- ABP Framework version: v4.4
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
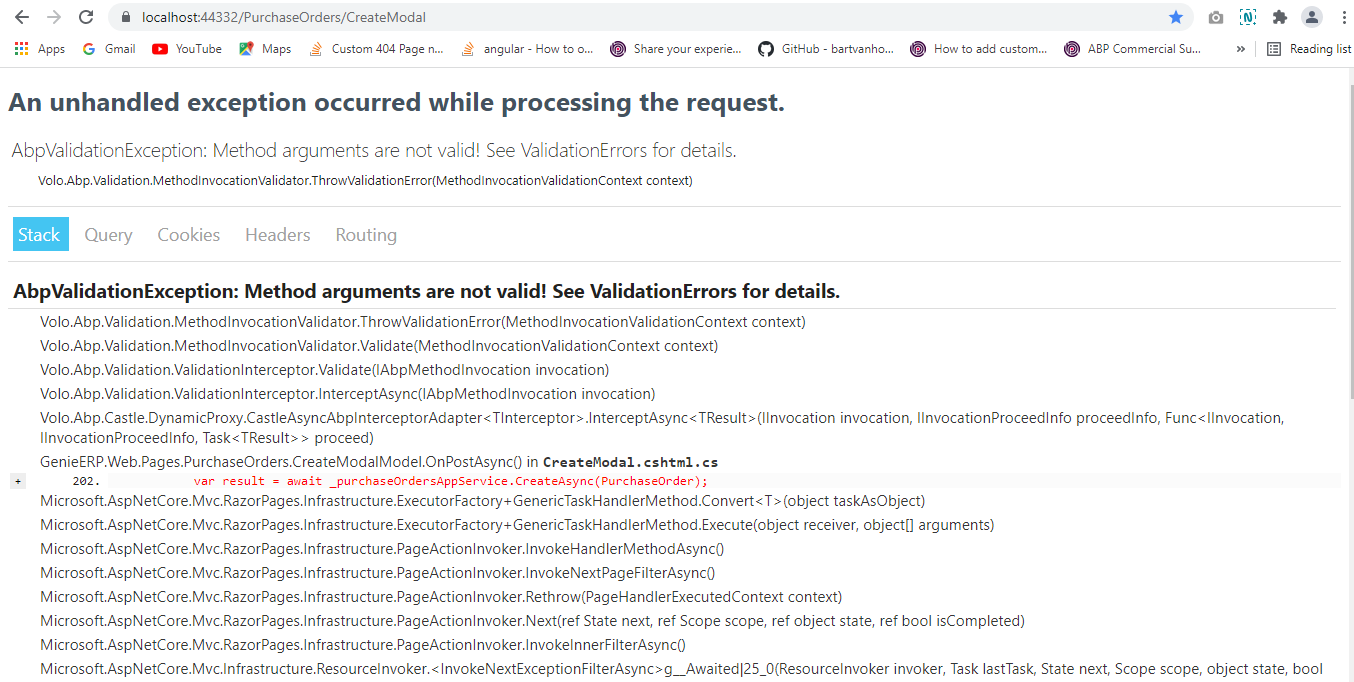
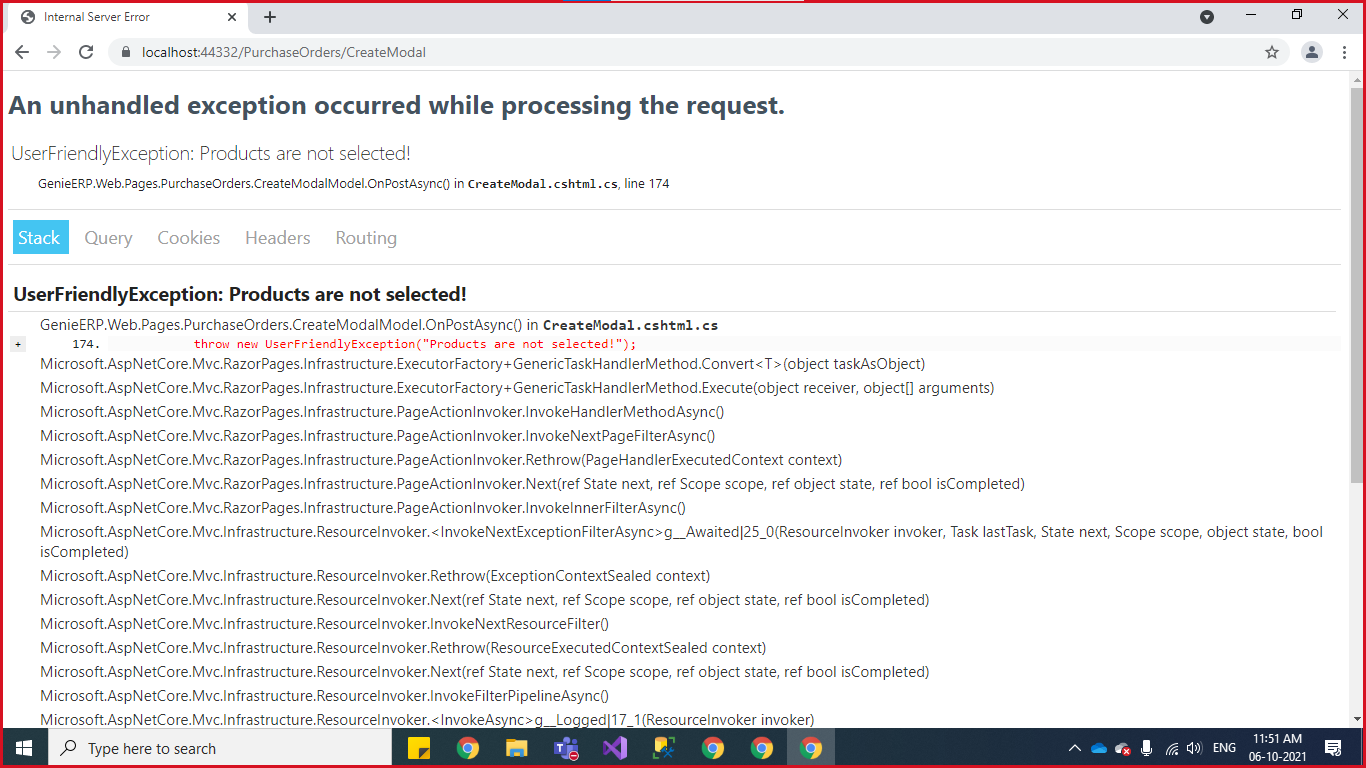
- Exception message and stack trace:
- Steps to reproduce the issue:"
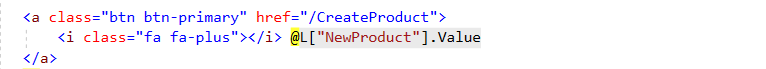
For new product screen, we didn't use popup modal.we have requirements of redirecting to another page.For that we use anchor tag href.
