Hi
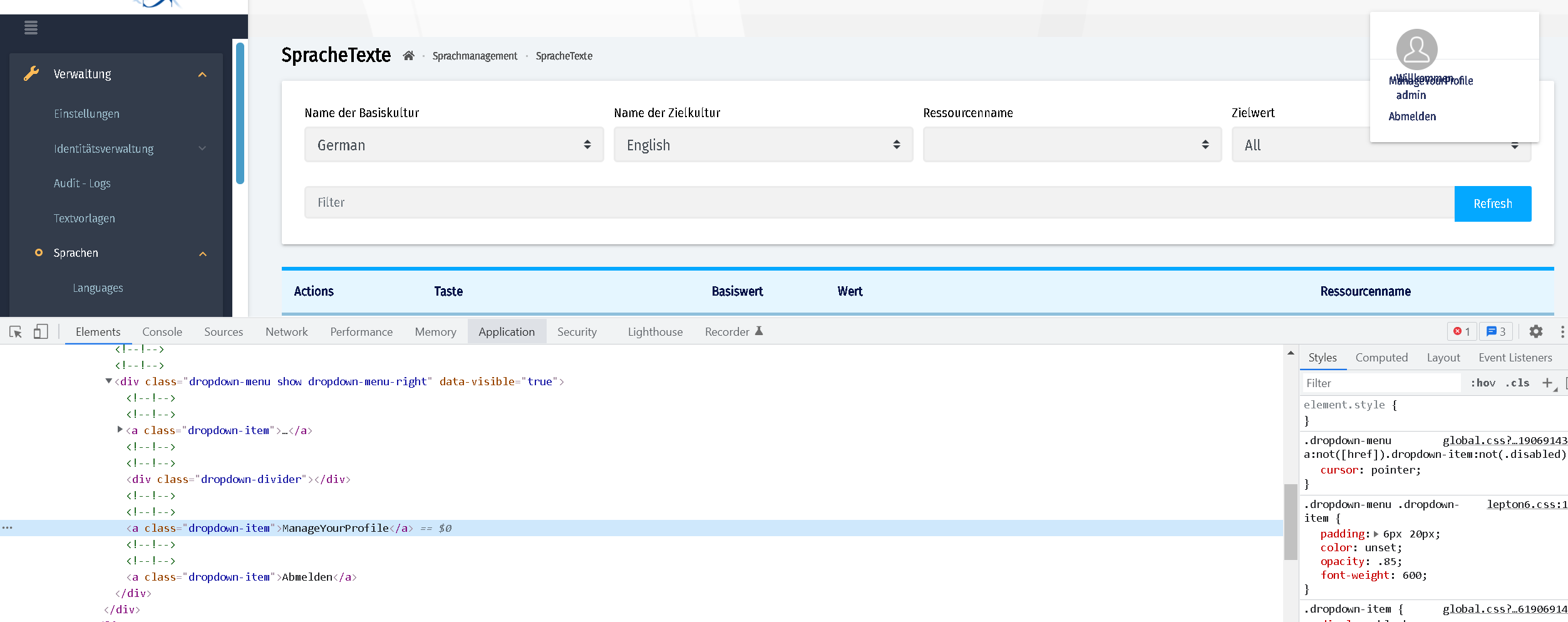
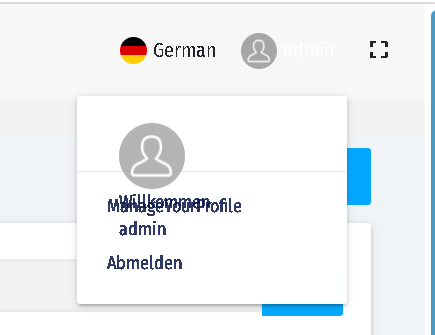
I am facing a UI issue while changing the language from English to german. Please find the below screenshot for the same and please let me know how can I resolve this.
 Thanks,
Thanks,
- ABP Framework version: v4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
18 Answer(s)
-
0
Any update?
-
0
hi
Can you check the HTML structure via the chrome elements tool?
