ABP Framework version: v5.1.4
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): yes
Exception message and stack trace:
Steps to reproduce the issue:"
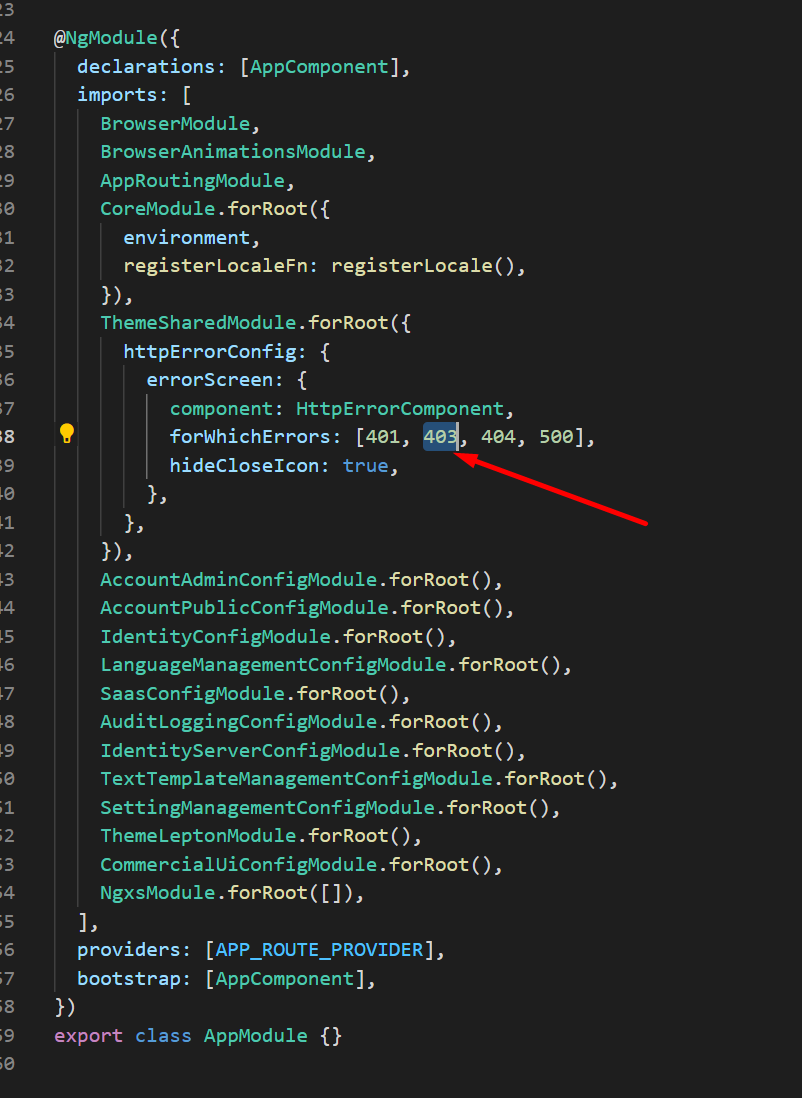
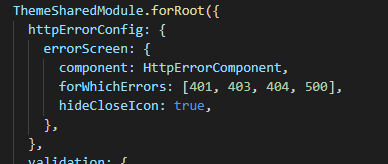
httpErrorConfig: { errorScreen: { component: HttpErrorComponent, forWhichErrors: [401, 403, 404, 500], hideCloseIcon: true, },
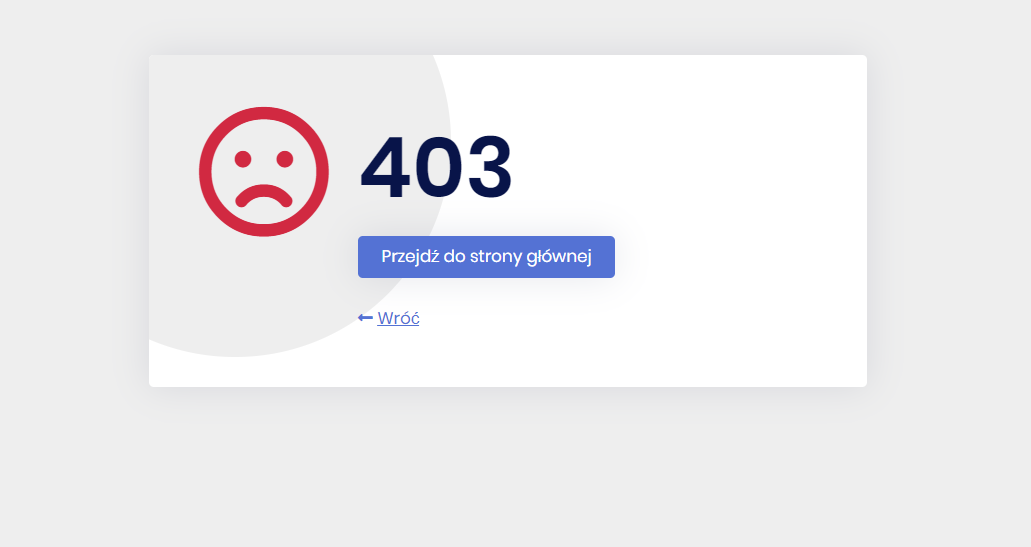
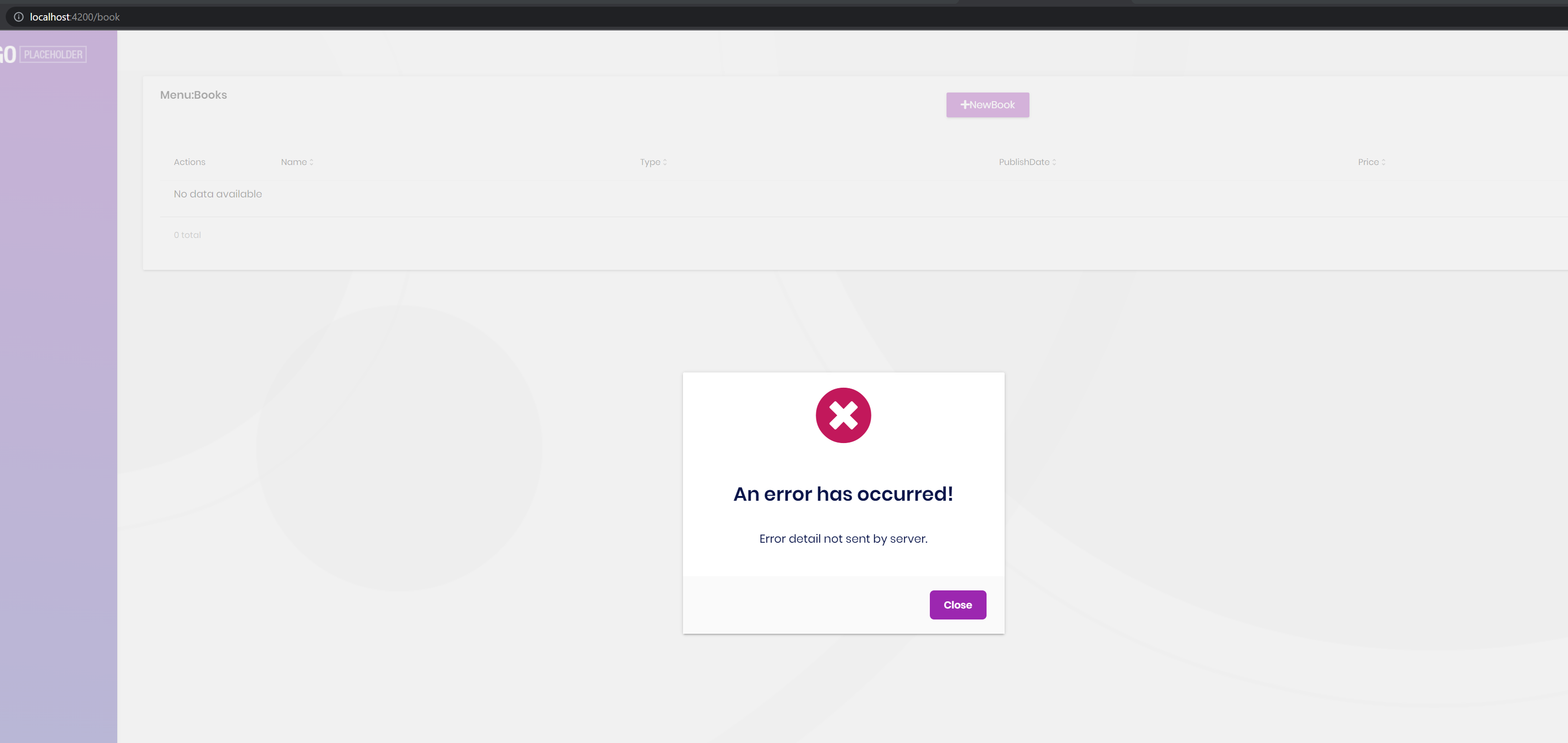
