0
paul.harriman created
- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
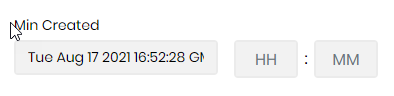
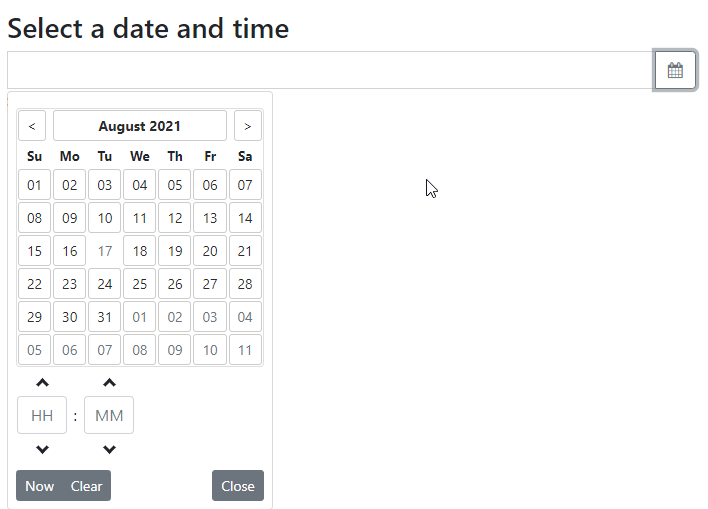
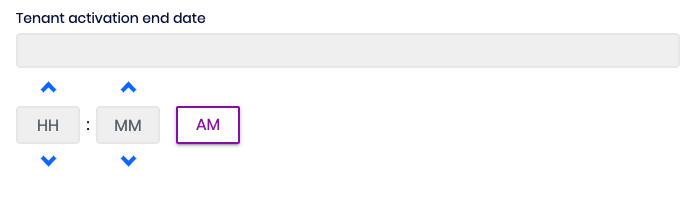
I see in the npm modules there is a DateTimePickerComponent. I tried to generate code using suite to see if i can generate the required html need to support the component, i get only generates html for the date picker. I do not see any documentation on the component. Can I use this component in an Angular UI to capture date and time? If so how do I do this? Also I am curious how it is rendered? Does it look like screen shot 1 or screen shot 2?
1 Answer(s)
-
0
Hi @paul.harriman,
DateTimePickerComponentuses with dynamic form extensions. I don't suggest you to use it. You can combine ng-bootstrap's date picker and time picker components to create your own date time picker component.DateTimePickerComponentlooks like this: