0
alper created
Support Team
Director
3 Answer(s)
-
4
You can change the logo from
BookStoreBrandingProvider.csor if you don't have this class in your solution, you can add this to your Web project.In the below code, the logo is being changed by current tenant name. You can inject any service to this class, and apply your own business logic.
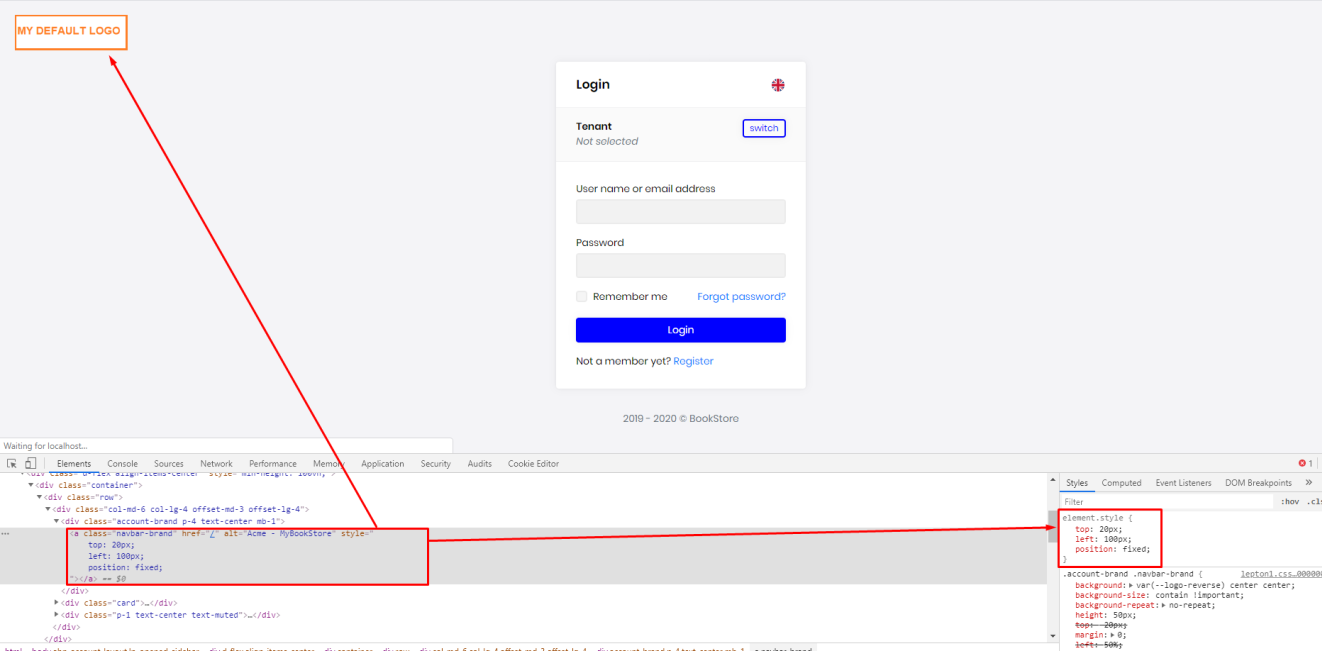
[Dependency(ReplaceServices = true)] public class BookStoreBrandingProvider : DefaultBrandingProvider { //You can inject services here... private readonly ICurrentTenant _currentTenant; public BookStoreBrandingProvider(ICurrentTenant currentTenant) { _currentTenant = currentTenant; } public override string AppName => "Acme - MyBookStore"; public override string LogoUrl => GetLogoUrl(false); public override string LogoReverseUrl => GetLogoUrl(true); private string GetLogoUrl(bool isReverse) { if (_currentTenant.Name == "MyCustomer") { return isReverse ? "http://mycustomer.com/logo-reverse.png" : "http://mycustomer.com/logo.png"; } if (_currentTenant.Id.HasValue) { return $"/images/logo/{_currentTenant.Id}"; } return isReverse ? "/images/logo/my-default-logo-reverse.png" : "/images/logo/my-default-logo.png"; } }To set the position use CSS. Here's how you can do it MVC project

You can add a global.css and make these customizations in there. To add a global style to the standart contributors. Add this code to the
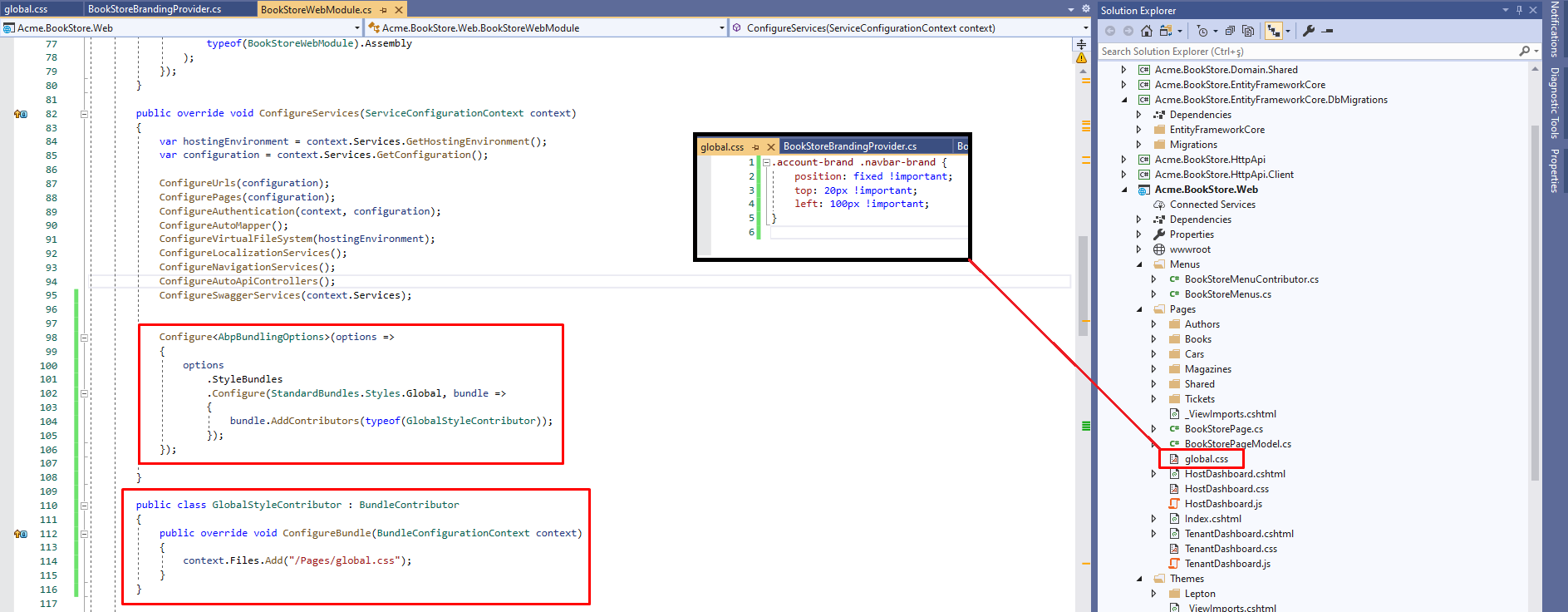
ConfigureServices()method inBookStoreWebModule.csin the web projectConfigure<AbpBundlingOptions>(options => { options .StyleBundles .Configure(StandardBundles.Styles.Global, bundle => { bundle.AddContributors(typeof(GlobalStyleContributor)); }); });public class GlobalStyleContributor : BundleContributor { public override void ConfigureBundle(BundleConfigurationContext context) { context.Files.Add("/Pages/global.css"); } }\Pages\global.css
.account-brand .navbar-brand { position: fixed !important; top: 20px !important; left: 100px !important; } -
1
Great explanation :)
-
0
Yes - Alper - nice and clear - please add to the official commercial documentation set (when you get a chance)
Regards,