Hi,
Simple question...We have added an extra line to the footer in MainFooterComponent.razor which gets configured into the Lepton theme with:
options.FooterComponent = typeof(MainFooterComponent);
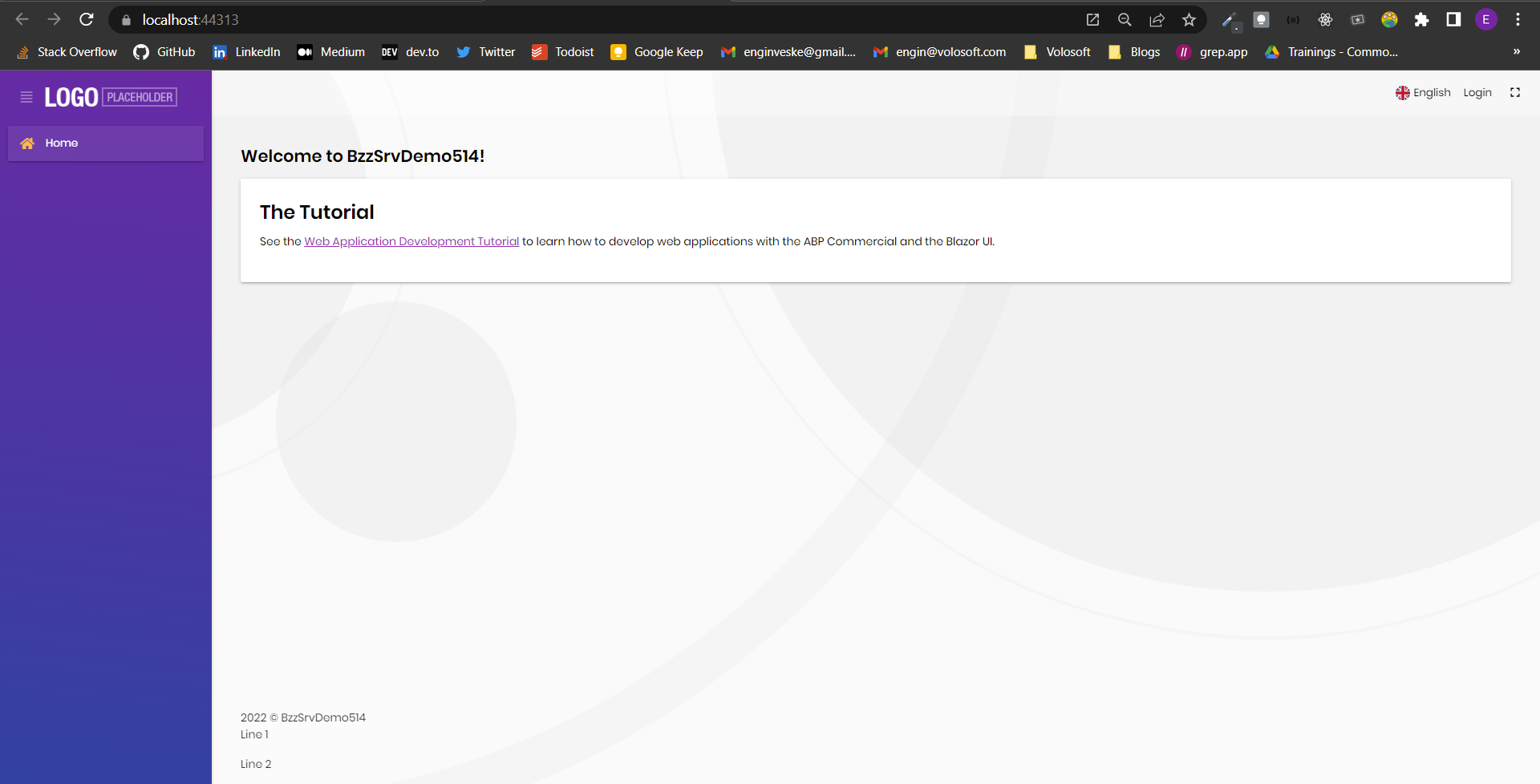
However, the extra line causes the layout to be bigger and enables scrolling on the main view by 1 line to see the extra line of the footer.
i.e A footer with one line of text, no scrolling. With two lines of text, there is scrolling. Would it be possible to advise how to adjust the layout and sizing so that the view does not scroll when 2 lines of text in the footer?
Thanks
6 Answer(s)
-
0
Hi, can you provide the below information?
- ABP Framework version: vX.X.X
- UI type: Angular / MVC / Blazor
-
0
Thanks
- ABP Framework version: v5.1.4
- UI type: Blazor Server (but I think applies to WebAssembly as well)
-
0
Thanks. I'll try to reproduce it and write you back asap.
-
0
-
0
Thanks! Appreciate that. This will work until the content fills the screen and then scrolling never enables.
I think we need to find the place where the minimum height of the main content view is calculated and adjust that to be a few lines shorter.
(I.e. i don't think a generic fix is possible - it will have to be an adjustment which is tweaked specifically to the height of your footer.)
-
0
Hi, you can download the source code of the Lepton Theme, find the footer-related styles and change them to your needs.