-
0
-
0
hi
Can you try to get latest source code of Lepton and override the
MainHeaderToolbarUserMenu? -
0
hi
Can you try to get latest source code of Lepton and override the
MainHeaderToolbarUserMenu?How can I do this?
-
0
https://github.com/abpframework/abp/blob/dev/docs/en/UI/Blazor/Customization-Overriding-Components.md
<AuthorizeView> <Authorized> @if ( UserMenu != null ) { <BarItem> <BarDropdown> <BarDropdownToggle Class="btn"> <img src="@ProfileImageUrl" width="21" class="user-avatar me-1" alt="@UserName" /> @if ( TenantName != null ) { <span><i>@TenantName</i>\@UserName</span> } else { <span>@UserName</span> } </BarDropdownToggle> <BarDropdownMenu RightAligned="true"> <BarDropdownItem> <Row Padding="Padding.Is2"> <Column ColumnSize="ColumnSize.IsAuto" Padding="Padding.Is0.FromEnd"> <img src="@ProfileImageUrl" class="user-avatar-big" width="48" alt="@UserName" /> </Column> <Column Padding="Padding.Is2.FromStart"> <span>@UiLocalizer["Welcome"]</span><br /> <Strong>@UserFullName</Strong> </Column> </Row> </BarDropdownItem> <DropdownDivider /> @foreach ( var item in UserMenu.Items ) { <BarDropdownItem id="@item.ElementId" Class="@item.CssClass" Clicked="() => NavigateToAsync(item.Url, item.Target)">@item.DisplayName</BarDropdownItem> } <BarDropdownItem Clicked="BeginSignOut">@UiLocalizer["Logout"]</BarDropdownItem> </BarDropdownMenu> </BarDropdown> </BarItem> } </Authorized> <NotAuthorized> <a class="nav-link btn" href="authentication/login">@UiLocalizer["Login"]</a> </NotAuthorized> </AuthorizeView> -
0
https://github.com/abpframework/abp/blob/dev/docs/en/UI/Blazor/Customization-Overriding-Components.md
<AuthorizeView> <Authorized> @if ( UserMenu != null ) { <BarItem> <BarDropdown> <BarDropdownToggle Class="btn"> <img src="@ProfileImageUrl" width="21" class="user-avatar me-1" alt="@UserName" /> @if ( TenantName != null ) { <span><i>@TenantName</i>\@UserName</span> } else { <span>@UserName</span> } </BarDropdownToggle> <BarDropdownMenu RightAligned="true"> <BarDropdownItem> <Row Padding="Padding.Is2"> <Column ColumnSize="ColumnSize.IsAuto" Padding="Padding.Is0.FromEnd"> <img src="@ProfileImageUrl" class="user-avatar-big" width="48" alt="@UserName" /> </Column> <Column Padding="Padding.Is2.FromStart"> <span>@UiLocalizer["Welcome"]</span><br /> <Strong>@UserFullName</Strong> </Column> </Row> </BarDropdownItem> <DropdownDivider /> @foreach ( var item in UserMenu.Items ) { <BarDropdownItem id="@item.ElementId" Class="@item.CssClass" Clicked="() => NavigateToAsync(item.Url, item.Target)">@item.DisplayName</BarDropdownItem> } <BarDropdownItem Clicked="BeginSignOut">@UiLocalizer["Logout"]</BarDropdownItem> </BarDropdownMenu> </BarDropdown> </BarItem> } </Authorized> <NotAuthorized> <a class="nav-link btn" href="authentication/login">@UiLocalizer["Login"]</a> </NotAuthorized> </AuthorizeView>I referred that link and created a razor page and pasted this code as well but while building project I am getting 20 errors which is related to above code only like Username is not defined etc.
Can you please guide me for the same.
