0
abpVAndy created
- ABP Framework version: v4.4.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
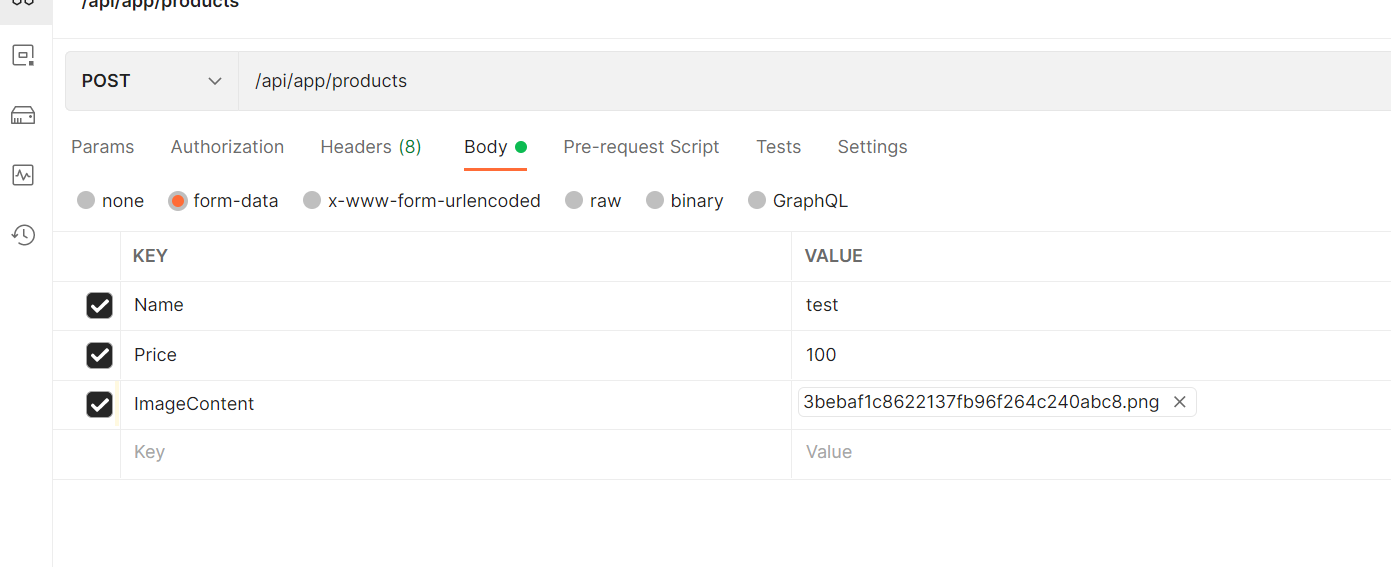
Could you please give me an example how to upload image to abp blob in Angular? I see your webside only have mvc example.
