11 Answer(s)
-
0
-
0
Hi,
What version are you using and can you share the steps to reproduce?
-
0
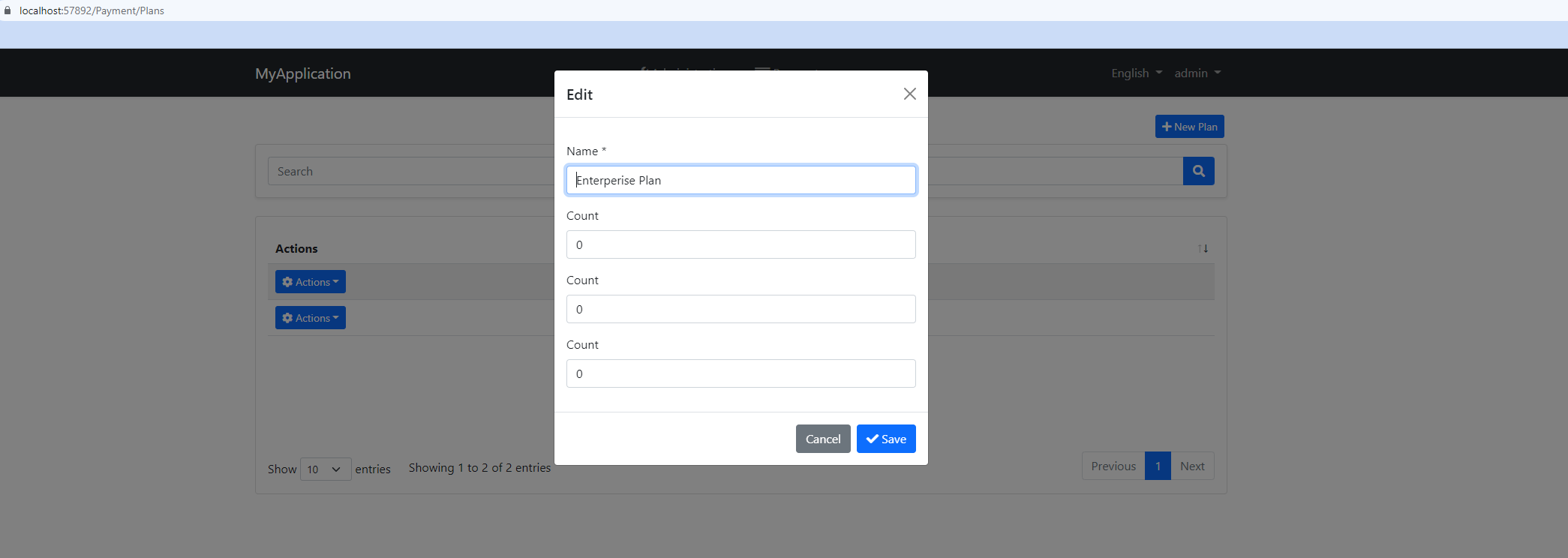
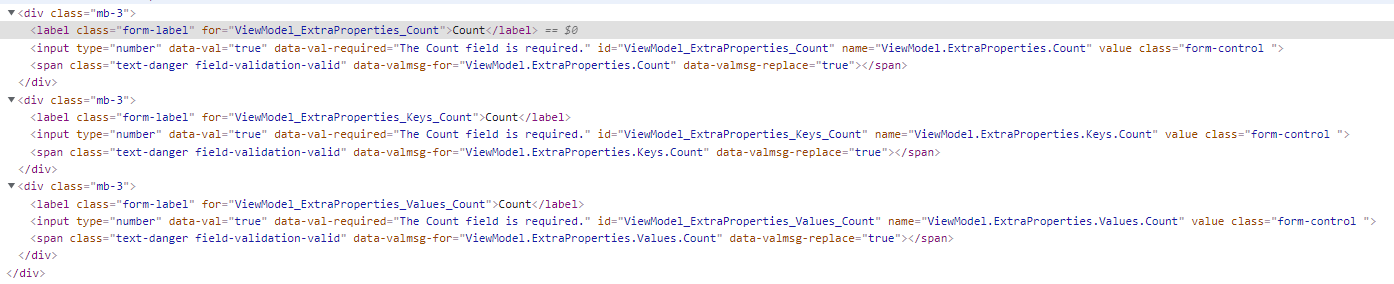
I am using 5.1.4 commercial version Download the payment module and check the plan createmodal under the admin folder. It uses a dynamic form with the view model which has extra properties when null produces 3 count fields.
-
0
Hi @learnabp, I will test it and write you back asap. Did you add any extra properties to your
Planentity? -
0
No I didn’t have any extra properties
-
0
No I didn’t have any extra properties
Thanks, I will test and inform you asap.
-
0
I've tested just before and there is a problem indeed. Thanks for reporting the problem, it'll be fixed in the next release. FYI @learnabp
-
0
Hi I would like to know how you fix it … can you give me the issue number or the commit which this is fixed in so I can learn my self please I think it will be in dynamic taghelperservice ?
-
0
Hi @learnabp, as you've mentioned problem was related with dynamic-form creating 3 form-group for ExtraProperties. To be able to solve this problem, we've changed it as a form tag.
