Hi
I am using blazor server app and in this I can see there is no host project but in webassembly we have this. So can u pls guide me how can I customize default pages in blazor server.
The problem is I have my webassembly project and my client wants to change into server for speed issue so I am merging my code there.
- ABP Framework version: v5.2.2
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
16 Answer(s)
-
0
Please reply
-
0
Is there anybody who can answer this???????
-
0
Is there anybody who can answer this???????
You guys please tell me when you can available because I need your guidance to fix this. I can't spend too much time in this. Please do some needful.
-
0
Is there anybody who can answer this???????
You guys please tell me when you can available because I need your guidance to fix this. I can't spend too much time in this. Please do some needful.
There?
-
0
@safi the team responses questions asap. please do not flood the topic!
-
0
Both Blazor Wasm and Server don't have login UI, so you're redirected to authentication server UI to log in. So the authentication server is built with MVC UI. You can customize the login page like in a regular MVC application template: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-page
Please note that:
- If you're using separated IdentityServer, you should do it in your
IdentityServerProject - If you're using Blazor Webassembly and not separated IdentityServer or tiered solution, you should to that in your
HttpApi.Hostproject.
Also, you can follow this article for a more detailed explanation: https://community.abp.io/posts/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms
- If you're using separated IdentityServer, you should do it in your
-
0
Both Blazor Wasm and Server don't have login UI, so you're redirected to authentication server UI to log in. So the authentication server is built with MVC UI. You can customize the login page like in a regular MVC application template: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface#overriding-a-page
Please note that:
- If you're using separated IdentityServer, you should do it in your
IdentityServerProject - If you're using Blazor Webassembly and not separated IdentityServer or tiered solution, you should to that in your
HttpApi.Hostproject.
Also, you can follow this article for a more detailed explanation: https://community.abp.io/posts/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms
Hi
My existing project is in webassembly but due to speed issue we are converting into server app. So for this I created server app from abp suite and I can see there is no host project so do we need to add all the pages in blazor project only?
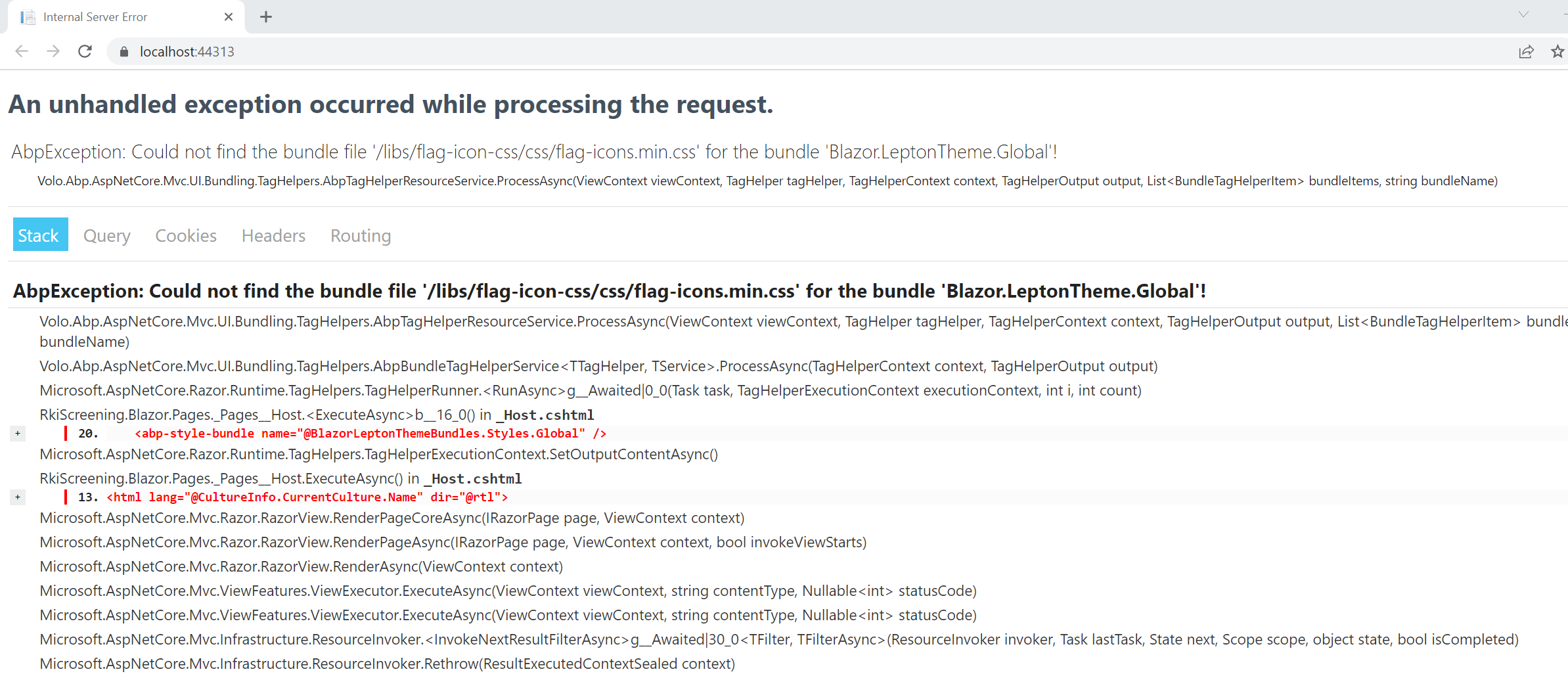
Also I have a fresh server app and added only my connection string in appsettings.json file. I am getting below error If I try to run project.