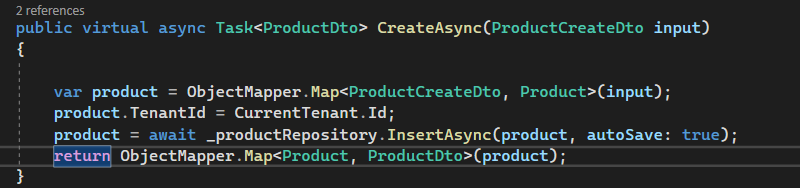
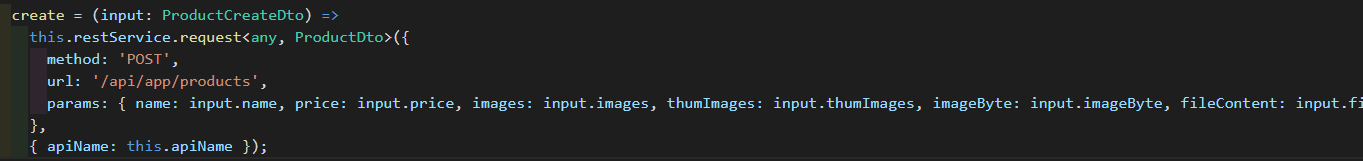
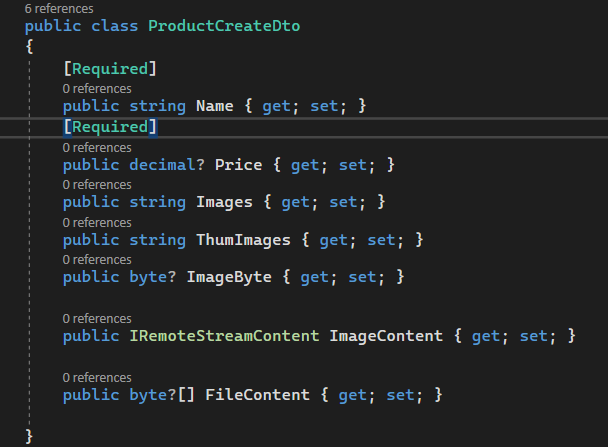
The image is a property in the class "Product". I want to click the submit button to save product information with the image into db and blob.
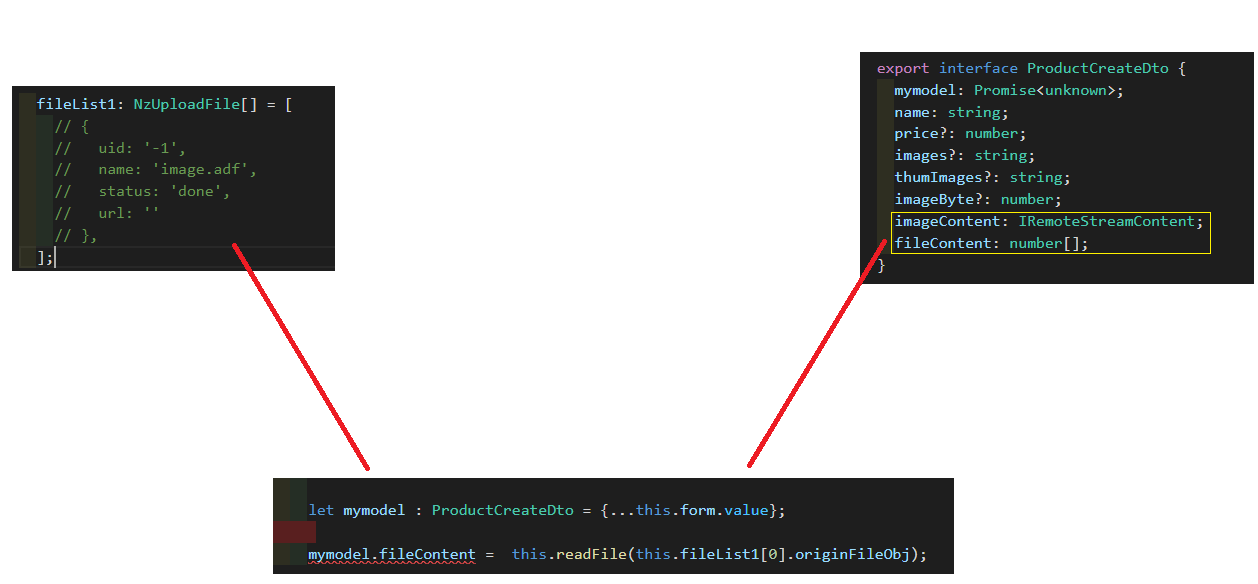
I failed to test. I test the two property : one is IRemoteStreamContent, and another is number[]. imageContent: IRemoteStreamContent; fileContent: number[];
I used Ng Zorro upload: import { NzUploadModule } from 'ng-zorro-antd/upload';
Thanks,
3 Answer(s)
-
0
hi
You can see this
https://support.abp.io/QA/Questions/1174/
-
0
-
0