You can override the CreateModal and UpdateModal razor pages for Plan as below to fix this problem:
- CreateModal.cs(Pages/Payment/Plans/CreateModal.cshtml)
@page @using Microsoft.Extensions.Localization @using Volo.Abp.Data @using Volo.Payment.Admin.Web.Pages.Payment.Plans @using Volo.Payment.Admin.Web.Pages @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal @using Volo.Abp.Localization @using Volo.Abp.ObjectExtending @inherits PaymentAdminPageBase @model CreateModalModel @inject IStringLocalizerFactory StringLocalizerFactory @{ Layout = null; } <form asp-page="/Payment/Plans/CreateModal"> <abp-modal> <abp-modal-header title="@L["NewPlan"].Value"></abp-modal-header> <abp-modal-body> <abp-input asp-for="ViewModel.Name" /> @foreach (var propertyInfo in ObjectExtensionManager.Instance.GetProperties<CreateModalModel.PlanCreateViewModel>()) { if (!propertyInfo.Name.EndsWith("_Text")) { if (propertyInfo.Type.IsEnum || !propertyInfo.Lookup.Url.IsNullOrEmpty()) { if (propertyInfo.Type.IsEnum) { Model.ViewModel.ExtraProperties.ToEnum(propertyInfo.Name, propertyInfo.Type); } <abp-select asp-for="ViewModel.ExtraProperties[propertyInfo.Name]" label="@propertyInfo.GetLocalizedDisplayName(StringLocalizerFactory)" autocomplete-api-url="@propertyInfo.Lookup.Url" autocomplete-selected-item-name="@Model.ViewModel.GetProperty(propertyInfo.Name + "_Text")" autocomplete-selected-item-value="@Model.ViewModel.GetProperty(propertyInfo.Name)" autocomplete-filter-param-name="@propertyInfo.Lookup.FilterParamName" autocomplete-items-property-name="@propertyInfo.Lookup.ResultListPropertyName" autocomplete-display-property-name="@propertyInfo.Lookup.DisplayPropertyName" autocomplete-value-property-name="@propertyInfo.Lookup.ValuePropertyName"> </abp-select> } else { <abp-input type="@propertyInfo.GetInputType()" asp-for="ViewModel.ExtraProperties[propertyInfo.Name]" label="@propertyInfo.GetLocalizedDisplayName(StringLocalizerFactory)" asp-format="@propertyInfo.GetInputFormatOrNull()" value="@propertyInfo.GetInputValueOrNull(Model.ViewModel.GetProperty(propertyInfo.Name))"/> } } } </abp-modal-body> <abp-modal-footer buttons="@(AbpModalButtons.Cancel | AbpModalButtons.Save)"></abp-modal-footer> </abp-modal> </form>- UpdateModal.cshtml (Pages/Payment/Plans/UpdateModal.cshtml)
@page @using Microsoft.Extensions.Localization @using Volo.Abp.Data @using Volo.Payment.Admin.Web.Pages.Payment.Plans @using Volo.Payment.Admin.Web.Pages @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal @using Volo.Abp.Localization @using Volo.Abp.ObjectExtending @inherits PaymentAdminPageBase @model UpdateModalModel @inject IStringLocalizerFactory StringLocalizerFactory @{ Layout = null; } <form asp-page="/Payment/Plans/UpdateModal"> <abp-modal> <abp-modal-header title="@L["Edit"].Value"></abp-modal-header> <abp-modal-body> <abp-input asp-for="Id"/> <abp-input asp-for="ViewModel.Name" /> <abp-input asp-for="ViewModel.ConcurrencyStamp" /> @foreach (var propertyInfo in ObjectExtensionManager.Instance.GetProperties<UpdateModalModel.PlanUpdateViewModel>()) { if (!propertyInfo.Name.EndsWith("_Text")) { if (propertyInfo.Type.IsEnum || !propertyInfo.Lookup.Url.IsNullOrEmpty()) { if (propertyInfo.Type.IsEnum) { Model.ViewModel.ExtraProperties.ToEnum(propertyInfo.Name, propertyInfo.Type); } <abp-select asp-for="ViewModel.ExtraProperties[propertyInfo.Name]" label="@propertyInfo.GetLocalizedDisplayName(StringLocalizerFactory)" autocomplete-api-url="@propertyInfo.Lookup.Url" autocomplete-selected-item-name="@Model.ViewModel.GetProperty(propertyInfo.Name + "_Text")" autocomplete-selected-item-value="@Model.ViewModel.GetProperty(propertyInfo.Name)" autocomplete-filter-param-name="@propertyInfo.Lookup.FilterParamName" autocomplete-items-property-name="@propertyInfo.Lookup.ResultListPropertyName" autocomplete-display-property-name="@propertyInfo.Lookup.DisplayPropertyName" autocomplete-value-property-name="@propertyInfo.Lookup.ValuePropertyName"> </abp-select> } else { <abp-input type="@propertyInfo.GetInputType()" asp-for="ViewModel.ExtraProperties[propertyInfo.Name]" label="@propertyInfo.GetLocalizedDisplayName(StringLocalizerFactory)" asp-format="@propertyInfo.GetInputFormatOrNull()" value="@propertyInfo.GetInputValueOrNull(Model.ViewModel.GetProperty(propertyInfo.Name))"/> } } } </abp-modal-body> <abp-modal-footer buttons="@(AbpModalButtons.Cancel | AbpModalButtons.Save)"></abp-modal-footer> </abp-modal> </form> -
0
So you mean you are not using the dynamic form tag anymore ?
-
0
So you mean you are not using the dynamic form tag anymore ?
Yes, if the model has
ExtraPropertiesproperty then dynamic-form try to create inputs for this property and therefore it duplicates input tags.The problem will be fixed in the next release, you can either wait for the next release and upgrade or try to override the CreateModal and UpdateModal as mentioned above comment.