If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.4.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
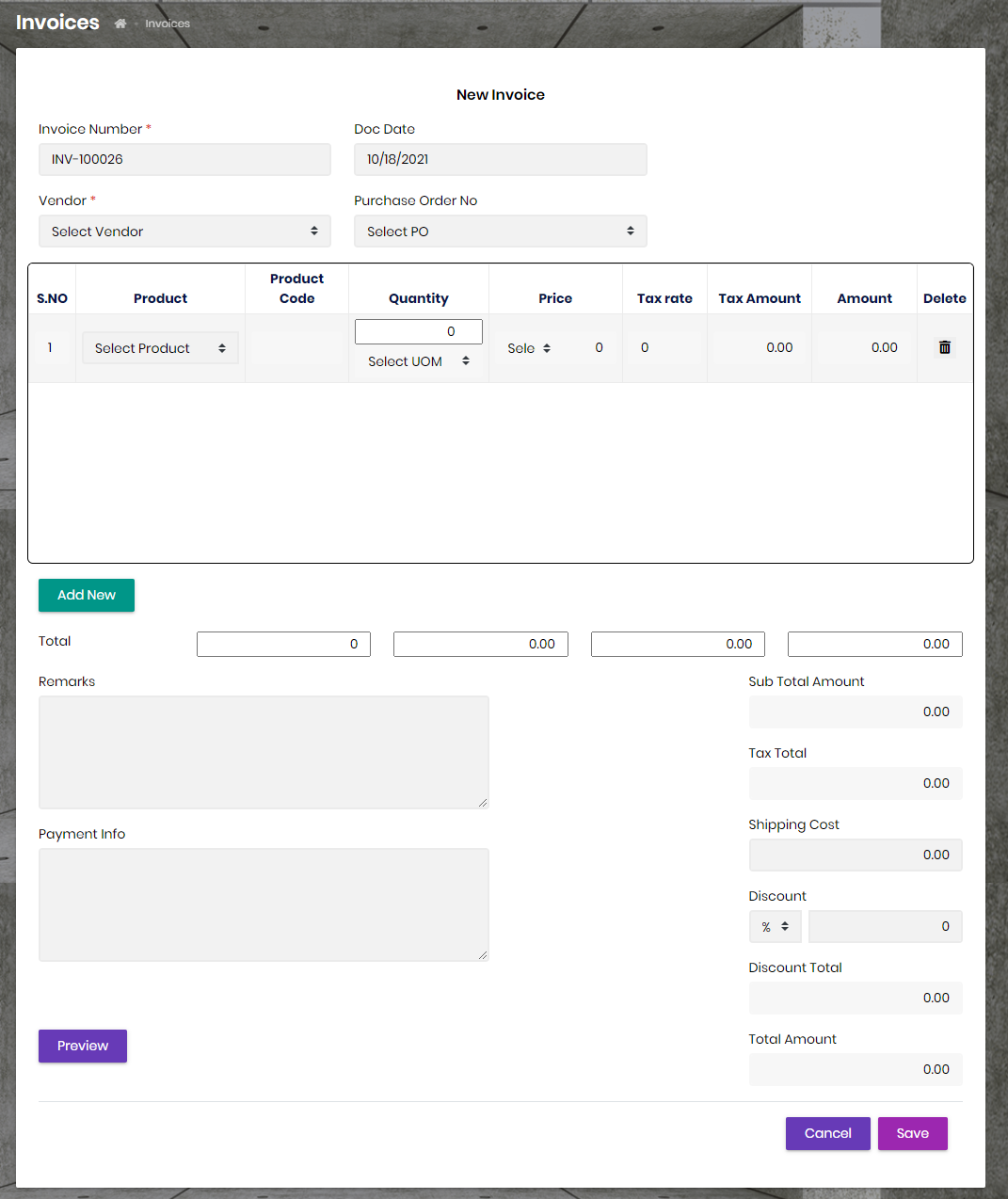
when clicking preview button ,need to preview form and print(if required) as pdf.
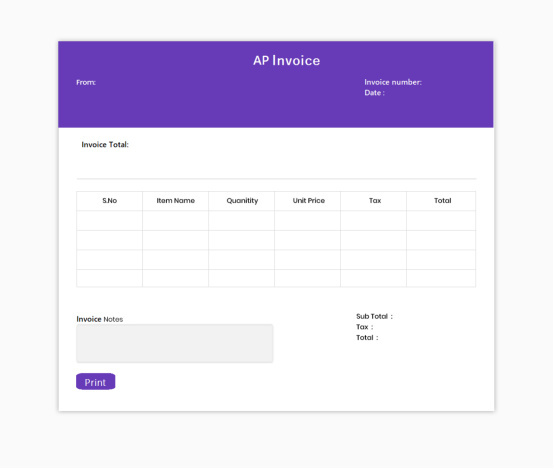
Preview should be in this format

Can u pls suggest idea's to implement this?
5 Answer(s)
-
0
Hi 👋,
This question doesn't seem to be about
ABP, but I still want to share with you a few tips we use in our own kitchen ✌️For preview, you can convert the
PDFfile toJPGand show it to the user.For printing we use the PdfSharpCore package. You can check this video about using the package. Basically what is done is to place the data according to the coordinates on
PDF.I hope this information will help you and you can do what you want more easily 😊
-
0
Hi berkansasmaz,
Thank you for ur valuable answer.
I referred this ticket https://support.abp.io/QA/Questions/258/How-to-create-a-print-form-correctly, and implemented this in our code..
Every thing works perfect,no error but still that pdf window is not opening.
-
0
Hi, can't you download when you request via swagger?
Please give some more code details.
-
0
Hi,
download this nuget package -Haukcode Dink to Pdf
Configure this in web module context.Services.AddSingleton(typeof(IConverter), new SynchronizedConverter(new PdfTools())); 4.In createModal.cshtml.cs public IActionResult OnPostPrintAsync([FromBody] PurchaseOrderCreateDto purchaseOrder) {
return File(_pdfService.CreatePdf(GenerateHtml(purchaseOrder)), "application/pdf");}
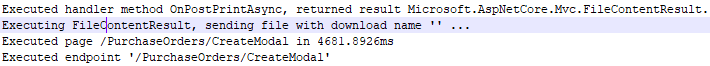
In web.logs ,
-
0
this is a 3rd party question and nothing to do with the ABP Framework. you can write a PDF just like you do in a standard ASP.NET Core application.