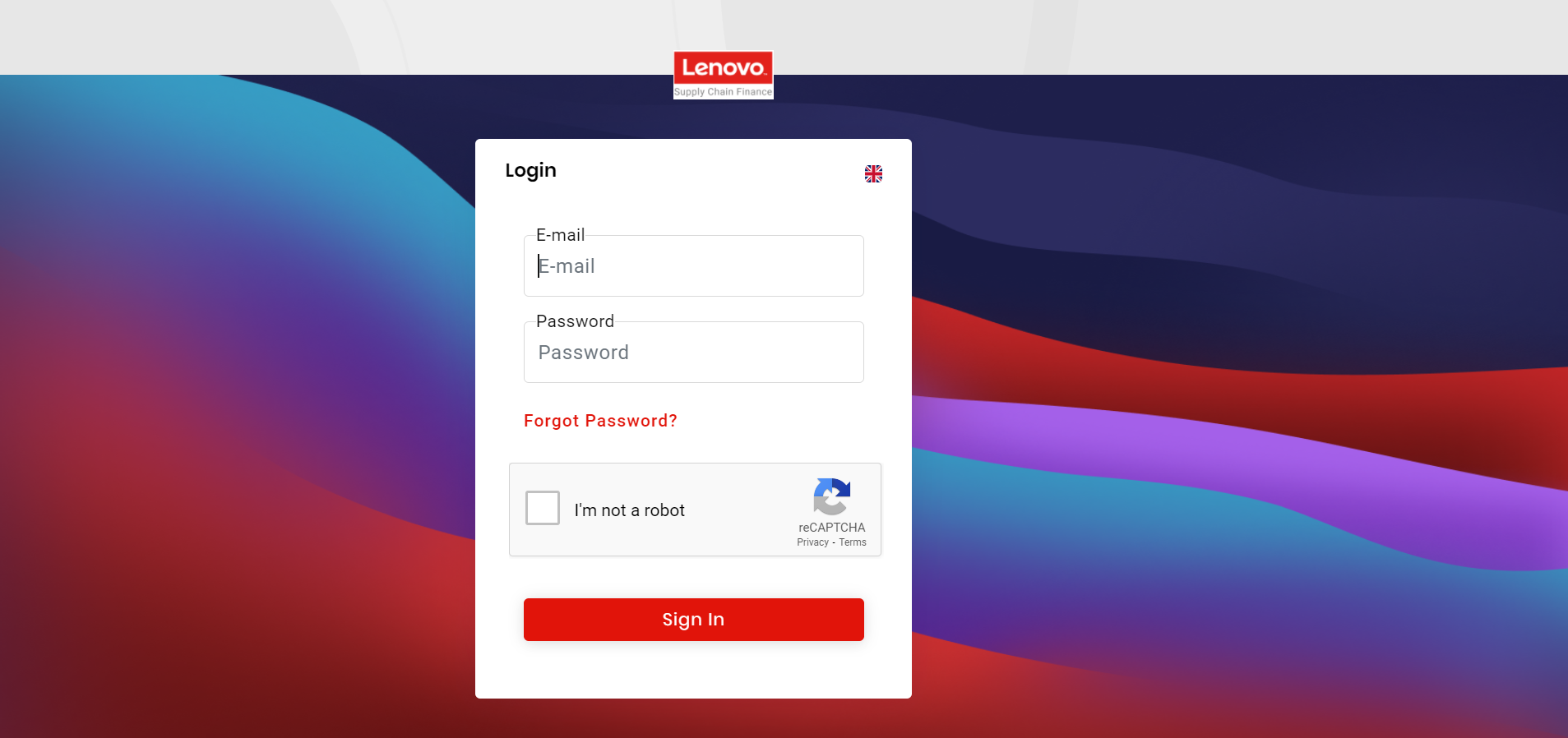
After Update :
We tried to overide css and html in our replaceble component but we are not able to do it.
16 Answer(s)
-
0
It looks like the one after update looks better :) do you want to keep it as in the first image (aligned left)
-
0
also which version did you update it?
