0
shobhit created
- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
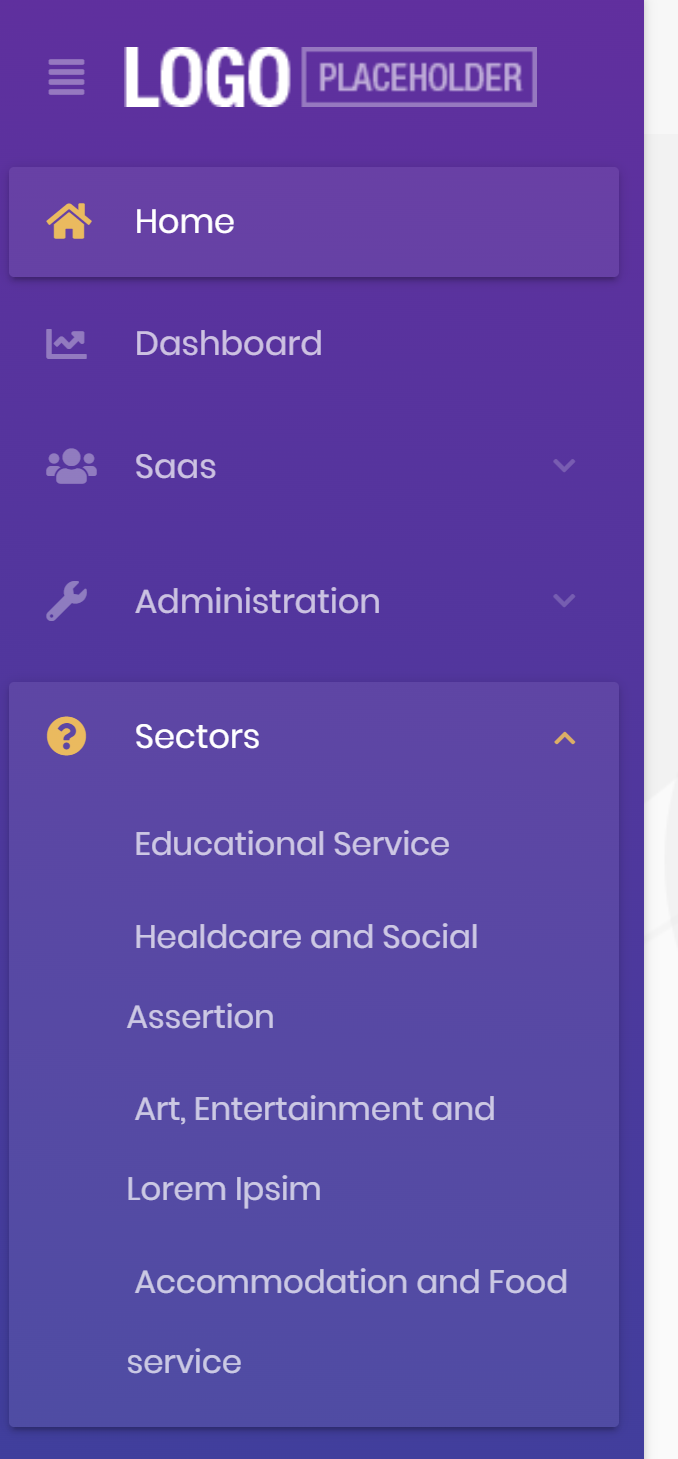
We are not able to display longer menu text or if we have multi-level menu structure. What is the best way to show the full menu text. please find below 1 such example:
3 Answer(s)
-
0
There is a multiple solution. 1- You can wrap the text next line.
|Add CSS in your styles.css in angular.
.lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li > a > span.lp-text, .lp-closed.lp-extended .lp-sidebar .lp-sidebar-navi ul li a span.lp-text { white-space: pre-wrap !important; word-break: break-word !important; } # Optional .lp-opened-sidebar .lp-sidebar .lp-sidebar-navi ul li > a > span.lp-text, .lp-closed.lp-extended .lp-sidebar .lp-sidebar-navi ul li > a > span.lp-text { line-height: 18px; } -
0
Solution 2:
change/override the sidebar width. add these code to styles.scss/css
:root { --lpx-width: 400px; --lpx-grid: 24px; } .lp-opened-sidebar .lp-sidebar { width: var(--lpx-width); } body.lp-opened-sidebar .lp-content { padding-left: calc(var(--lpx-width) + var(--lpx-grid)); } .lp-closed.lp-extended .lp-sidebar { width: var(--lpx-width); } -
0
Solution 3:
Wait and update new lepton X (Lepton X is beta now. It will release soon). It uses CSS variables, and users can easily override the values.