ABP Framework version: v4.3.0 UI type: Razor (MVC) DB provider: EF Core Tiered (MVC)
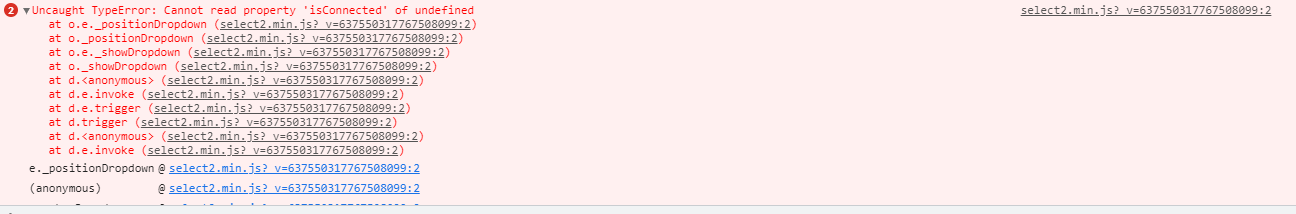
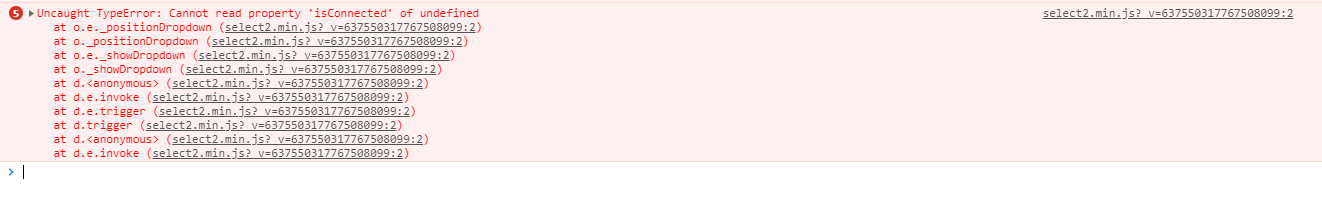
Hello , I want to use tagged select2 (with dynamic option creation property which is tag:true property for this library. ) in abp-modal , and this library included in abp framework wwwroot. But we got en exception :
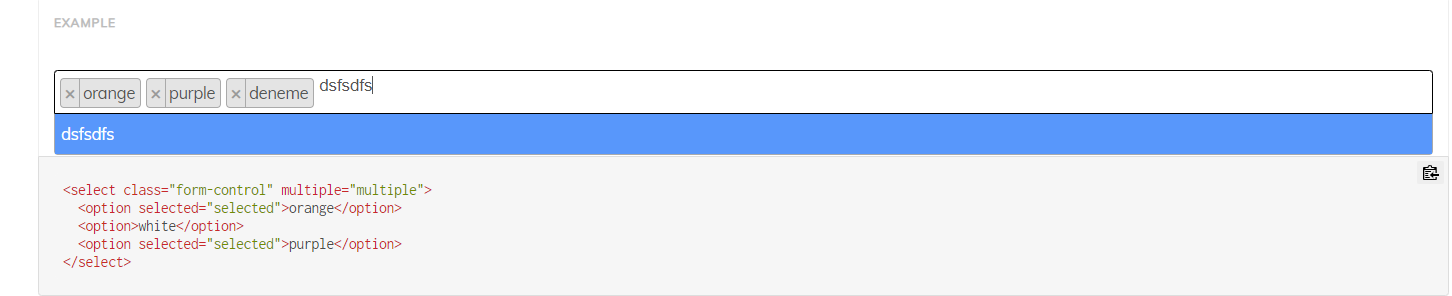
We want below implementation :
: I'm sharing code below : **Modal.js : **
var abp = abp || {};
abp.modals.modelCreate = function () {
var initModal = function (publicApi, args) {
debugger;
var $modal = publicApi.getModal();
debugger;
var $modalId = publicApi.getModalId();
debugger;
$("#MultipleSelectAssociate").select2({
tags: true,
//maximumSelectionLength: 1,
dropdownParent: $('#' + $modalId)
//width: 'element',
//insertTag: function (data, tag) {
// // Insert the tag at the end of the results
// data.push(tag);
//}
});
};
return {
initModal: initModal
};
};
Modal.Cshtml:
@page
@using Microsoft.AspNetCore.Mvc.Localization
@using Siemens.Odms.Localization
@using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal
@using Siemens.Odms.Web.Pages.Odms.Exports
@inject IHtmlLocalizer<OdmsResource> L
@model AssociateExportModalModel
@{
Layout = null;
}
@section styles {
<abp-style-bundle>
<abp-style src="/libs/select2/css/select2.min.css" />
</abp-style-bundle>
}
@section scripts
{
<abp-script src="/libs/select2/js/select2.min.js" />
}
<form data-ajaxForm="true" asp-page="/Odms/Models/Exports/AssociateExportModal" autocomplete="off">
<abp-modal>
<abp-modal-header title="@L["Associate"].Value"></abp-modal-header>
<abp-modal-body>
<select class="custom-select form-control" id="MultipleSelectAssociate" asp-items="Model.SourceList" asp-for="AssociateModel.SourceName" title="@L["SourceName"].Value">
</select>
<abp-input type="hidden" asp-for="AssociateModel.OperationId" label="@L["OperationId"].Value" />
</abp-modal-body>
<abp-modal-footer buttons="@(AbpModalButtons.Cancel|AbpModalButtons.Save)"></abp-modal-footer>
</abp-modal>
</form>
**Main js which calls modal : **
var associateExportModal = new abp.ModalManager({
viewUrl: abp.appPath + "Odms/Models/Exports/AssociateExportModal",
scriptUrl: "/Pages/Odms/Models/Exports/associateExportModal.js",
modalClass: "modelCreate"
});
****
// In a column button action
action: function (data) {
someService.getSourcesByModelPullDown(modelIdFromRoute)
.then(function (response) {
associateExportModal.open({
operationId: uuidv4(),
schemaName: schemaNameFromRoute,
serverName: serverNameFromRoute,
existingModelFileId: data.record.fileId,
existingModelFileName: data.record.fileName,
sourceList: response.pullDownSources
});
});
}
So What is the problem (I've read about select2 problems with modal component but I tried all the solutions for this problems and I think it could be maybe an issue about abp-modal ? ) or how we can implement a dropdown with dynamic options , is there another way?
