6 Answer(s)
-
0
Hi,
We have noticed that, due to this open issue on Angular, the
DisabledDirectivebreaks all dynamic forms when Ivy is enabled.We have fixed the problem with one of the workarounds suggested in the thread of that issue and have released v2.7.2 for the commercial-ui package.
Please remove yarn.lock (or package-lock.json) in your project and reinstall npm packages.
Sorry for the inconvenience.
-
0
Hi,
Is this issure resolved? Can we close it?
-
0
Hi, Sorry we could not checked. We have to upgrade our Angular to version 9. I will give response when we are ready. Until that, we can close this issue. Thanks.
-
0
Hi,
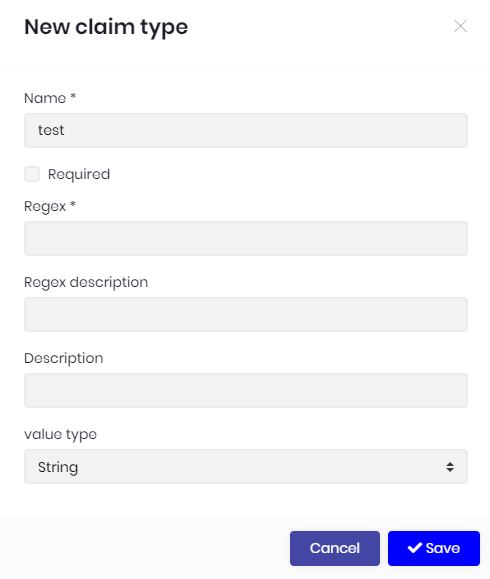
Now, Ivy is enable but your field is not required. Above field (name) is required and i see it in html code. Regex field has (*)
Please check it out.
-
0
Hi,
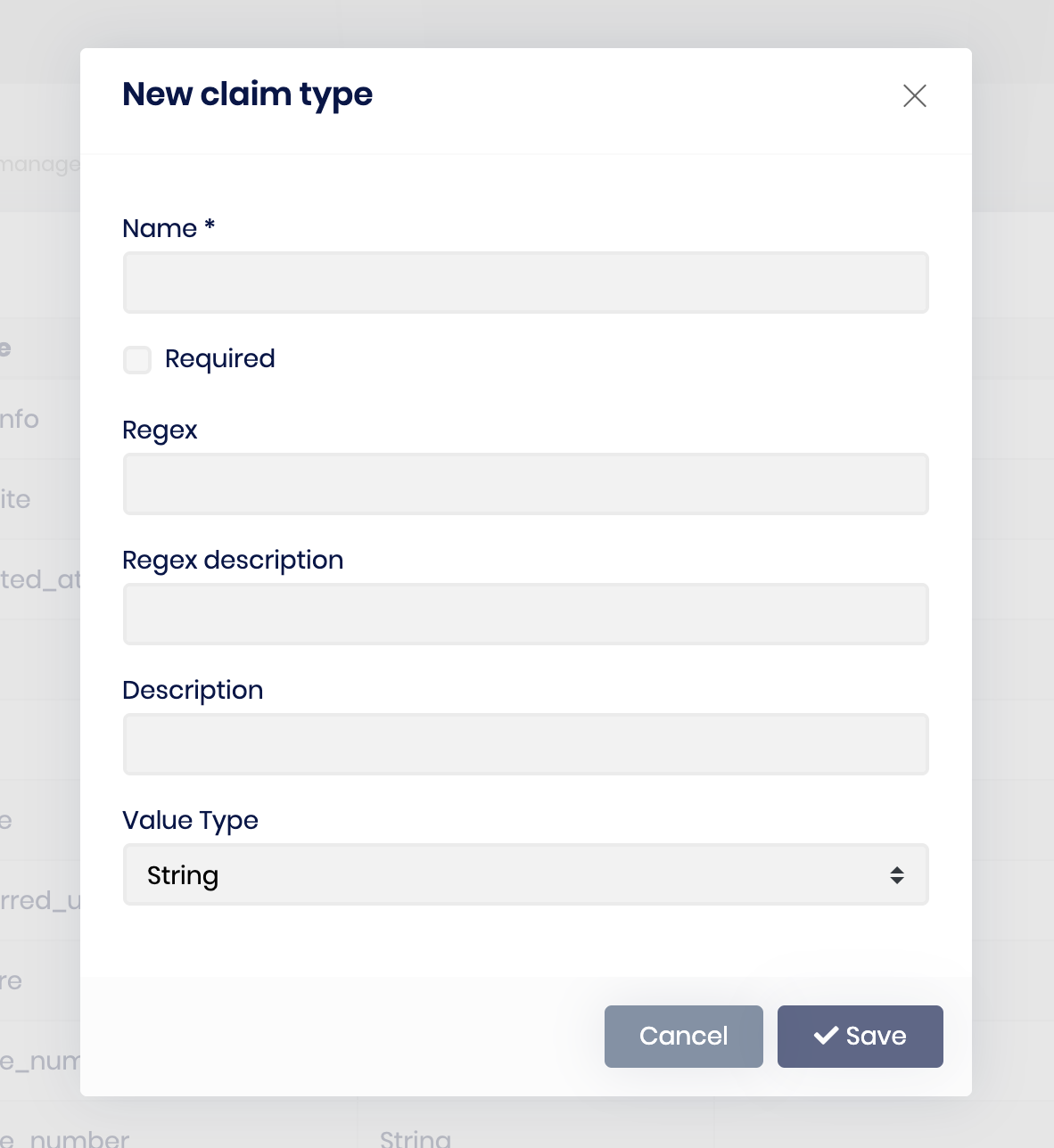
As far as I can tell, the Regex field was never actually required. The asterisk was a mistake and should have been removed before.
On the other hand, when I checked the dynamic form, I fould out that the implementation was incomplete and the form on that particular page was in fact not extensible. We have replaced the form with a dynamic one and it will be available as of v2.8. You will, however, not see an asterisk on that specific label due to the simple fact that the field is optional. I am attaching a screenshot of how it looks after the replacement.
Thank you for your input. I wish you a nice day.
-
0
Thank you for your answer Arman.
Have a good day.