Thanks,
-
0
hi
The
MainHeaderToolbarUserMenuclassusing System; using System.Text; using System.Threading.Tasks; using Localization.Resources.AbpUi; using Microsoft.AspNetCore.Components; using Microsoft.AspNetCore.Components.Authorization; using Microsoft.AspNetCore.Components.Routing; using Microsoft.AspNetCore.Components.WebAssembly.Authentication; using Microsoft.Extensions.Localization; using Microsoft.Extensions.Options; using Microsoft.JSInterop; using Volo.Abp.Http.Client; using Volo.Abp.MultiTenancy; using Volo.Abp.UI.Navigation; using Volo.Abp.Users; namespace Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Components.ApplicationLayout.MainHeader; public partial class MainHeaderToolbarUserMenu : IDisposable { [Inject] protected IMenuManager MenuManager { get; set; } [Inject] protected ICurrentUser CurrentUser { get; set; } [Inject] protected ICurrentTenant CurrentTenant { get; set; } [Inject] protected SignOutSessionStateManager SignOutManager { get; set; } [Inject] protected NavigationManager Navigation { get; set; } [Inject] protected AuthenticationStateProvider AuthenticationStateProvider { get; set; } [Inject] protected IStringLocalizer<AbpUiResource> UiLocalizer { get; set; } [Inject] protected IOptions<AbpRemoteServiceOptions> RemoteServiceOptions { get; set; } [Inject] protected IJSRuntime JsRuntime { get; set; } protected ApplicationMenu UserMenu { get; set; } protected Guid? UserId { get; set; } protected string UserName { get; set; } protected string TenantName { get; set; } protected string ProfileImageUrl { get; set; } protected string UserFullName { get; set; } protected override async Task OnInitializedAsync() { await SetUserMenuAndProfileAsync(); Navigation.LocationChanged += OnLocationChanged; AuthenticationStateProvider.AuthenticationStateChanged += AuthenticationStateProviderOnAuthenticationStateChanged; } private async Task SetUserMenuAndProfileAsync() { UserMenu = await MenuManager.GetAsync(StandardMenus.User); UserId = CurrentUser.Id; UserName = CurrentUser.UserName; UserFullName = CalculateUserFullName(); TenantName = CurrentTenant.Name; if (UserId != null) { ProfileImageUrl = RemoteServiceOptions.Value.RemoteServices.Default?.BaseUrl?.TrimEnd('/') + $"/api/account/profile-picture-file/{UserId}"; } } protected virtual void OnLocationChanged(object sender, LocationChangedEventArgs e) { InvokeAsync(StateHasChanged); } private async void AuthenticationStateProviderOnAuthenticationStateChanged(Task<AuthenticationState> task) { await SetUserMenuAndProfileAsync(); await InvokeAsync(StateHasChanged); } protected virtual async Task BeginSignOut() { await SignOutManager.SetSignOutState(); await NavigateToAsync("authentication/logout"); } protected virtual async Task NavigateToAsync(string uri, string target = null) { if (target == "_blank") { await JsRuntime.InvokeVoidAsync("open", uri, target); } else { Navigation.NavigateTo(uri); } } protected virtual string CalculateUserFullName() { //TODO: Should we move this logic to some extension method for the ICurrentUser? var fullName = new StringBuilder(); if (!CurrentUser.Name.IsNullOrEmpty()) { fullName.Append(CurrentUser.Name); } if (!CurrentUser.SurName.IsNullOrEmpty()) { if (fullName.Length > 0) { fullName.Append(" "); } fullName.Append(CurrentUser.SurName); } if (fullName.Length == 0) { fullName.Append(CurrentUser.UserName); } return fullName.ToString(); } public void Dispose() { Navigation.LocationChanged -= OnLocationChanged; AuthenticationStateProvider.AuthenticationStateChanged -= AuthenticationStateProviderOnAuthenticationStateChanged; } } -
0
hi
The
