Hi
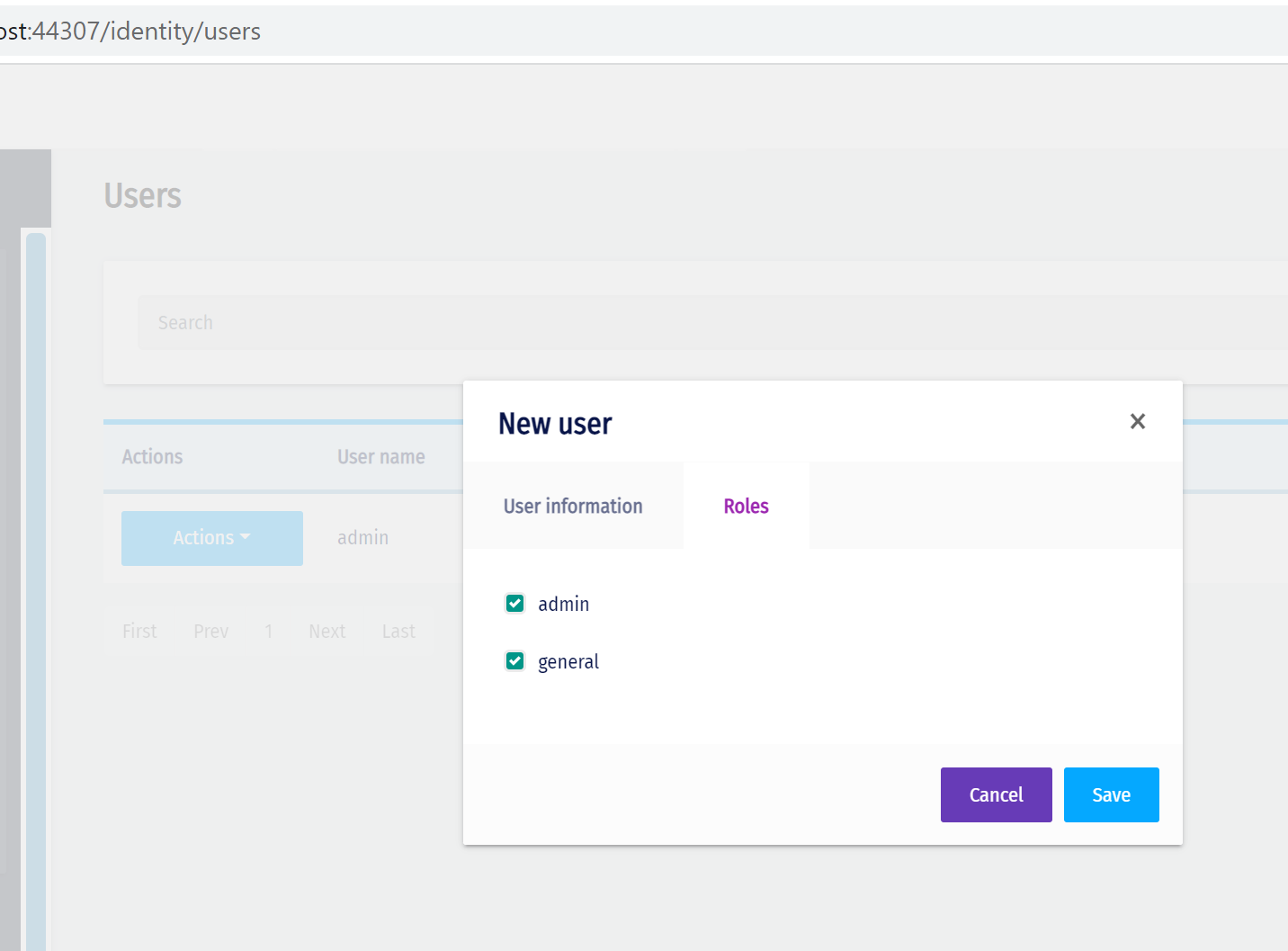
I want to add functionality to choose only one role. Currently we can choose more that one in user creation popup so can you please suggest how we can do this.
