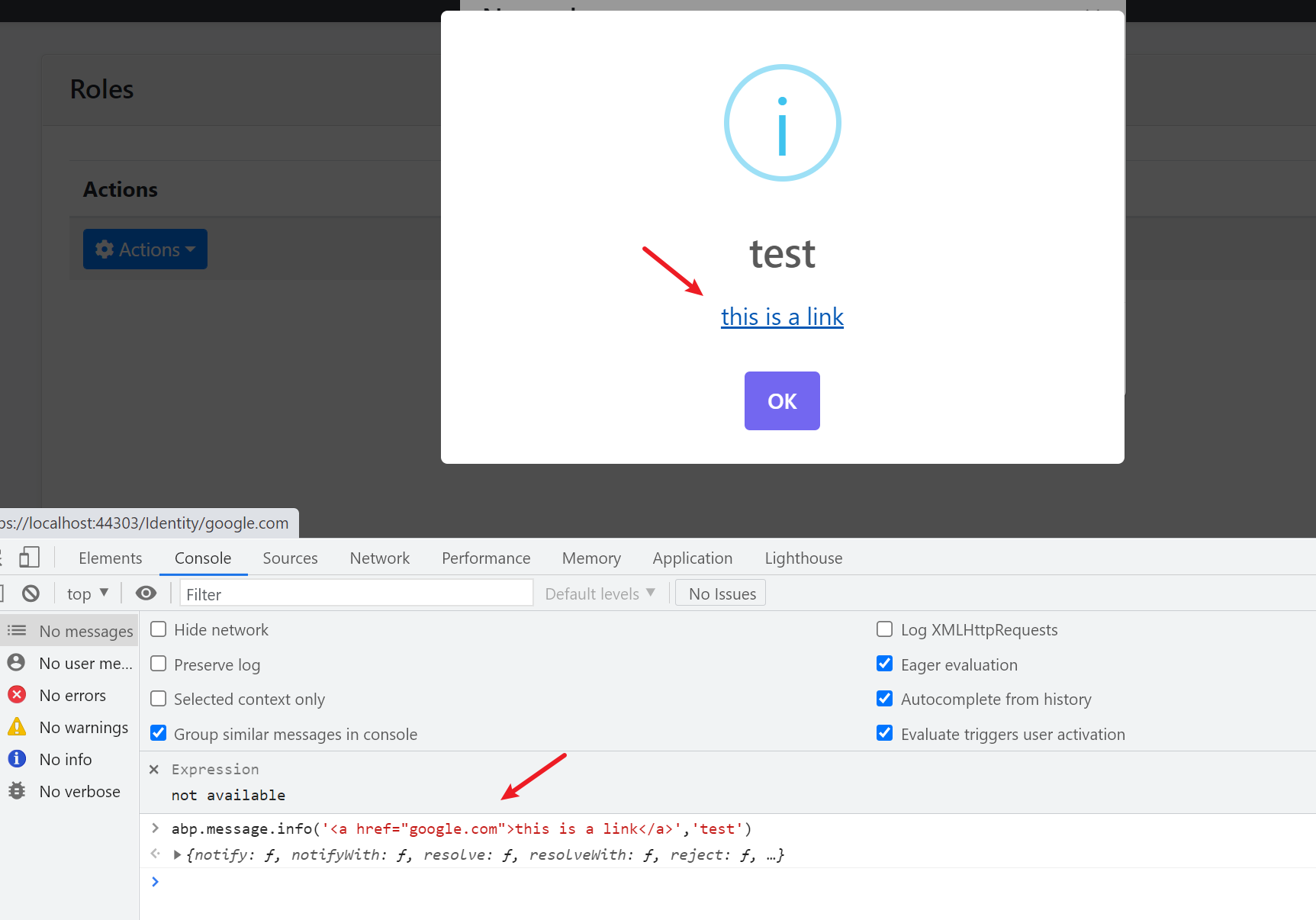
We want to embed a link in a userfriendlymessage message which is thrown in a AppService
how can we achive this?
9 Answer(s)
-
0
Hi,
ABP using the SweetAlert library by default. but seems SweetAlert does not support html content.
You can use sweetAlert2 to replace it.
-
0
can you please let me know how i can do this ??
-
0
package.json
{ "version": "1.0.0", "name": "my-app", "private": true, "dependencies": { ...... "sweetalert2": "^11.0.18" } }abp.resourcemapping.js
module.exports = { aliases: { }, mappings: { "@node_modules/sweetalert2/dist/sweetalert2.all.min.js": "@libs/sweetalert2/dist" } };Add
global.jstowwwrootvar abp = abp || {}; abp.libs = abp.libs || {}; abp.libs.sweetAlert = { config: { 'default': { }, info: { icon: 'info' }, success: { icon: 'success' }, warn: { icon: 'warning' }, error: { icon: 'error' }, confirm: { icon: 'warning', title: 'Are you sure?', buttons: ['Cancel', 'Yes'] } } }; var showMessage = function (type, message, title) { if (!title) { title = message; message = undefined; } var opts = $.extend( {}, abp.libs.sweetAlert.config['default'], abp.libs.sweetAlert.config[type], { title: title, html: message } ); return $.Deferred(function ($dfd) { Swal.fire(opts).then(function () { $dfd.resolve(); }); // sweetAlert(opts).then(function () { // $dfd.resolve(); // }); }); }; abp.message.info = function (message, title) { return showMessage('info', message, title); }; abp.message.success = function (message, title) { return showMessage('success', message, title); }; abp.message.warn = function (message, title) { return showMessage('warn', message, title); }; abp.message.error = function (message, title) { return showMessage('error', message, title); };WebModule
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { options.StyleBundles.Configure( BasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); options.ScriptBundles.Configure( BasicThemeBundles.Scripts.Global, bundle => { bundle.AddFiles("/libs/sweetalert2/dist/sweetalert2.all.min.js"); bundle.AddFiles("/global.js"); } ); }); } -
0
I am getting the following error and i dont see the sweetalert2.all.min.js in the folder /libs/sweetalert2/dist/sweetalert2.all.min.js
do i have to copy it in there manually?
