- ABP Framework version: v5.0 commercial
- UI type: Angular & MVC [identity server]
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
In the documentation, there is no information on how to use all our company brand colors with ABP commercial Lapton Theme. https://docs.abp.io/en/commercial/latest/themes/customizing-lepton-theme?UI=NG
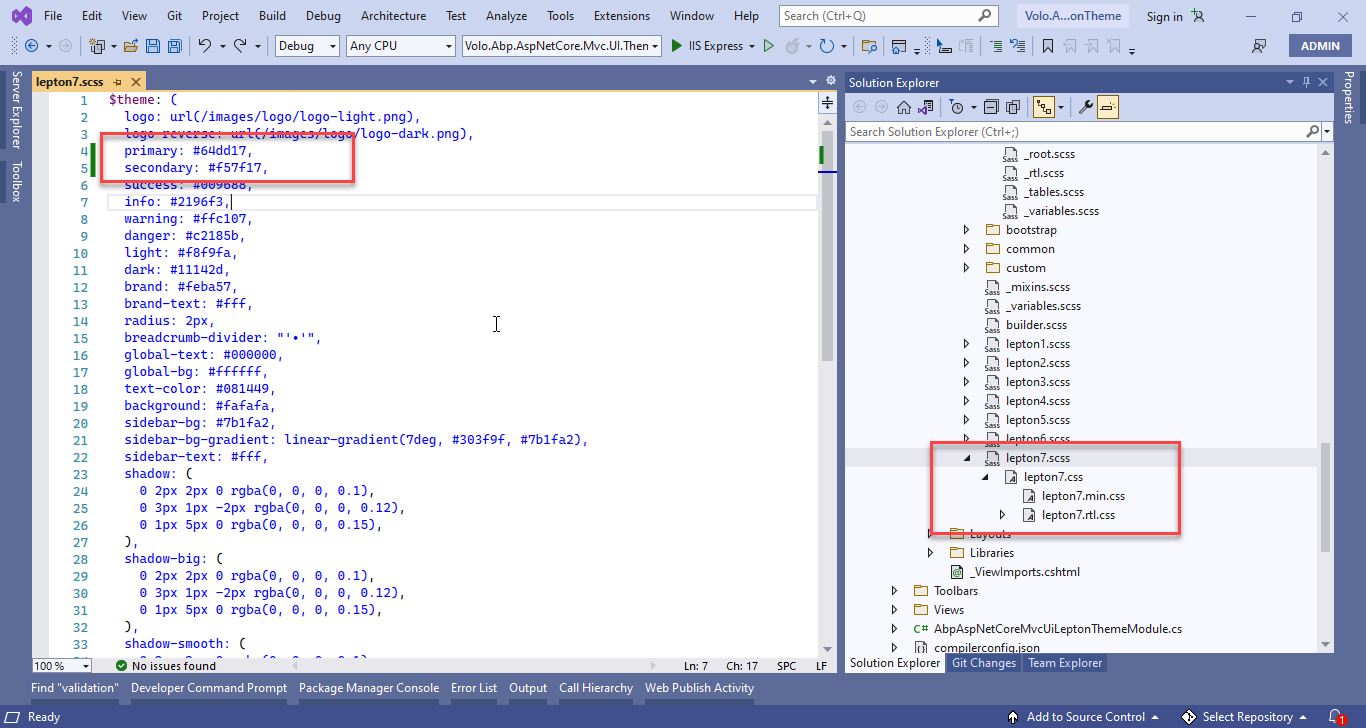
I want to create a new template lepton7.scss in Angular & MVC [identity server] projects

how add lepton7.scss as Style7 Angular & MVC [identity server] projects Volo.Abp.LeptonTheme.Style => Style7 Volo.Abp.LeptonTheme.Style.PublicLayout=> Style7
8 Answer(s)
-
0
hi any updated
-
0
Hello,
Sorry for the late response.
You need to copy lepton7.css file and assets folder which in Volo.LeptonTheme/src/Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton/Themes/Lepton/Global directory to your PublicLayout and IdentityServer projects' wwwroot directory.
After copying files, you need to do the Set Style Path section in Customize Lepton Theme with Custom CSS in MVC/Razor Pages UI documentation for each project
For the angular project copy the backgrounds, fonts and imgs folders and lepton7.css to angular/src/assets directory.