We use HttpErrorComponent with a specified errors. After upgrade from 4.x.x to 5.1.4 some errors stopped showing as a dialog with translated message, and started showing as a fullscreen component with http code only. example:
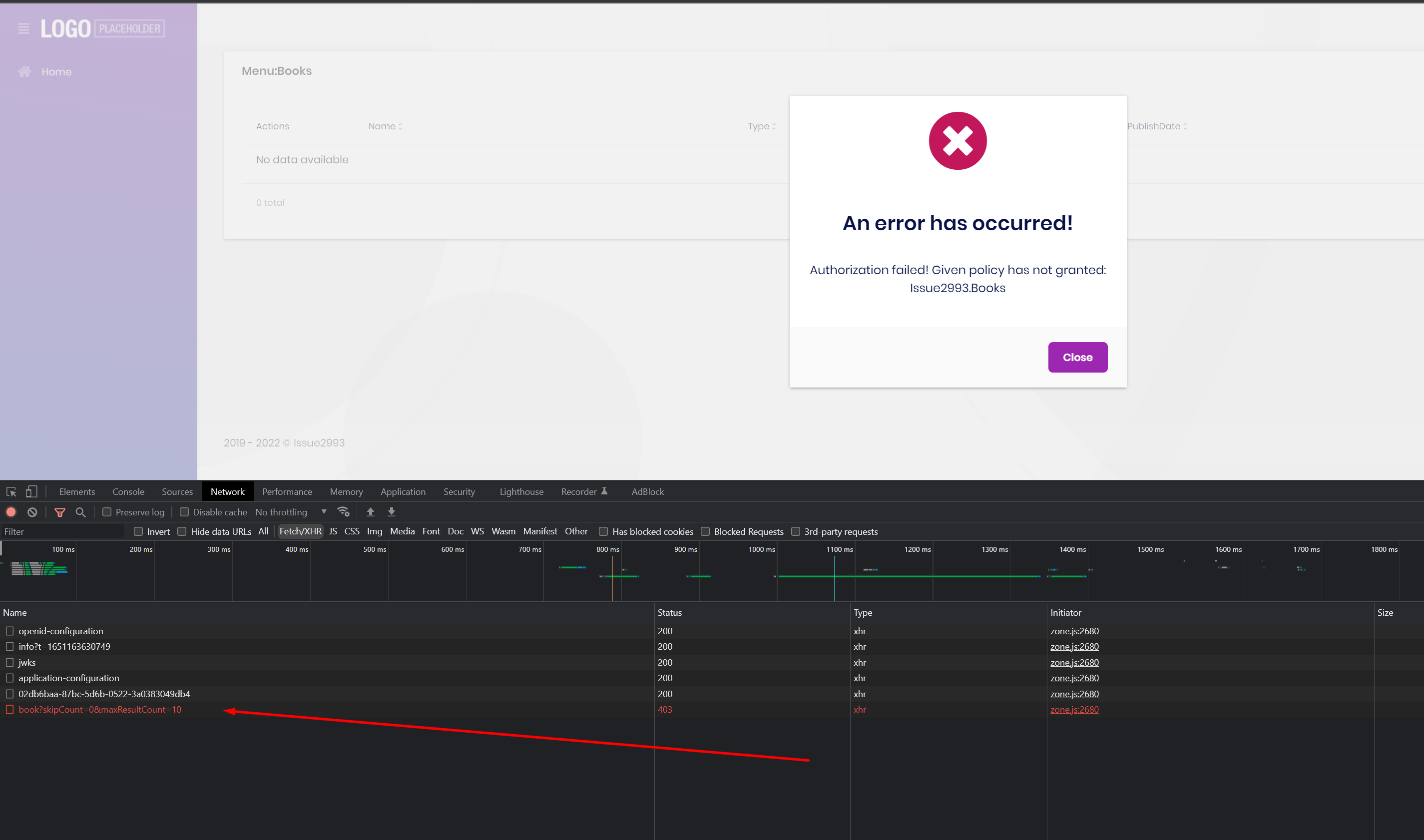
Previously after api call from typescript, when user had an error (for example 403) user would see something similiar to
 It still works with our BusinessExceptions and AbpValidationExceptions
It still works with our BusinessExceptions and AbpValidationExceptions
Full screen component without error message.
Is it correct behaviour? If I want previous behavior then should I map AbpAuthorizationException to AbpValidationException?
7 Answer(s)
-
0
There are no behavioral changes. I've created an app whose version is 4.4.3 tested and I upgraded to 5.x and tested. When I went to the unauthorized page (Dashboard page), I got an error with HttpErrorComponent. It is normal. Because. The config in "app.module.ts" setting is set like that and also it has an angular guard. Look at picture 2
It is not related to 5.1.x.