-
0
last question is Identity Server Seperated ?
-
0
- Want Left align
- ABP version 4.3.1
- Identity server separated - Yes
-
0
Can you check if your Login Page is MVC or Angular. Because it's changed in 4.3x
-
0
its Angular
-
0
Hello,
Could you share the template of your login component to see which style class could have been affected?
-
0
<div class="header_cl"> <div class="account-brand p-4 text-center mb-1"> <a #navbarBrand class="navbar-brand logo_cl_sp" routerLink="/" alt="Logo"></a> </div> <nav class="navbar navbar-expand p-0 pt-1 float-right navbar_lang"> <ul class="navbar-nav ml-auto toolbar-nav"> <li class="nav-item"> <div class="dropdown" ngbDropdown> <a *ngIf="defaultLanguage$ | async as defaultLang" class="pointer" role="button" id="dropdownMenuLink" ngbDropdownToggle [class.dropdown-toggle]="false"> <span class="flag-icon flag-icon-squared flag-icon-{{ defaultLang.flagIcon }}"></span> <span class="def_lang_text">{{ defaultLang.displayName }}</span> </a> <div ngbDropdownMenu class="dropdown-menu dropdown-menu-right" *ngIf="(dropdownLanguages$ | async).length > 0"> <a *ngFor="let lang of dropdownLanguages$ | async" class="dropdown-item pointer" (click)="onChangeLang(lang.cultureName)"> <span class="flag-icon flag-icon-{{ lang.flagIcon }} flag-icon-squared mr-2"></span> {{ lang?.displayName }}</a> </div> </div> </li> </ul> </nav> </div> <div class="row login_card_outer1"> <div class="col col-md-6 col-lg-4 offset-md-3 offset-lg-4 login_card_outer"> <div class="card login_card"> <div class="card-header login_card_hd"> <div class="card-title d-inline-block login_card_hd_txt">{{ pageLabel | abpLocalization }}</div> </div> <div class="card-body login_card_bd"> <!-- <router-outlet></router-outlet> --> <form [formGroup]="form" (ngSubmit)="onSubmit()" validateOnSubmit> <div class="form-group div_outer" [ngClass]="{'error_div':(f1.username.value=='' && (f1.username.dirty || loginFormInvalid)) || (f1.username.value!='' && (f1.username.invalid))}"> <!-- {{ 'AbpAccount::UserNameOrEmailAddress' | abpLocalization }}--> <label class="label_cl" for="login-input-user-name-or-email-address"><span class="label_cl_span" [ngClass]="{'error_lb':(f1.username.value=='' && (f1.username.dirty || loginFormInvalid)) || (f1.username.value!='' && (f1.username.invalid))}">E-mail</span></label> <xnput class="form-control xnput_cl_login" type="text" id="login-input-user-name-or-email-address" autocomplete="off" formControlName="username" placeholder="E-mail" autofocus /> <span class="error_span_img" *ngIf="(f1.username.value=='' && (f1.username.dirty || loginFormInvalid)) || (f1.username.value!='' && (f1.username.invalid))"><img src="assets/images/error_alert.jpg"></span> </div> <div class="error_div_sp"> <span class="error_span" id="sname_err1" *ngIf="f1.username.value=='' && (f1.username.dirty || loginFormInvalid)">E-mail is required.</span> <!-- <span class="error_span" id="sname_err2" *ngIf="f1.username.value!='' && (f1.username.invalid)">Please enter valid email.</span> --> </div> <div class="form-group div_outer" [ngClass]="{'error_div':(f1.password.value=='' && (f1.password.dirty || loginFormInvalid)) || (f1.password.value!='' && (f1.password.invalid))}"> <label class="label_cl" for="login-input-password"><span class="label_cl_span" [ngClass]="{'error_lb':(f1.password.value=='' && (f1.password.dirty || loginFormInvalid)) || (f1.password.value!='' && (f1.password.invalid))}">{{ 'AbpAccount::Password' | abpLocalization }}</span></label> <xnput class="form-control xnput_cl_login" type="password" id="login-input-password" autocomplete="off" formControlName="password" placeholder="{{ 'AbpAccount::Password' | abpLocalization }}" /> <span class="error_span_img" *ngIf="(f1.password.value=='' && (f1.password.dirty || loginFormInvalid)) || (f1.password.value!