0
tolo created
hi, abp team
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
runtime: centos&docker nginx(static html)
I packaged the angluar project on my local Windows system and deployed it as a static file on nginx on my centos server; pack cli : yarn build:prod
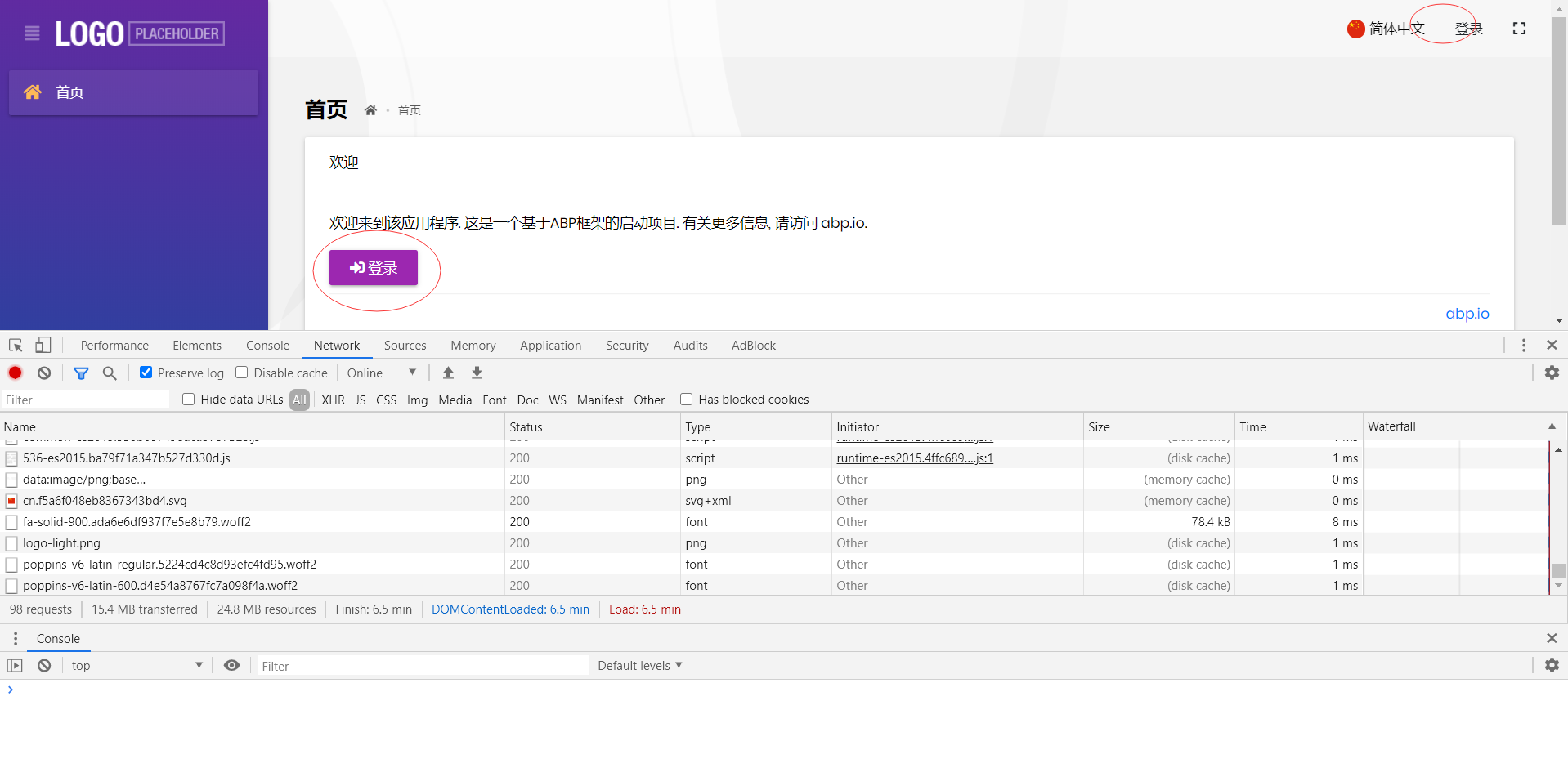
There is no exception on the page, but the login button cannot be clicked;
My doubts: 1.Whether the angluar project must be on linux to build? 2.Is there a Dockerfile scheme for reference?
4 Answer(s)
-
0
I guess you are using HTTP.
Try
environment.prod.tsoAuthConfig: { issuer: 'https://localhost:44305', redirectUri: baseUrl, clientId: 'MyProjectName_App', responseType: 'code', scope: 'offline_access openid profile role email phone MyProjectName', requireHttps: false // this line }, -
0
Results still the same, login button cannot be clicked;
-
0
Is there any error logs?
-
0
I misread it. That's it。 thank you liangshiwei laotie!!!