After copying files, set customStyle property to true as shown in the document and add your CSS file to your style.scss file. In this case, your scss file must include the line below
@use './assets/lepton7.css';Information about after the customization, the style selection box will not be included in the theme settings form and ThemeLeptonModule does not load its own styles
-
0
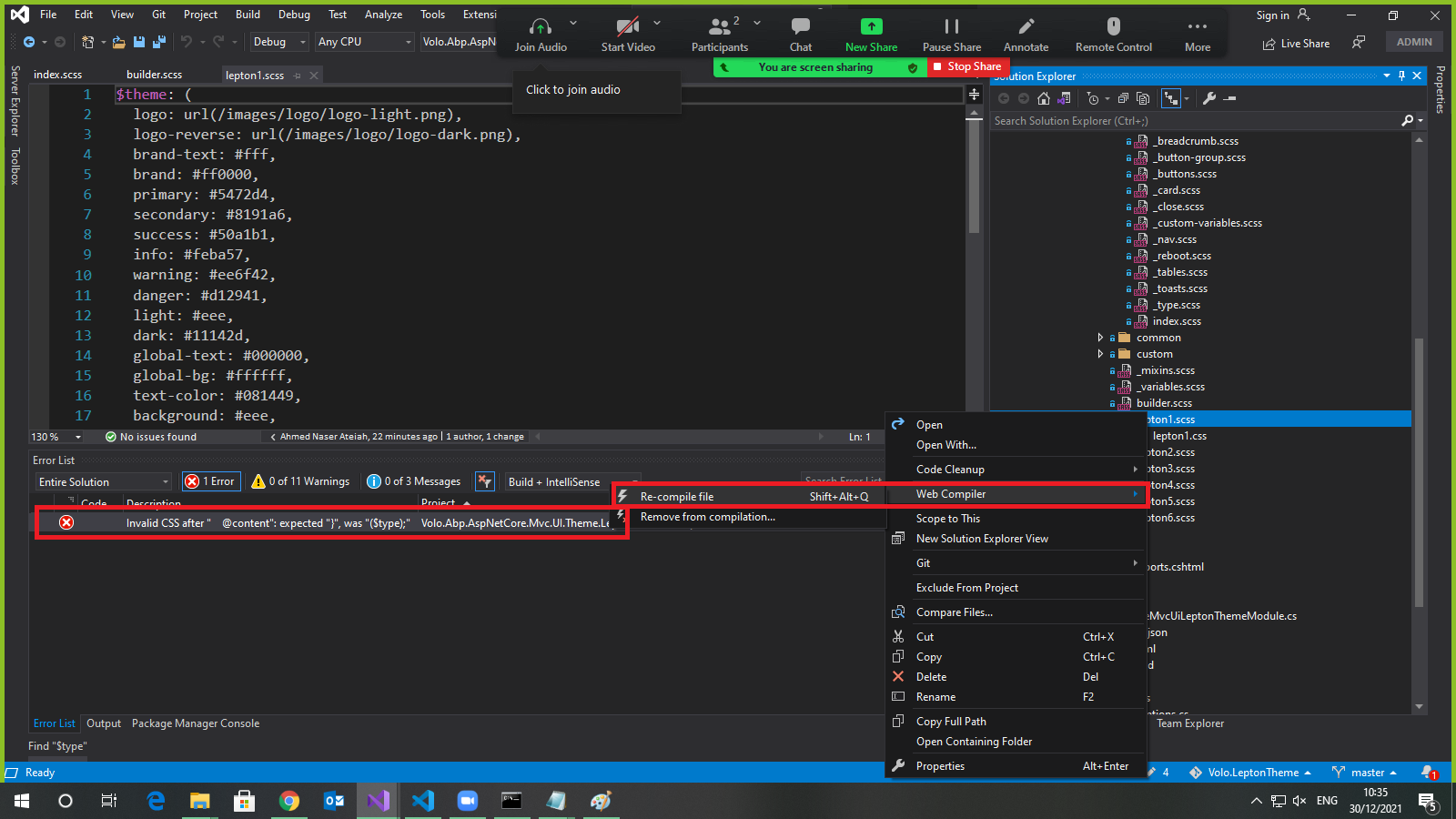
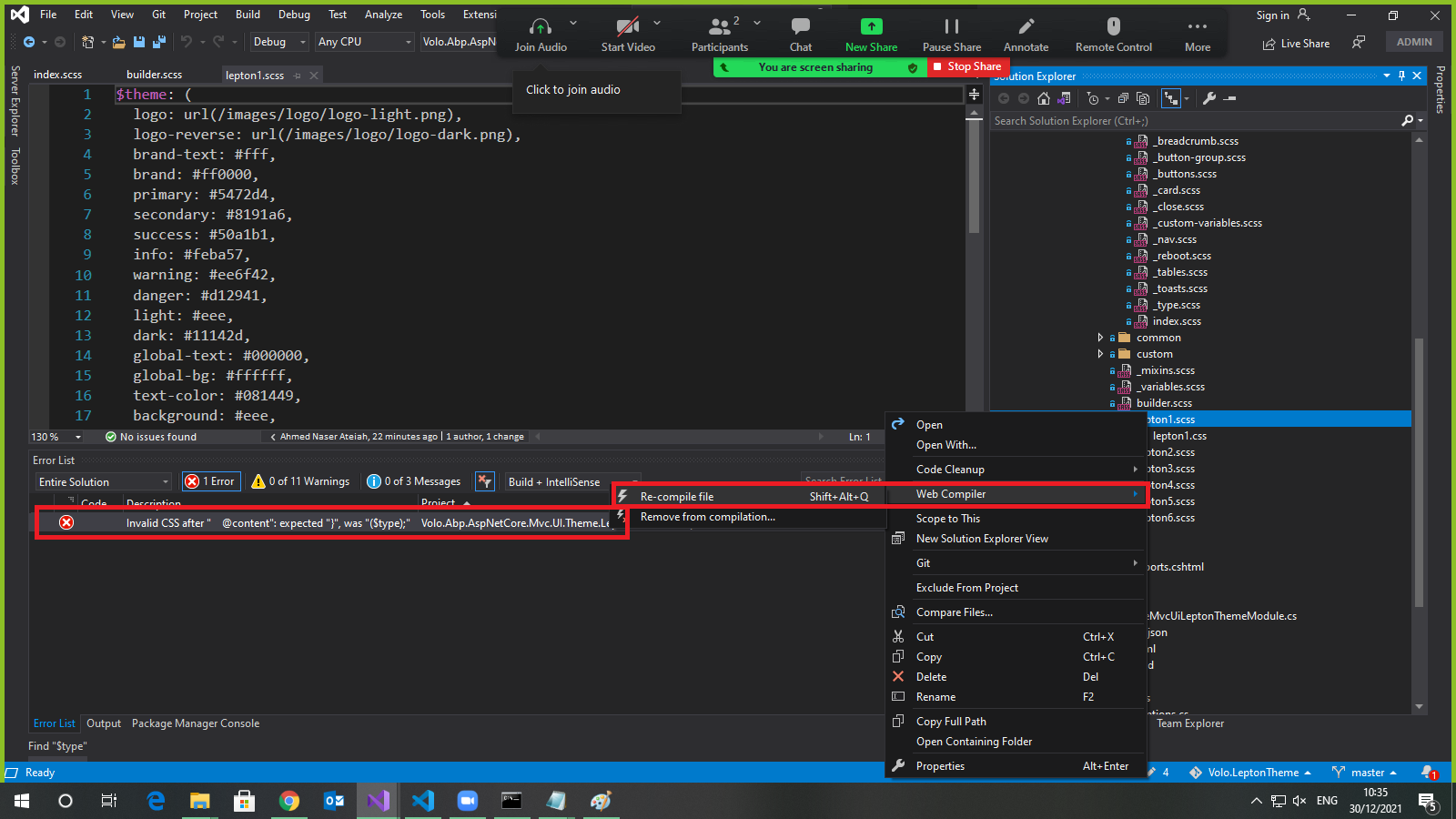
hi, Kindly I want to change all colors in lepton1.scss as an example, so so I want to make changes on lepton1.scss, and after generating the lepton1.css file, I want to replace file in my project without add "Volo.LeptonTheme" module, I just only replace CSS file.
-
0
Hello,
Please follow the steps below to replace the existing CSS file
Angular
- Copy your style file, backgrounds and fonts folders to angular/src/assets directory.
- Add a new path to your tsconfig file for the assets folder.
{ "compilerOptions": { // other compiler options "paths": { // other tsconfig paths "@assets/*": [ "src/assets/*" ] } } }- Create a new js file in your assets folder. And add the following lines to your file
import css from '@assets/your-css-file'; export default css;- Finally, add your js file to fileReplacements array of each configuration in angular.json to replace theme lepton's js file. Look at the example below (lepton6 style replace for this example)
{ "projects": { "pro500sep": { "architect": { "build": { "configurations": { "production": { "fileReplacements": [ // other replacements { "replace": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton6.js", "with": "src/assets/your-js-file" } ] }, "development": { "fileReplacements": [ { "replace": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton6.js", "with": "src/assets/your-js-file" } ] } } } } } } }Identity Server and Public Layout
- Create folder Themes/Lepton/Global/Styles for each project under the wwwroot folder.
- Copy your style file to these directories.
- Rename style filename with lepton-STYLE_NUMBER.css.
- For example, for replacing lepton 6 styles in the identity server project, you need to copy like this wwwroot/Themes/Lepton/Global/Styles/letpton6.css
-
0
Dear muhammedaltug,
Many thanks for shared these steps
-
0
-
0
-
1
Hello,
There is a gulp file that builds styles in Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton project.
In Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton first install packages with yarn command
After build styles with gulp command