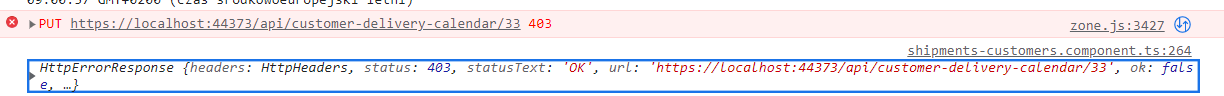
If a route doesn't have angular guard and API sends 403 then you get an error with modal. Picture 3

-
0
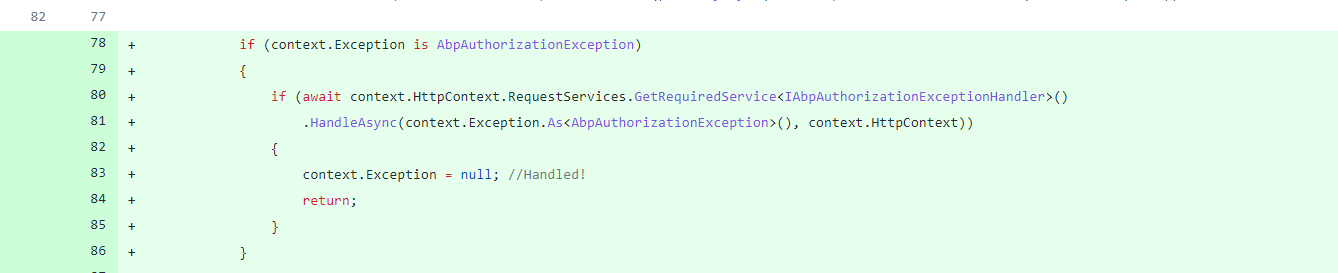
I found out that my problem is related to the changes in a AbpExceptionFilter
https://github.com/abpframework/abp/commit/74001e550e5921fdf558b9eb57996c254ccf1064
If I replace implementation of AbpExceptionFilter and remove dedicated AbpAuthorizationException handling then it's working as before. Looks like IAbpAuthorizationExceptionHandler doesn't format 403 response as a valid abp format error reponse. Not sure why.
Any idea what should I check next?
-
0
hi
You're right.
IAbpAuthorizationExceptionHandler doesn't format 403 response as a valid abp format error reponse. Not sure why.
The reason: https://github.com/abpframework/abp/issues/9926#issue-983402382
You can directly display an error message.
HTTP 403 is returned when the client is not permitted access to the resource despite providing authentication such as insufficient permissions of the authenticated account.
-
0
-
0
-
0
For JWT authentication, it just sets the status code(
403) onForbidden.I think angular can handle this and show a message in the modal.
https://github.com/dotnet/aspnetcore/blob/release/6.0/src/Security/Authentication/JwtBearer/src/JwtBearerHandler.cs#L294
-
0
Unfortunately angular shows us only this full screen 403 error page.
At the moment my workaround is to extend AbpExceptionFilter by below method to format AbpAuthorizationException like others exceptions. In base class this code is ommited for that kind of exception.
With this everything works as expected, so maybe returning only 403 isn't enough for an angular in some cases?
private void HandleAbpAuthorizationException(ExceptionContext context) { var exceptionHandlingOptions = context.GetRequiredService<IOptions<AbpExceptionHandlingOptions>>().Value; var exceptionToErrorInfoConverter = context.GetRequiredService<IExceptionToErrorInfoConverter>(); var remoteServiceErrorInfo = exceptionToErrorInfoConverter.Convert(context.Exception, options => { options.SendExceptionsDetailsToClients = exceptionHandlingOptions.SendExceptionsDetailsToClients; options.SendStackTraceToClients = exceptionHandlingOptions.SendStackTraceToClients; }); var remoteServiceErrorInfoBuilder = new StringBuilder(); remoteServiceErrorInfoBuilder.AppendLine($"---------- {nameof(RemoteServiceErrorInfo)} ----------"); remoteServiceErrorInfoBuilder.AppendLine(context.GetRequiredService<IJsonSerializer>().Serialize(remoteServiceErrorInfo, indented: true)); context.HttpContext.Response.Headers.Add(AbpHttpConsts.AbpErrorFormat, "true"); context.HttpContext.Response.StatusCode = (int) context .GetRequiredService<IHttpExceptionStatusCodeFinder>() .GetStatusCode(context.HttpContext, context.Exception); context.Result = new ObjectResult(new RemoteServiceErrorResponse(remoteServiceErrorInfo)); }