0
zhangxd1222 created
3 Answer(s)
-
2
1- you can add the source-code and remove the item also remove the backend code (hard) 2- you can use entity action extensions to hide it
-
1
Hello,
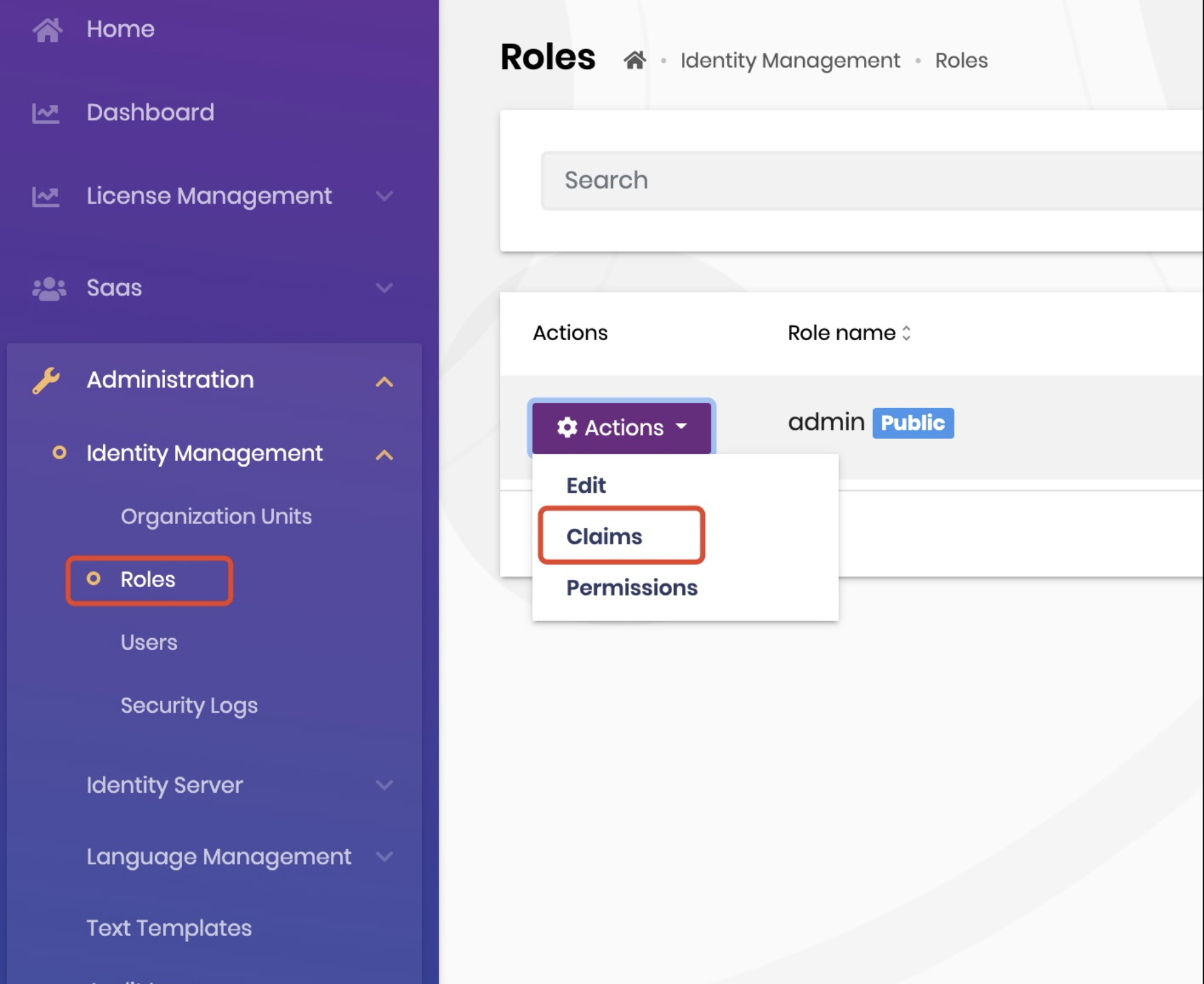
As @albert suggested, you can utilize entity actions to remove whichever entity action you'd like.
Follow the instructions in the docs with the following code.
import { eIdentityComponents, IdentityEntityActionContributors, IdentityRoleDto, } from '@volo/abp.ng.identity'; import { EntityActionList } from '@abp/ng.theme.shared/extensions'; export function removeClaims(actionList: EntityActionList<IdentityRoleDto>) { actionList.dropByValue({ text: 'AbpIdentity::Claims' }, (v1, v2) => v1.text === v2.text); } export const identityEntityActionContributors: IdentityEntityActionContributors = { [eIdentityComponents.Roles]: [removeClaims], };Don't forget to pass this contributor to
IdentityModule.forLazyinapp-routing.module.tsas follows:import { identityEntityActionContributors } from './entity-action-contributors'; // ... { path: 'identity', loadChildren: () => import('@volo/abp.ng.identity').then(m => m.IdentityModule.forLazy({ entityActionContributors: identityEntityActionContributors, }) ), }, // ... -
0
This question has been automatically marked as stale because it has not had recent activity.