MainHeaderToolbarUserMenuclassusing System; using System.Text; using System.Threading.Tasks; using Localization.Resources.AbpUi; using Microsoft.AspNetCore.Components; using Microsoft.AspNetCore.Components.Authorization; using Microsoft.AspNetCore.Components.Routing; using Microsoft.AspNetCore.Components.WebAssembly.Authentication; using Microsoft.Extensions.Localization; using Microsoft.Extensions.Options; using Microsoft.JSInterop; using Volo.Abp.Http.Client; using Volo.Abp.MultiTenancy; using Volo.Abp.UI.Navigation; using Volo.Abp.Users; namespace Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Components.ApplicationLayout.MainHeader; public partial class MainHeaderToolbarUserMenu : IDisposable { [Inject] protected IMenuManager MenuManager { get; set; } [Inject] protected ICurrentUser CurrentUser { get; set; } [Inject] protected ICurrentTenant CurrentTenant { get; set; } [Inject] protected SignOutSessionStateManager SignOutManager { get; set; } [Inject] protected NavigationManager Navigation { get; set; } [Inject] protected AuthenticationStateProvider AuthenticationStateProvider { get; set; } [Inject] protected IStringLocalizer<AbpUiResource> UiLocalizer { get; set; } [Inject] protected IOptions<AbpRemoteServiceOptions> RemoteServiceOptions { get; set; } [Inject] protected IJSRuntime JsRuntime { get; set; } protected ApplicationMenu UserMenu { get; set; } protected Guid? UserId { get; set; } protected string UserName { get; set; } protected string TenantName { get; set; } protected string ProfileImageUrl { get; set; } protected string UserFullName { get; set; } protected override async Task OnInitializedAsync() { await SetUserMenuAndProfileAsync(); Navigation.LocationChanged += OnLocationChanged; AuthenticationStateProvider.AuthenticationStateChanged += AuthenticationStateProviderOnAuthenticationStateChanged; } private async Task SetUserMenuAndProfileAsync() { UserMenu = await MenuManager.GetAsync(StandardMenus.User); UserId = CurrentUser.Id; UserName = CurrentUser.UserName; UserFullName = CalculateUserFullName(); TenantName = CurrentTenant.Name; if (UserId != null) { ProfileImageUrl = RemoteServiceOptions.Value.RemoteServices.Default?.BaseUrl?.TrimEnd('/') + $"/api/account/profile-picture-file/{UserId}"; } } protected virtual void OnLocationChanged(object sender, LocationChangedEventArgs e) { InvokeAsync(StateHasChanged); } private async void AuthenticationStateProviderOnAuthenticationStateChanged(Task<AuthenticationState> task) { await SetUserMenuAndProfileAsync(); await InvokeAsync(StateHasChanged); } protected virtual async Task BeginSignOut() { await SignOutManager.SetSignOutState(); await NavigateToAsync("authentication/logout"); } protected virtual async Task NavigateToAsync(string uri, string target = null) { if (target == "_blank") { await JsRuntime.InvokeVoidAsync("open", uri, target); } else { Navigation.NavigateTo(uri); } } protected virtual string CalculateUserFullName() { //TODO: Should we move this logic to some extension method for the ICurrentUser? var fullName = new StringBuilder(); if (!CurrentUser.Name.IsNullOrEmpty()) { fullName.Append(CurrentUser.Name); } if (!CurrentUser.SurName.IsNullOrEmpty()) { if (fullName.Length > 0) { fullName.Append(" "); } fullName.Append(CurrentUser.SurName); } if (fullName.Length == 0) { fullName.Append(CurrentUser.UserName); } return fullName.ToString(); } public void Dispose() { Navigation.LocationChanged -= OnLocationChanged; AuthenticationStateProvider.AuthenticationStateChanged -= AuthenticationStateProviderOnAuthenticationStateChanged; } }Hi
Thanks for this. I create a class in blazer project and put this class in root level while building the project getting errors like no suitable method.
-
0
Can you share the project with me? liming.ma@volosoft.com
-
0
Can you share the project with me? liming.ma@volosoft.com
yes I can but it's a big project so can we connect on zoom to check this?
-
0
https://zoom.us/j/93375961515?pwd=bmlSak5TOFRka0dEWDkxMW5DbVE0UT09
-
0
hi
Can you use this to override your page?
-
0
https://file.io/GaV0yJbA99oV
-
0
-
0
hi
Send an email to me liming.ma@volosoft.com
-
0
hi
Send an email to me liming.ma@volosoft.com
I just sent you a mail on this email id so please share necessary code on it.
-
0
hi
You can create a new project to see the HTML structure and CSS. Or try changing the current style.