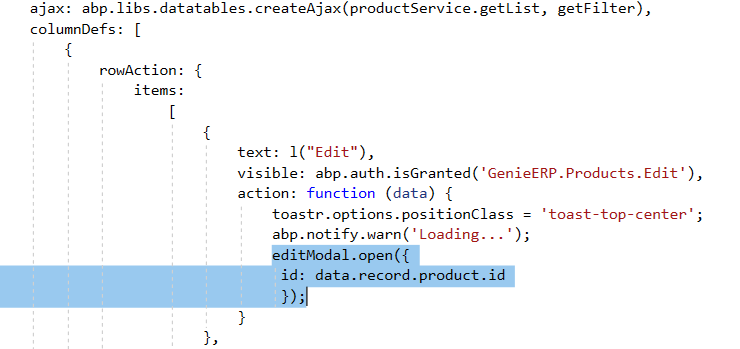
Now for edit product screen, how to redirect to page instead of opening popup modal

12 Answer(s)
-
0
Hi @Shoba24, you can simply use
window.location.hreforwindow.location.replace("your-url")and if you want to pass a parameter to that page, use data parameter of the action function.action: function(data) { //... window.location.href = "/product/ + data.record.product.id; } -
0
This question has been automatically marked as stale because it has not had recent activity.
-
0
Hi,
in edit screen ,we have cancel and save button.After clicking save button,we want to redirect to index page.
we tried to redirect in OnPost method but not working.
-
0
Hi @Shoba24, Can you share your *.cshtml.cs file?
-
0
-
0
Hi @Shoba24, I think you need to use the
UserFriendlyException(https://docs.abp.io/en/abp/4.4/Exception-Handling#user-friendly-exception). -
0
-
0
Hi, can you share the OnPost method of your CreateModal.cshtml file?
-
0
public async Task <IActionResult> OnPostAsync() { var files = Documents; var purchaseOrder = PurchaseOrder; purchaseOrder.StatusName = _settings.StatusSetting.Open; //Validate var validateResult = purchaseOrder.Validate(); if (!validateResult.IsSuccess) { throw new UserFriendlyException("Model is not valid"); } foreach(var fileExtension in files) { if (!fileExtension.ContentType.Contains("pdf") && !fileExtension.ContentType.Contains("doc") && !fileExtension.ContentType.Contains("docx") && !fileExtension.ContentType.Contains("msword")) { throw new UserFriendlyException("File is not in valid format"); } } var result = await _purchaseOrdersAppService.CreateAsync(PurchaseOrder); if (files != null && files.Count() > 0) { foreach(var file in files) { var documentsPath = _blobStorage.UplodPurchaseOrderFile(file, result.Id).Result; var documentInput = new DocumentCreateDto { FileName = file.FileName, FilePath = documentsPath, FileSize = (int) file.Length, FileType = file.ContentType, RecordId = result.Id, TypeName = _settings.DocTypeSetting.PurchaseOrder }; await _documentAppService.CreateAsync(documentInput); } } return Redirect("/PurchaseOrders"); } -
0
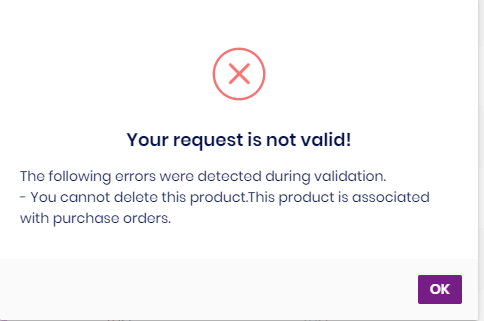
Hi, sorry for the misunderstanding but you can not trigger a modal like in the above photo. (if you want to trigger it, you need to call the method that throws an exception on the js side).
- You can use the Alerts to show errors on UI.
public async Task <IActionResult> OnPostAsync() { try { //your code } catch(Exception ex) { Alerts.Danger(ex.Message); //for other alert types see https://docs.abp.io/en/abp/4.4/UI/AspNetCore/Page-Alerts#alert-types } return Redirect("/PurchaseOrders"); } -
0
Hi EngincanV,
This is not working.
-
0
Hi @Shoba24, you also need to add
return Page();line after theAlerts.Danger(ex.Message);to show the error in your UI.public async Task <IActionResult> OnPostAsync() { try { //your code } catch(Exception ex) { Alerts.Danger(ex.Message); return Page(); //show alert on the page } return Redirect("/PurchaseOrders"); }For other alert types see https://docs.abp.io/en/abp/4.4/UI/AspNetCore/Page-Alerts#alert-types