Hi ABP Support,
I'm endeavouring to integrate a non-ABP Blazor Front end App (Blazor server at this stage, Blazor WASM to follow once (if) server version proof of concept (POC) is successful) into an ABP Commercial Framework/Environment as a Microservice.
There is nothing special about this non-ABP App, except it uses its own style via complex CSS and js that must be retained. Other than that, it’s just a chunk of Blazor C#...!!! Work has been based around taking the ABP Microservice Template and adding a new ABP service project (to house the non-ABP Blazor App) as per the ABP Commercial Microservice documentation.
So, in the microservice (ABP Suite generated) solution, from (in) the Blazor generated ABP project I make a dependency project to the non-ABP Blazor project. All’s good.
The non-ABP Blazor app uses its own layout(s) pages, js, C#, CSS etc (complex and powerful UI), and talks to an ABP Commercial framework developed back-end service to read and write data from a SQL database. All’s good and works.
I have the basics including routing (plumbing) running successfully, but now just struggling with the UI, Layouts, CSS and (ABP) Theming.
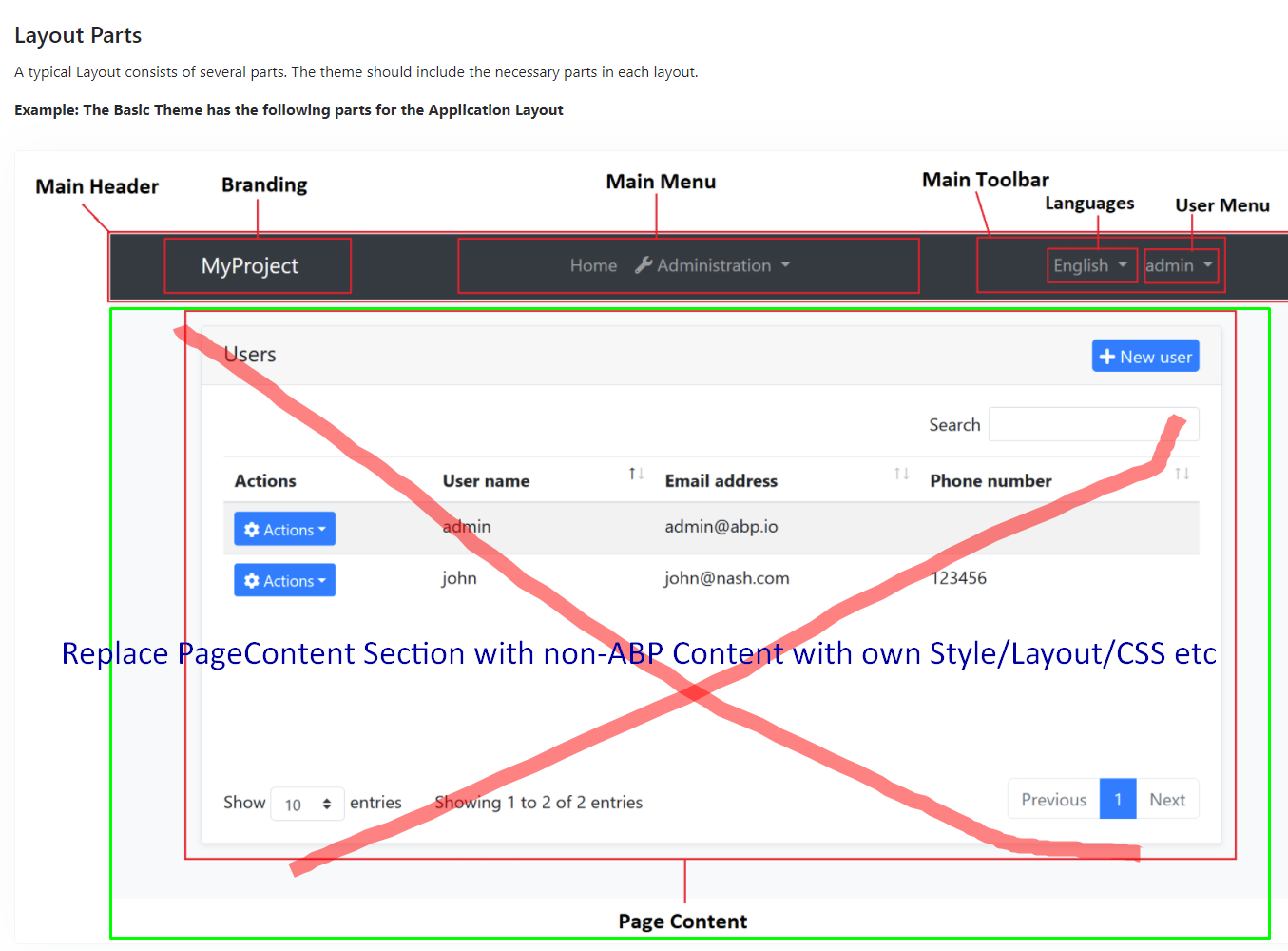
Essentially what I want to achieve (see below image) is to “place” the non-ABP Blazor UI app (as a microservice, unchanged and using its own non-ABP UI presentation) into the ABP themed pages in the “space” of the Page Content below, with the total (entire) page retaining the other ABP components – i.e., the toolbar and sub-components essentially (which then allow the app to retain functionality on the page of those functions – login/out for example.
