Hello,
We're using abp commercial framework specially the account module and for the front-end part we're using Angular as UI which provided by the framework, however, we have some customization that needs to be applied for some modules in Angular app which provided by you these changes will be applied for the predefined modules like login/regisration, so please check the below questions:
- How can we customize the login/ registration UI? (We need to add a new UI).
- How can we add new input fields for the registration module?
- ABP Framework version: vX.X.X
- UI type: Angular
- DB provider: EF Core
- Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
8 Answer(s)
-
0
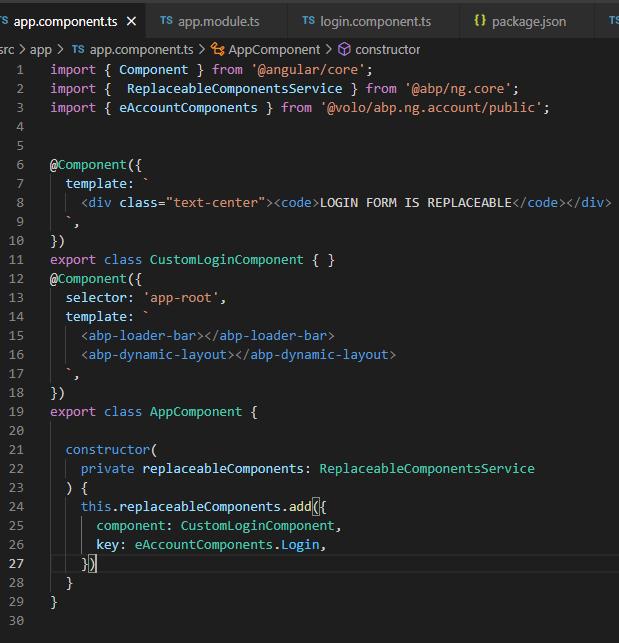
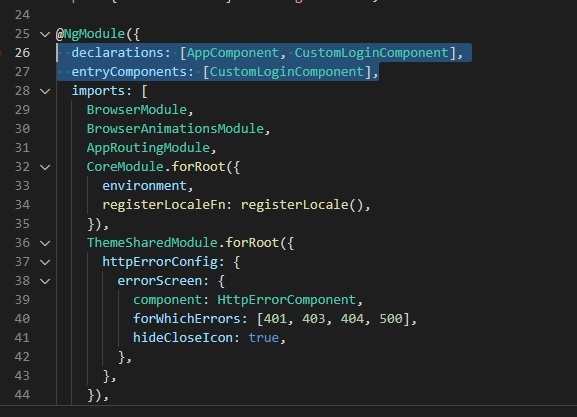
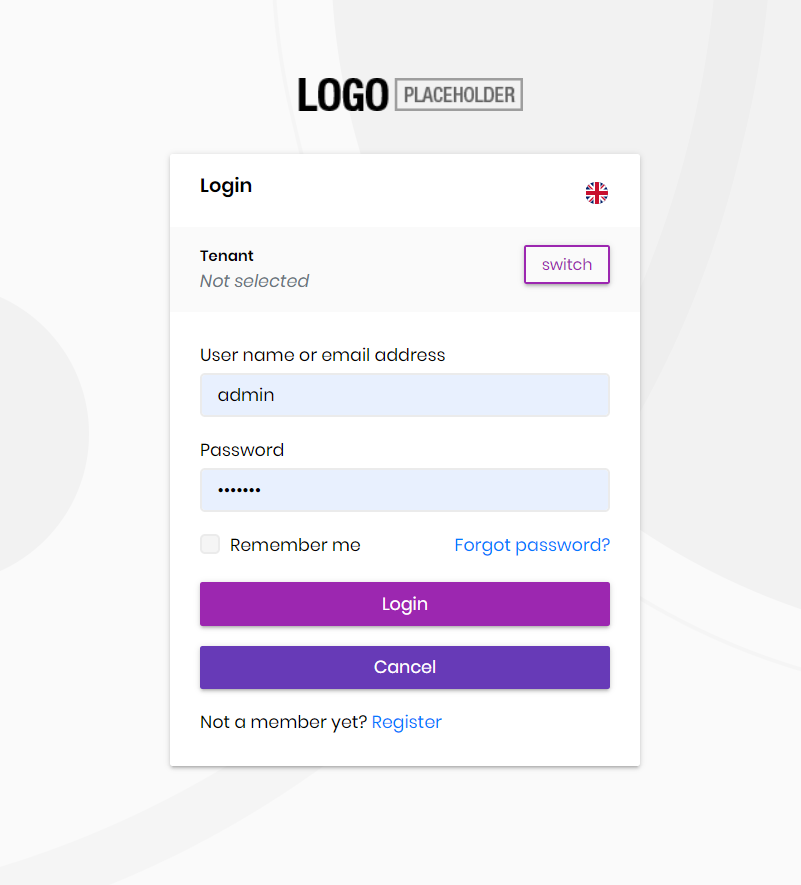
I found a solution for customization the login page by replacement components approach, and I followed the stepts which mentioned by the document, but it didn't work the new changes doesn't reflected in the login so let me share some screenshots:
**App.component.ts **
App.module.ts
Login Page
So As you can see above the screenshots showed that the changes didn't reflect in the login page, so could you please help me?
-
0
Hello,
Is it possible that the login page you've shared is taken from identity server and not angular? You can make sure of it by looking at the url. If it is not
localhost:4200, it is probably not angular. -
0
I think it redirect me to different localhost for each one of login and regisrartion as you can see here is the the link https://localhost:44360/Account/Login?ReturnUrl=
I have created a new module for the login and regisration it's called account generarted in src folder, and I copied all the login functionality (html and ts) from the projects/account and add those functionality to the new one, also I tried to navigate to the new login and it opened but the login button don't work as expected!
I think there is a function that should be fired when click on the login button which exist on the home module this function called
this.authService.navigateToLogin();
After I clicked on the login button which exist on the home page it lead me to https://localhost:44360/Account/Login?ReturnUrl=**** With config params, I don't know how can I pass those params to the new module, to be able to login.
-
0
If you want to develop your authentication pages in angular, then you need to employ Resource Owner Password Flow.
-
0
Nope, I was trying if I can use the same logic for the login with different UI or not, my question is How can I customize the styles for the login and the regisration part, also I need to add more input fields in the registraiton page How can I do that?
-
0
You can check out following links:
Customize Login Page MVC Customize MVC Login Page example Customize register page MVC
For more customization examples, you can refer to this [link](<a href="https://support.abp.io/QA/Questions/160/How-to-customize-an-ABP-project">https://support.abp.io/QA/Questions/160/How-to-customize-an-ABP-project</a>)
-
0
Can we do the same thing for Angular package?
-
0
Yes, you already did in the first place. Just to see it in action, as I have already answered above:
If you want to develop your authentication pages in angular, then you need to employ Resource Owner Password Flow.