- ABP Framework version: 4.3.3
- UI type: Blazor
- DB provider: EF Core
- Exception message and stack trace: Resource not found
Hi Team
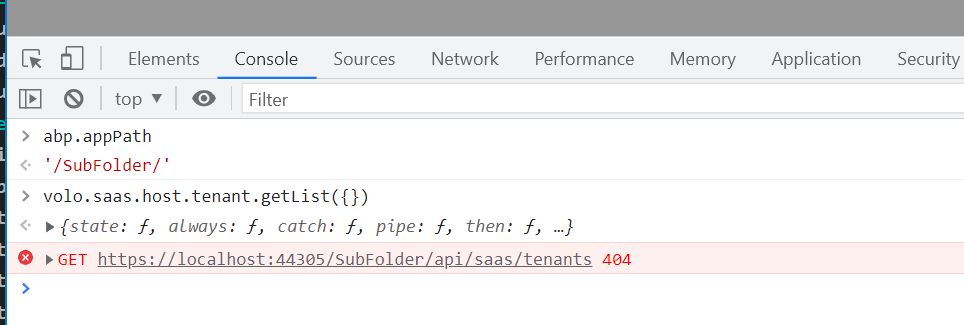
Change password functionality not working with Sub Folder structure on server after deployment and below mentioned details could be the possibility . request send to : https://xyz.com/api/identity/my-profile/change-password request should send to : https://xyz.com/SubFolderName/api/identity/my-profile/change-password can you pls guide us how to achieve this.
Getting below error while click on change password button.
Thanks
7 Answer(s)
-
0
hi
Can you try to change the
BaseUrlofRemoteServicesinBlazor\wwwroot\appsettings.json -
0
hi
Can you try to change the
BaseUrlofRemoteServicesinBlazor\wwwroot\appsettings.jsonyes already have baseurl with sub folder.
-
0
Can you share the content of
appsettings.json? -
0
Can you share the content of
appsettings.json? details shared on liming.ma@volosoft.com. -
0
hi
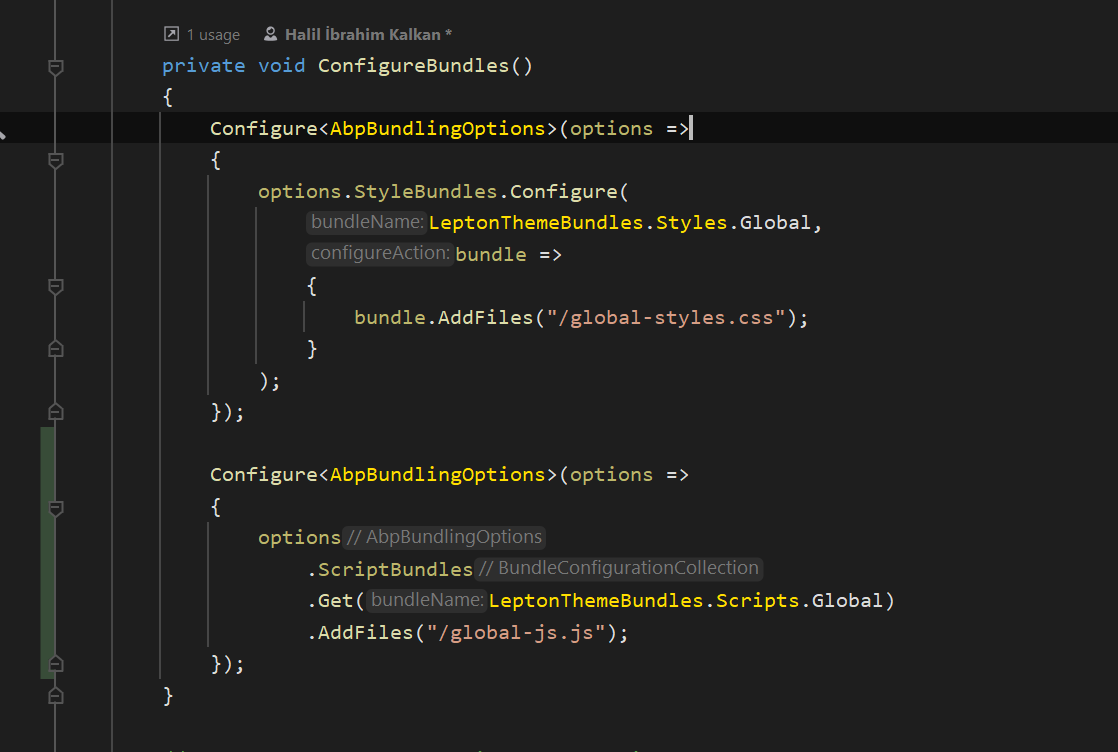
Please try to add a custom js to your API website https://docs.abp.io/en/abp/latest/UI/AspNetCore/Bundling-Minification#configuring-an-existing-bundle
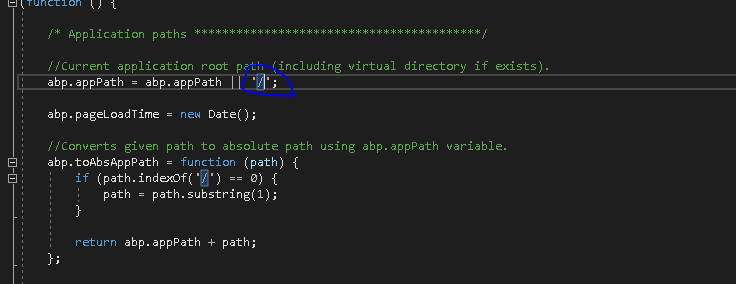
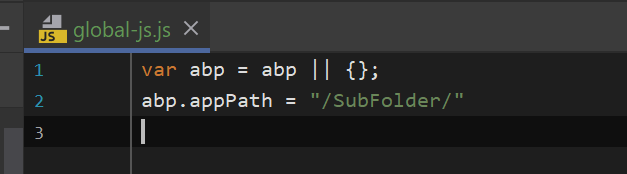
abp.appPath = "/SubFolder/"Configure<AbpBundlingOptions>(options => { options .ScriptBundles .Get(LeptonThemeBundles.Scripts.Global) .AddFiles("/Pages/common.js"); }); -
0
hi
Please try to add a custom js to your API website https://docs.abp.io/en/abp/latest/UI/AspNetCore/Bundling-Minification#configuring-an-existing-bundle
abp.appPath = "/SubFolder/"Configure<AbpBundlingOptions>(options => { options .ScriptBundles .Get(LeptonThemeBundles.Scripts.Global) .AddFiles("/Pages/common.js"); });Hi,
where we need to add above changes. abp.appPath in abp.js correct and config changes ? and how do we change images path like logo ?
-
0