Thank you..
3 Answer(s)
-
0
hi
Can you try to init the select2 on the model show callback?
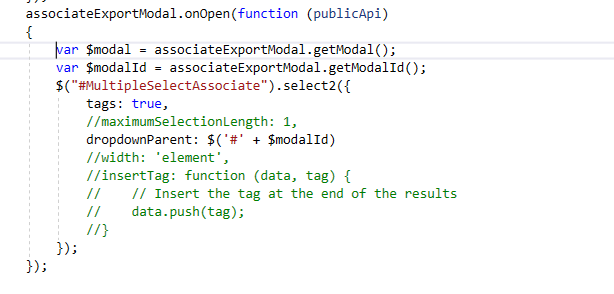
associateExportModal.onOpen(function(publicApi) { //init select2 }); -
0
-
0
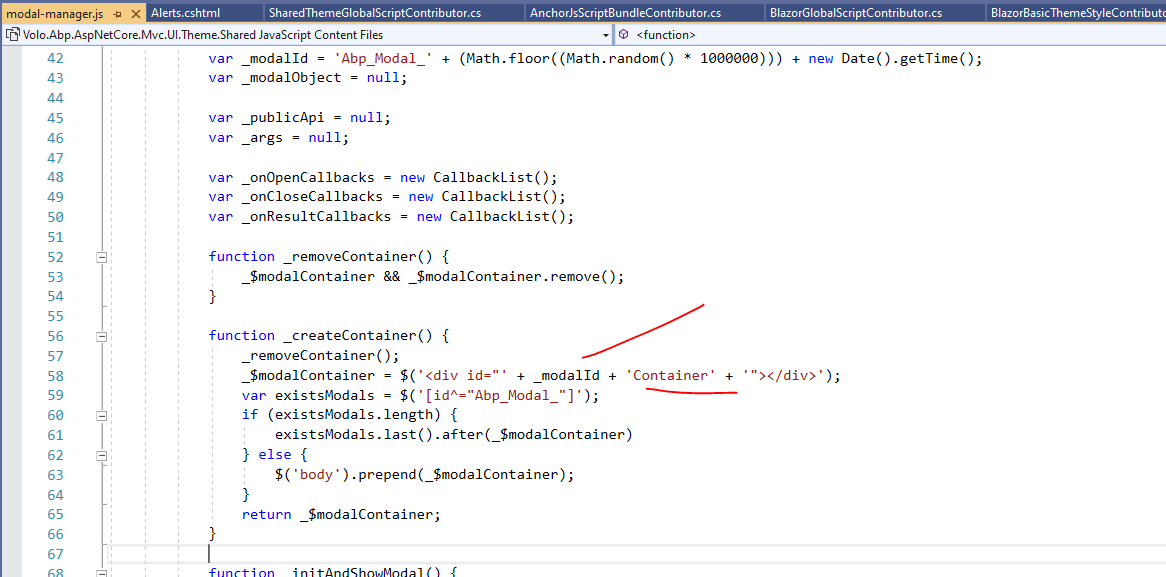
I think I solved it, In the abp-modal manager component code the getModelId() not returning the whole name of the modal div id. :
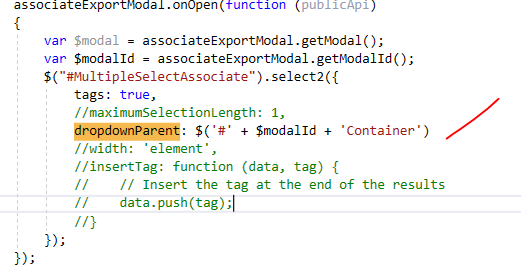
It creates something like <div id="Abp_Modal_4955791625209750931Container" > ... but when we call getModalId() method it just get Abp_Modal_4955791625209750931 this part. So I just change the code below with adding string 'Container' to the end of modalId:
So now select2 can resolve dropdownParent correctly.
Maybe you can think about to add new method which get with div id in next releases. Thank you.