AbpException: Could not find the bundle file '/libs/sweetalert2/dist/sweetalert2.all.min.js' for the bundle 'Lepton.Global'! -
0
i ran
gulpand looks like its working -
0
-
0
-
0
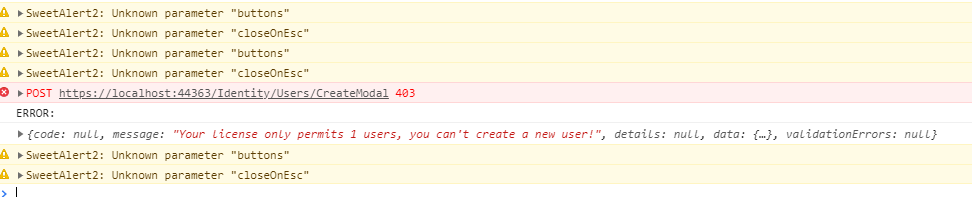
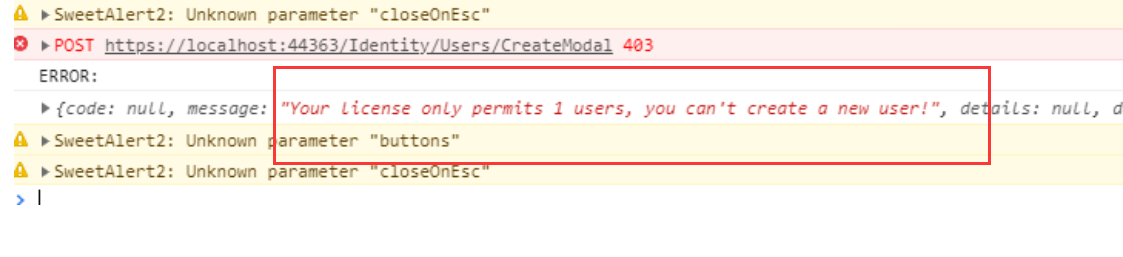
I am not trying to show you that error i am trying to show you the warnings i am getting
Unknown Parameter closeOnEscandUnknown Paramter buttonsproblem is with the way Confirm is implemented, i have tried to implement confirm see below
var abp = abp || {}; (function ($) { if (!sweetAlert || !$) { return; } /* DEFAULTS *************************************************/ abp.libs = abp.libs || {}; abp.libs.sweetAlert = { config: { 'default': { }, info: { icon: 'info' }, success: { icon: 'success' }, warn: { icon: 'warning' }, error: { icon: 'error' }, confirm: { icon: 'warning', title: 'Are you sure?', showCancelButton: true, confirmButtonText: "Yes", cancelButtonText: "Cancel", reverseButtons: true //buttons: ['Cancel', 'Yes'] } } }; /* MESSAGE **************************************************/ var showMessage = function (type, message, title) { if (!title) { title = message; message = undefined; } var opts = $.extend( {}, abp.libs.sweetAlert.config['default'], abp.libs.sweetAlert.config[type], { title: title, html: message } ); return $.Deferred(function ($dfd) { Swal.fire(opts).then(function () { $dfd.resolve(); }); }); }; abp.message.info = function (message, title) { return showMessage('info', message, title); }; abp.message.success = function (message, title) { return showMessage('success', message, title); }; abp.message.warn = function (message, title) { return showMessage('warn', message, title); }; abp.message.error = function (message, title) { return showMessage('error', message, title); }; abp.message.confirm = function (message, titleOrCallback, callback) { var userOpts = { html: message }; if ($.isFunction(titleOrCallback)) { //closeOnEsc = callback; callback = titleOrCallback; } else if (titleOrCallback) { userOpts.title = titleOrCallback; }; // userOpts.closeOnEsc = closeOnEsc; var opts = $.extend( {}, abp.libs.sweetAlert.config['default'], abp.libs.sweetAlert.config.confirm, userOpts ); return $.Deferred(function ($dfd) { Swal.fire(opts).then(function (result) { callback && callback(result.isConfirmed); $dfd.resolve(result.isConfirmed); }); }); }; abp.event.on('aburationInitialized', function () { var l = abp.localization.getResource('AbpUi'); abp.libs.sweetAlert.config.confirm.title = l('AreYouSure'); abp.libs.sweetAlert.config.confirm.buttons = [l('Cancel'), l('Yes')]; }); })(jQuery); -
0
Hi,
Seems it work for you. I will close the ticket, please open again if you still have problem.