I guess my first question would be - is this possible with ABP? (Again, emphasising that the “to be inserted non-ABP app - UI” uses its own layouts and themes (unrelated to ABP themes) and must continue to use them.
I’ve pored over both the ABP Commercial and non-Commercial doco seeing many Theme/UI interfaces, how to customize bits and pieces etc but have not found a succinct guide on how to achieve this outcome (I’m sure it is possible) but reaching out for your direction and help.
Has this been done before?
Is there any documentation or example projects that you could direct me to that will help?
What would be your best recommendation to help me achieve what I’m endeavouring to do?
Thanks in advance for your help and would really appreciate anything you could suggest or guidance to help me get this proof of concept I’m working on over the line with ABP Commercial. Mike
7 Answer(s)
-
0
If your non-abp app has a reference to abp blazor app;
You can use ABP layout by default in App.razor
- Set DefaultLayout as
Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainLayoutorVolo.Abp.AspNetCore.Components.Web.BasicTheme.Themes.Basic.MainLayout
<Router AppAssembly="@typeof(App).Assembly"> <Found Context="routeData"> <RouteView RouteData="@routeData" DefaultLayout="@typeof(Volo.Abp.AspNetCore.Components.Web.BasicTheme.Themes.Basic.MainLayout)" /> <FocusOnNavigate RouteData="@routeData" Selector="h1" /> </Found> <NotFound> <PageTitle>Not found</PageTitle> <LayoutView Layout="@typeof(Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainLayout)"> <p role="alert">Sorry, there's nothing at this address.</p> </LayoutView> </NotFound> </Router>Your pages will be rendered inside ABP Layout.
or You can set layout per page with attribute:
- in razor:
@page "/" @layout Volo.Abp.AspNetCore.Components.Web.BasicTheme.Themes.Basic.MainLayout- in cs:
[Layout(typeof(Volo.Abp.AspNetCore.Components.Web.BasicTheme.Themes.Basic.MainLayout))] public partial class Index { }
`
- Set DefaultLayout as
-
1
Hi there,
Thanks for your reply.
Issue with this proposed solution is that it would create a circular reference as the ABP Blazer Module references the non-ABP app (to bring in it services).
If I forgo the idea of placing the non-ABP app inside the ABP Blazor UI, and just have it render in the entire (new) browser window (a bit like the Elsa Demo does in its Web project), how do I do so and not have it render as a child of the ABP body as I am getting now:
<body class="abp-application-layout lp-topmenu">as this effects the CSS of the non Blazor app.
In other words when ABP routes to the non-ABP Blazor app, I need the CSS to be "clean", so is there a way of completely removing the prevailing ABP CSS/Layout at that point?
Thanks for your help,
Regards,
Mike
-
0
Hi there,
Any help re above issue and follow up would be appreciated.
Thanks,
Mike
-
0
Hi ABP Commercial Support,
I need to get a resolution to this question - one way other the other - yes it can be done, and this is how, or no it can't be done with ABP Commercial Framework.
Could I please ask if one of your team could help me with this support request asap; it has now been 18 days since any response from the ABP Commercial Support Team.
Thank you,
Mike
-
0
Issue with this proposed solution is that it would create a circular reference as the ABP Blazer Module references the non-ABP app (to bring in it services).
I don't think there should be a circular reference, Each layer of ABP is already separated for those kind of requirements. You have to share your project structure to find a solution.
In other words when ABP routes to the non-ABP Blazor app, I need the CSS to be "clean", so is there a way of completely removing the prevailing ABP CSS/Layout at that point?
It's a simple javascript logic. you can remove some css files like this: https://stackoverflow.com/questions/24087152/remove-css-file-with-javascript And re-add like this: https://stackoverflow.com/a/577002/7200126
It's not ABP or Blazor related topic. You can solve that problem with javascript.
-
0
Thanks for the reply.
I am trying to put together a very small microservices solution that demonstrates the issue so I can send to you.
I have tried to use your initial suggestion above:
If your non-abp app has a reference to abp blazor app;
You can use ABP layout by default in App.razor
Set DefaultLayout as:
Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.MainLayout or Volo.Abp.AspNetCore.Components.Web.BasicTheme.Themes.Basic.MainLayout
Problem is that I am getting error can't resolve symbol "MainLayout".
I do see MainFooter and MainHeader in that namespace (Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout) if that is any help.
Suggestions?
-
0
You should initialize your ABP module in the non-abp project to run existing features that the theme depends on like menus, authentication etc.
https://github.com/abpframework/abp/blob/dev/templates/app/aspnet-core/src/MyCompanyName.MyProjectName.Blazor.Server/Program.cs#L37-L39
Then MainLayout can draw itself. Otherwise, you'll get some dependency injection exception that says there is no registered services for some operations like drawing menu, initializing toolbars or creating user menu operations. etc