- ABP Framework version: v4.4.0
- UI type: Angular
- DB provider: EF Core
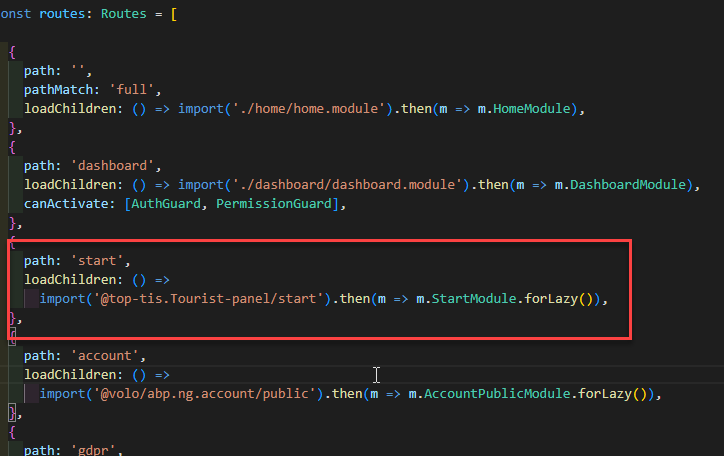
I created an EF Core + Angular application. Then, I added custom module using command abp add-module MyOwnModule --new --add-to-solution-file. It created backend projects in aspnet-core/modules folder and angular project in angular/projects folder. I followed this article and added lazy loading of this new module in my main app-routing.module.ts:
{
path: 'my-own-module',
loadChildren: () =>
import('MyOwnModule/projects/my-own-module').then(m => m.MyOwnModuleModule.forLazy()),
},
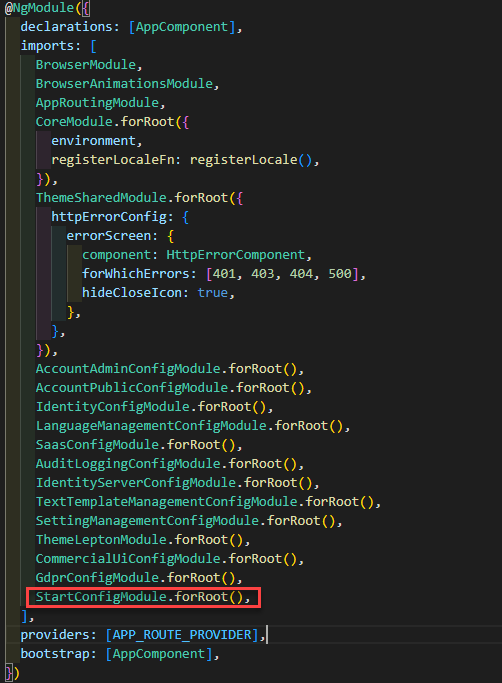
Then, Imported the ConfigModule in my app.module.ts
MyOwnModuleConfigModule.forRoot(),
At last, I added route in my route.provider.ts
{
path: '/my-own-module',
name: 'My Own Module'
}
Now the problem is that when I navigate to /my-new-module path, no component is loaded, the menu and header stay but there is no content. I also can't see any error in console.
Did I miss any part of configuration or is there a bug in generated code?
6 Answer(s)
-
0
Hello,
I've just followed the same instructions and it worked just fine. I didn't have to add anything to
route.provider.tsbecauseMyOwnModulealready provides itself within its ownroute.provider.tslocated atangular/projects/MyOwnModule/projects/my-own-module/config/src/providers/route.provider.ts.In your question you said that you navigate to
/my-new-module. Is this a typo in the question? If not, you need to change it to/my-own-module -
0
In your question you said that you navigate to
/my-new-module. Is this a typo in the question? If not, you need to change it to/my-own-moduleYes, it's just a typo in question
I didn't have to add anything to route.provider.ts because MyOwnModule already provides itself within its own route.provider.ts located at angular/projects/MyOwnModule/projects/my-own-module/config/src/providers/route.provider.ts.
If I don't add the path to route.provider.ts in my app I cannot see the entry in main menu. I've put a breakpoint and I noticed that the function returned by configureRoutes in MyOwnModule's route.provider.ts is never called. I added source code of Account module and it's configureRoutes is called. I followed every import and I cannot find any differences between those two modules. Could you send me a working example project or explain how route providers work?
-
0
Let's take a look at
MyOwnModuleConfigModuleimport { MY_OWN_MODULE_ROUTE_PROVIDERS } from './providers/route.provider'; @NgModule() export class MyOwnModuleConfigModule { static forRoot(): ModuleWithProviders<MyOwnModuleConfigModule> { return { ngModule: MyOwnModuleConfigModule, providers: [MY_OWN_MODULE_ROUTE_PROVIDERS], }; } }and
MY_OWN_MODULE_ROUTE_PROVIDERSexport const MY_OWN_MODULE_ROUTE_PROVIDERS = [ { provide: APP_INITIALIZER, useFactory: configureRoutes, deps: [RoutesService], multi: true, }, ]; export function configureRoutes(routesService: RoutesService) { return () => { routesService.add([ { path: '/my-own-module', name: eMyOwnModuleRouteNames.MyOwnModule, iconClass: 'fas fa-book', layout: eLayoutType.application, order: 3, }, ]); }; }Since we provide our config as
APP_INITIALIZERand importMyOwnModuleConfigModule.forRoot()inapp.module.ts, it runs at the startup of the application. It's not related to the ABP at all. It is just the way angular works. Could you check if your module looks like this? -
0
This question has been automatically marked as stale because it has not had recent activity.
-
0
I have the exact same problem after creating a module with ABP suite and adding module config to the main project module and adding the route module dos not show in the main project
-
0
 1- menu does not show any "START"
2-http://localhost:4200/start Dos not work
and I have below error in the console
1- menu does not show any "START"
2-http://localhost:4200/start Dos not work
and I have below error in the consolecore.mjs:6494 ERROR Error: Uncaught (in promise): Error: NG0203: inject() must be called from an injection context Error: NG0203: inject() must be called from an injection context at injectInjectorOnly (core:4768:1) at Module.ɵɵinject (core:4778:1) at Object.RouterModule_Factory [as factory] (router.mjs:5861:1) at R3Injector.hydrate (core.mjs:11494:1) at R3Injector.get (core.mjs:11313:1) at core.mjs:11351:1 at Set.forEach (<anonymous>) at R3Injector._resolveInjectorDefTypes (core.mjs:11351:1) at new NgModuleRef (core.mjs:21881:1) at NgModuleFactory.create (core.mjs:21935:1) at resolvePromise (zone.js:1211:1) at resolvePromise (zone.js:1165:1) at zone.js:1278:1 at _ZoneDelegate.invokeTask (zone.js:406:1) at Object.onInvokeTask (core.mjs:25595:1) at _ZoneDelegate.invokeTask (zone.js:405:1) at Zone.runTask (zone.js:178:1) at drainMicroTaskQueue (zone.js:585:1)