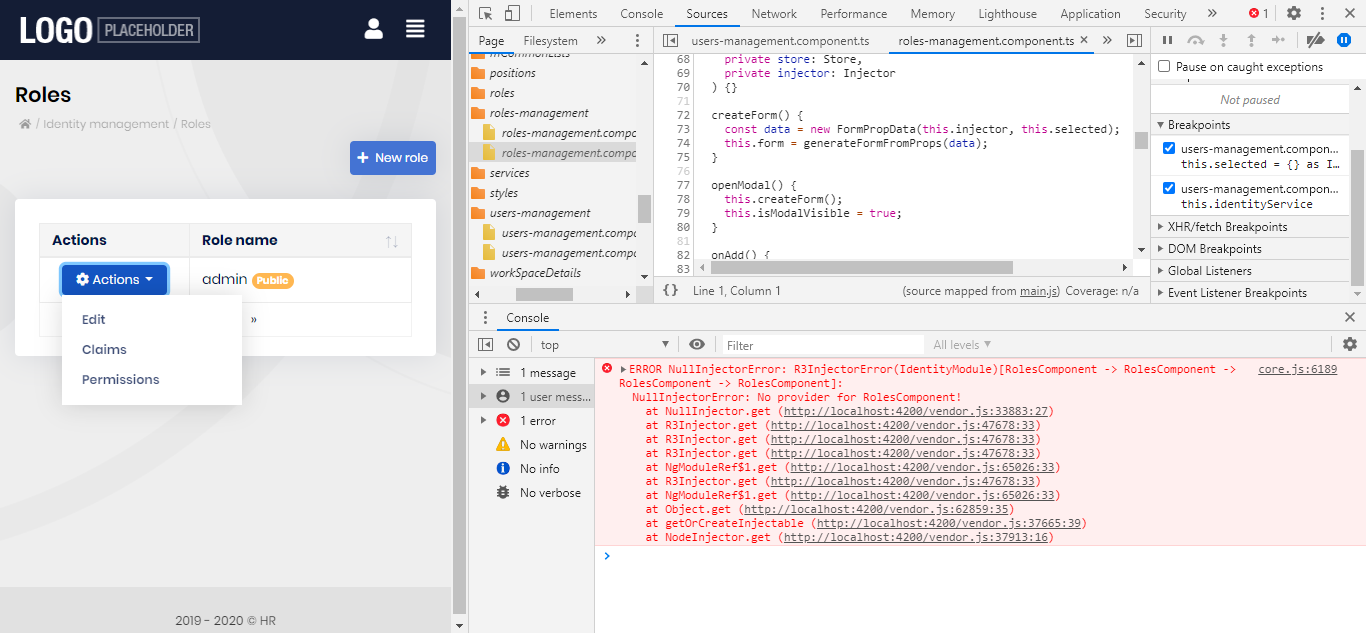
Hi, I'm trying to replace the roles and users components, everything seem done, but when i click on 'New role' or 'Edit', i could not reach the modal, just got the error message below:
- ABP Framework version: v2.9.0
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): Identity Server Seperated
- Exception message and stack trace:
- Steps to reproduce the issue:
6 Answer(s)
-
0
Hi @syabp,
As far as I understand, you are using content from the original files. The error is due to the fact that the action buttons on the original grid are referring to the methods of the original component class. For example, the "Edit" button is configured as follows:
{ text: 'AbpIdentity::Edit', action: data => { const component = data.getInjected(RolesComponent); component.onEdit(data.record.id); }, permission: 'AbpIdentity.Roles.Update', }As you see, the EditButton tries to get injected RolesComponent from the dependency injection tree. In a similar way, "New role" button is configured as follows:
{ text: 'AbpIdentity::NewRole', action: data => { const component = data.getInjected(RolesComponent); component.onAdd(); }, permission: 'AbpIdentity.Roles.Create', icon: 'fa fa-plus', }Since you are replacing RolesComponent, you should either not use the extensible elements that refer to the original component, or replace default actions/props with your custom actions/props.
Our extension system is described in the linked documents here. You may find this document and this document particularly useful in your case.
Please let me know if your question is answered.
Have a cheerful day.
-
0
Hi,
Has this isue been solved? Can we close it please?
-
0
Hi,
Closing this issue due to inactivity. If you need more clarification on this matter, please feel free to reopen it.
Have a beautiful day.
-
0
Hi @armanozak. I am trying to make logo replacement following your documentation, bu it fails with the following error:
No provider for AccountLayoutComponent!
I think I understand the problem (in the documentation you say to add provider to app component of my app, but do not say anything about
AccountLayoutComponent), but how to assign provider to the existing ABP component likeAccountLayoutComponent?Would be great to have some context search in your documentation - for instance, by word
AccountLayoutComponent- probably this is already covered somewhere... This way we - users - would have less questions :) Instead, now I am getting this: -
0
-
0
Hi alexander.nikonov,
The problem here was the use of extensible components even when the component was replaced. This is completely different from your issue. Please open a new question and we will do our best to help.