- ABP Framework version: v4.43
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
5 Answer(s)
-
0
-
0
Hi,
You need to customize the page.
See the document to know how to do it: https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components?UI=Blazor
We are using checkboxes here, you can replace them with radio: https://blazorise.com/docs/components/radio
I am using this code but it's not inserting correct role id.
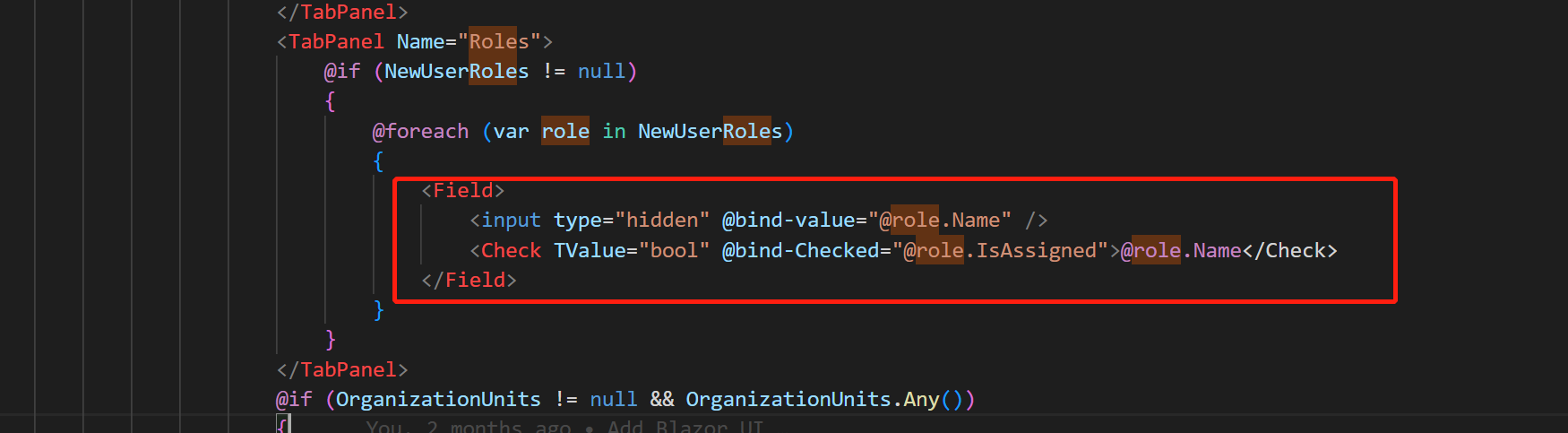
foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Radio TValue="string" Name="allRole" Value="@(role.Name)">@role.Name</Radio> @* <Check TValue="bool" @bind-Checked="@role.IsAssigned">@role.Name</Check>*@ </Field> } -
0
You can try this:
foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" Checked="@role.IsAssigned" CheckedChanged="@(v => OnSelectedRoleChangeAsync(role.Name, v))">@role.Name</Check> </Field> } Task OnSelectedRoleChangeAsync(string roleName, bool value) { var role = NewUserRoles.FirstOrDefault(x => x.Name == roleName); role.IsAssigned = value; if (value) { foreach (var item in NewUserRoles) { if (item.Name != roleName) { item.IsAssigned = false; } } } return Task.CompletedTask; } -
0
foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" Checked="@role.IsAssigned" CheckedChanged="@(v => OnSelectedRoleChangeAsync(role.Name, v))">@role.Name</Check> </Field> }
Thanks much!
-
0
foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" Checked="@role.IsAssigned" CheckedChanged="@(v => OnSelectedRoleChangeAsync(role.Name, v))">@role.Name</Check> </Field> }
Thanks much!