0
drg_tverkroost created
Hi everybody,
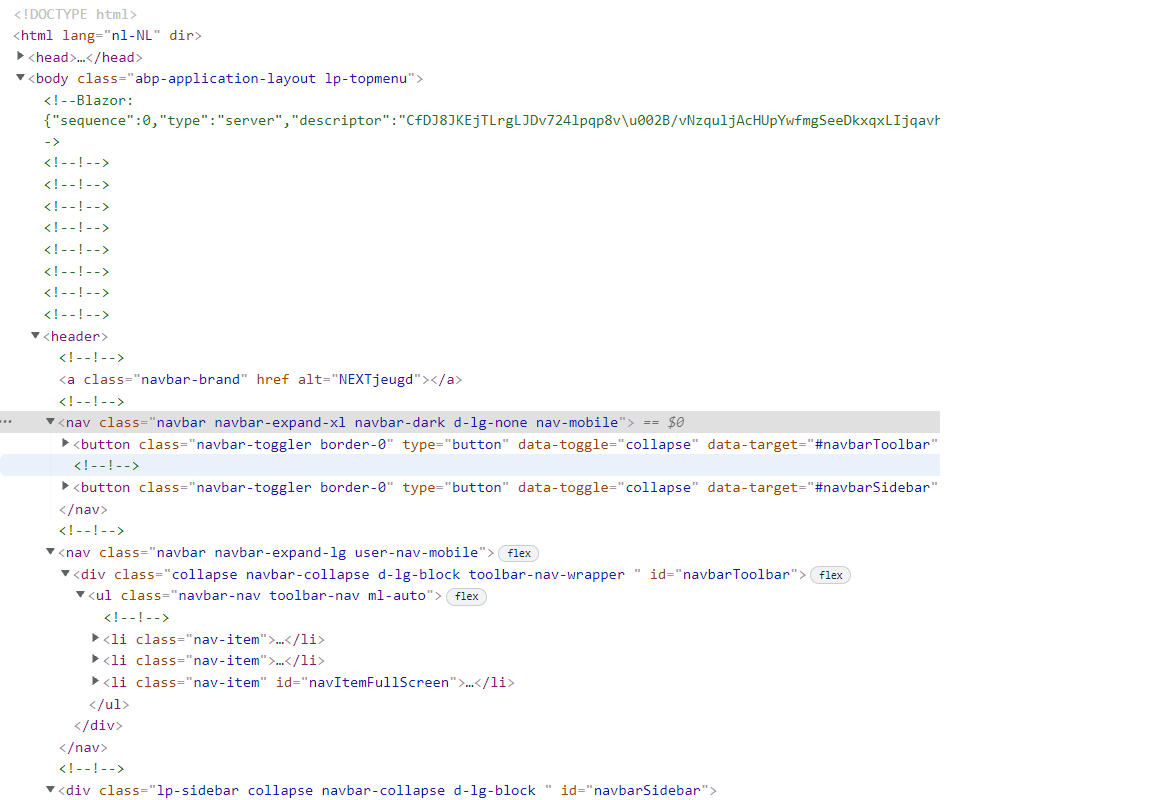
I checked the documentation howto add a custom logo, but that didn't work. I changed the LogoUrl method to set logo: public class NEXTjeugdBrandingProvider : DefaultBrandingProvider { public override string AppName => "NEXTjeugd"; public override string LogoUrl => "/images/logo/Jel.png"; } Why isn't working? Can somebody help me out?
Kind regards, Tako Verkroost
- ABP Framework version: v4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
4 Answer(s)
-
0
-
0
-
0
Hi everbody,
I didn't get response yet. Is there an any solution?
Regards, Tako Verkroost
-
0
- Do you have
[Dependency(ReplaceServices = true)]over you BrandingProvider class? - Did you override any component including Main Layout?
- Do you have