Please suggest me what I need to do.
- If you're using separated IdentityServer, you should do it in your
-
0
@safi the team responses questions asap. please do not flood the topic!
Hi Albert
I understand your point but the thing is If I know your working time then I can try to post or reply on that time as well because it's a urgent thing I have only 2 days left for this.
Hope you can understand my situation as well.
Thanks,
-
0
no problem we're doing our best to help you.
-
0
My existing project is in webassembly but due to speed issue we are converting into server app. So for this I created server app from abp suite and I can see there is no host project so do we need to add all the pages in blazor project only?
Yes you should do it in your Blazor project if it's blazor-server.
Also I have a fresh server app and added only my connection string in appsettings.json file. I am getting below error If I try to run project.
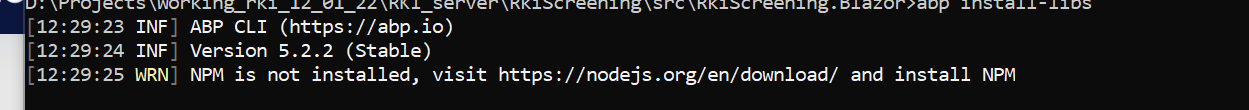
You have to run following command in your project before run
abp install-libs -
0
My existing project is in webassembly but due to speed issue we are converting into server app. So for this I created server app from abp suite and I can see there is no host project so do we need to add all the pages in blazor project only?
Yes you should do it in your Blazor project if it's blazor-server.
Also I have a fresh server app and added only my connection string in appsettings.json file. I am getting below error If I try to run project.
You have to run following command in your project before run
abp install-libs -
0
looks like you are missing a mandatory tool in your environment! first, check out this document https://docs.abp.io/en/commercial/latest/getting-started-setup-environment
-
0
looks like you are missing a mandatory tool in your environment! first, check out this document https://docs.abp.io/en/commercial/latest/getting-started-setup-environment
let me try this
-
0
looks like you are missing a mandatory tool in your environment! first, check out this document https://docs.abp.io/en/commercial/latest/getting-started-setup-environment
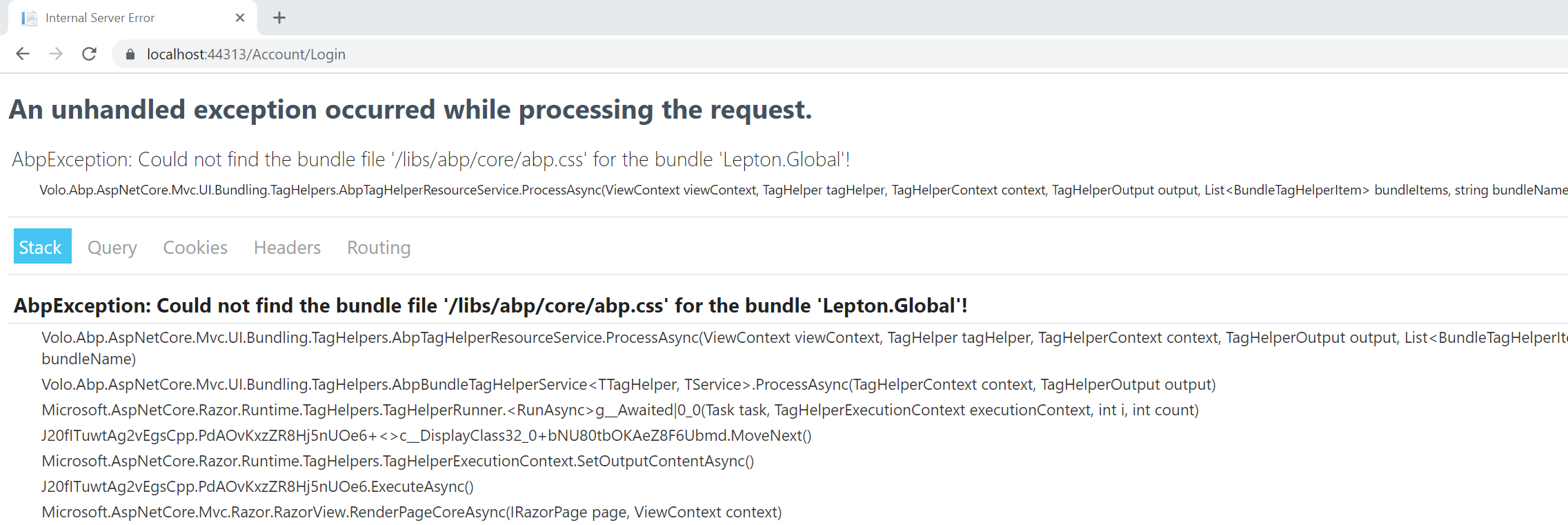
After installing abp iibs I am getting this error on login button click.
First screen is working but if I click on login then getting above error

-
0
Your web application and authentication application seem different. You got this error on your authentication application.
If you have
.HttpApi.Hostor separated.IdentityServerproject, you have to runabp install-libscommand for them too. -
0
Have you tried the following steps that I mentioned before? https://community.abp.io/posts/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms?_ga=2.46805796.229734245.1655108168-1327583644.1655108167