='' && (f1.password.invalid))"><img src="assets/images/error_alert.jpg"></span> </div> <div class="error_div_sp"> <span class="error_span" id="sname_err1" *ngIf="f1.password.value=='' && (f1.password.dirty || loginFormInvalid)">Password is required.</span> <span class="error_span" id="sname_err2" *ngIf="f1.password.value!='' && (f1.password.invalid)">Please enter valid password.</span> </div> <div class="row"> <!-- <div class="col"> <div class="custom-checkbox custom-control mb-2 login_check_rem"> <mat-checkbox formControlName="remember" id="login-input-remember-me" value="option1"></mat-checkbox> <xnput class="mb-4 custom-control-input" type="checkbox" id="login-input-remember-me" formControlName="remember" /> <label class="lb_login_rem" for="login-input-remember-me"> {{ 'AbpAccount::RememberMe' | abpLocalization }} </label> </div> </div> --> <div class="col"> <!--routerLink="/account/forgot-password"--> <a href="javascript:void(0);" class="forgot_pass_cl" (click)="onForgotpassclick($event)">{{ 'AbpAccount::ForgotPassword' | abpLocalization }}</a> </div> <div class="card-body" > <div #recaptcha ></div> </div> </div> <!--{{ 'AbpAccount::Login' | abpLocalization }} [loading]="inProgress" --> <abp-button class="d-block" buttonClass="mt-2 btn btn-primary btn-block login_pg_sign_in_bttn mb_login_bttn" buttonType="submit" [loading]="inProgress"> <span class="login_bttn_txt_span">{{ 'Sign In' }}</span> </abp-button> </form> <!-- <ng-container *ngIf="isSelfRegistrationEnabled"> {{ 'AbpAccount::NotAMemberYet' | abpLocalization }} <a routerLink="/account/register">{{ 'AbpAccount::Register' | abpLocalization }}</a> </ng-container> --> </div> </div> <!-- <div class="p-3 text-center text-muted"> <div class="copyright"> <span>© {{ appInfo.name }}</span ><br /> </div> </div> --> </div> <!-- <div class="logo2div"></div> --> </div> -
0
Hello,
It seems that you have a single login page which contains everything, layout, language selection etc. Did you replace
AuthWrapperComponentwith yourLoginComponent? -
0
can we have call on this thing ?
-
0
hi kaustubh,
you can send us your project for further investigation at info@abp.io
-
0
HI
We can not share our project due some policies. Can we connect on quick zoom call or screen sharing its small update issue.
-
0
Hello,
We've discussed your code within our team and it seems that your code needs a little bit of refactoring.
Our account module has the following structure.
- AuthWrapperComponent
- Logo
- Language Selection
- Tenant Box
- Router Outlet (in which components like login, forgot-password, reset-password will be placed)
On the other hand, your login component contains everything above which forces you to duplicate Logo, Language Selection, Tenant Box throughout every account component (Login, Forgot-Password, Reset-Password etc.) I suggest you should revisit your design and remove duplications.
When migrating to v4.x, we've removed the account module from angular packages however we brought it back in v4.3. It seems that our login component interferes with yours at the URL
/account/loginand the login page shown in the second picture is the one from@volo/abp.ng.account/public. It looks like your component but there are subtle differences. You can tell by looking at the language selection. In your component, it is displayed at the top-right corner of the screen. In our component, it is displayed within the card. That's why whatever you do in your own component is not being displayed on the page.You could follow the instructions in the following answer which had a similar problem like yours.
Let me know if this works for you.
- AuthWrapperComponent
-
0
We dont have seprate auth and login component for login page layout .we have only one component which is replaceble. we dont get it your points .can we connect on call or screen sharing ?
-
0
Hi
Issue Resolved .