Hi
I have run abp bundle command so it's showing script and styles bundled and I can see changes in my index.html file as well but If I run site so in browser no changes are done like it's not reducing js or css calls.
- ABP Framework version: v4.4.3
- UI type:Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
9 Answer(s)
-
0
Please reply!
-
0
Please reply!
Is there anyone who can help me out!
-
0
Please reply!
Is there anyone who can help me out!
whenever I post question I wait for whole day to get my answer sometimes it's can be urgent. Still this question is not assigned to anyone.
-
0
-
0
Hello,
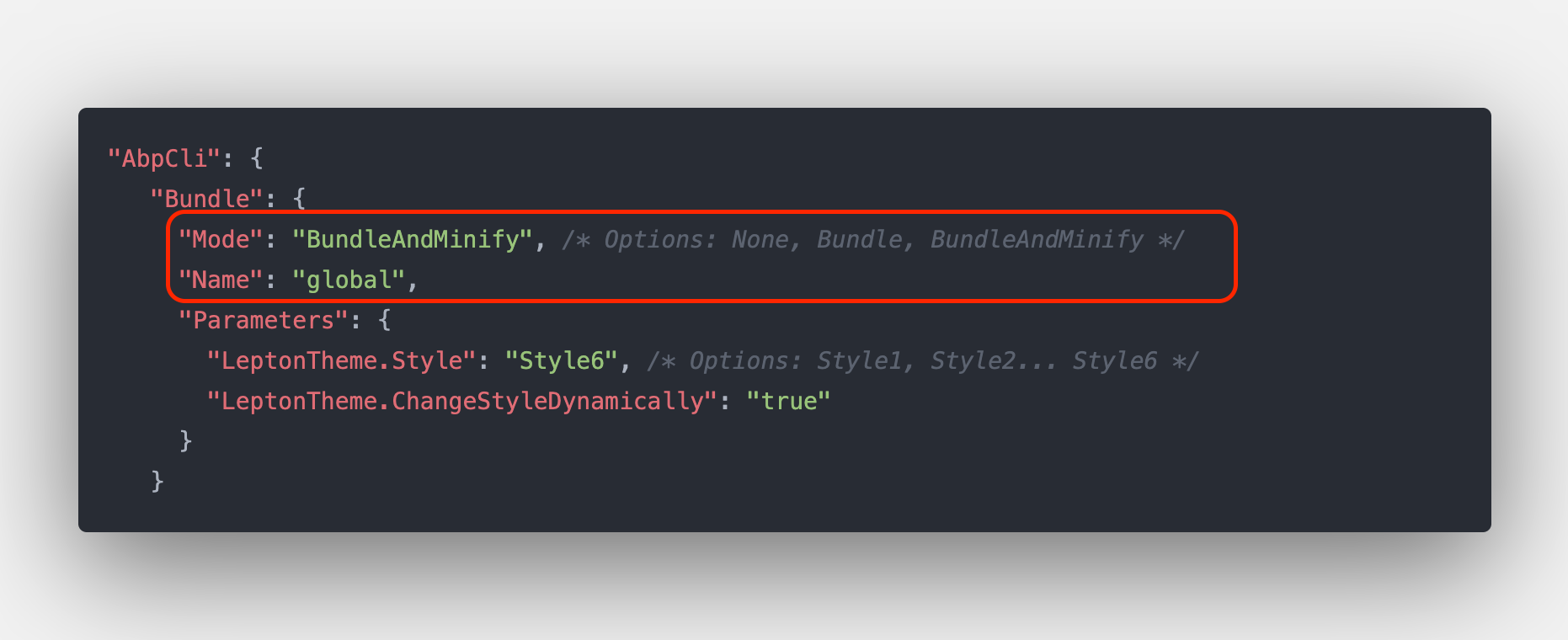
First of all, I assume that your
appsettings.jsonfile underwwwrootis as follows. I also thinkBundle:Modeis not override byappsettings.development.jsonor otherwise.
After all this, I can say that I couldn't reproduce the problem.
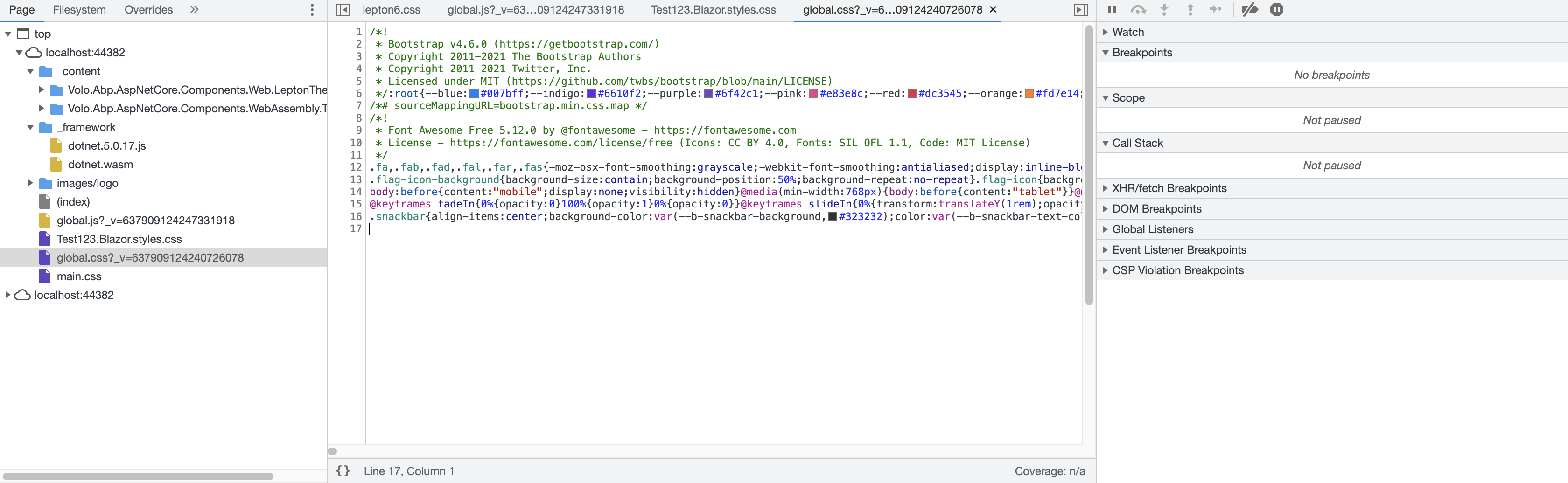
global.css?_v=XXXXX
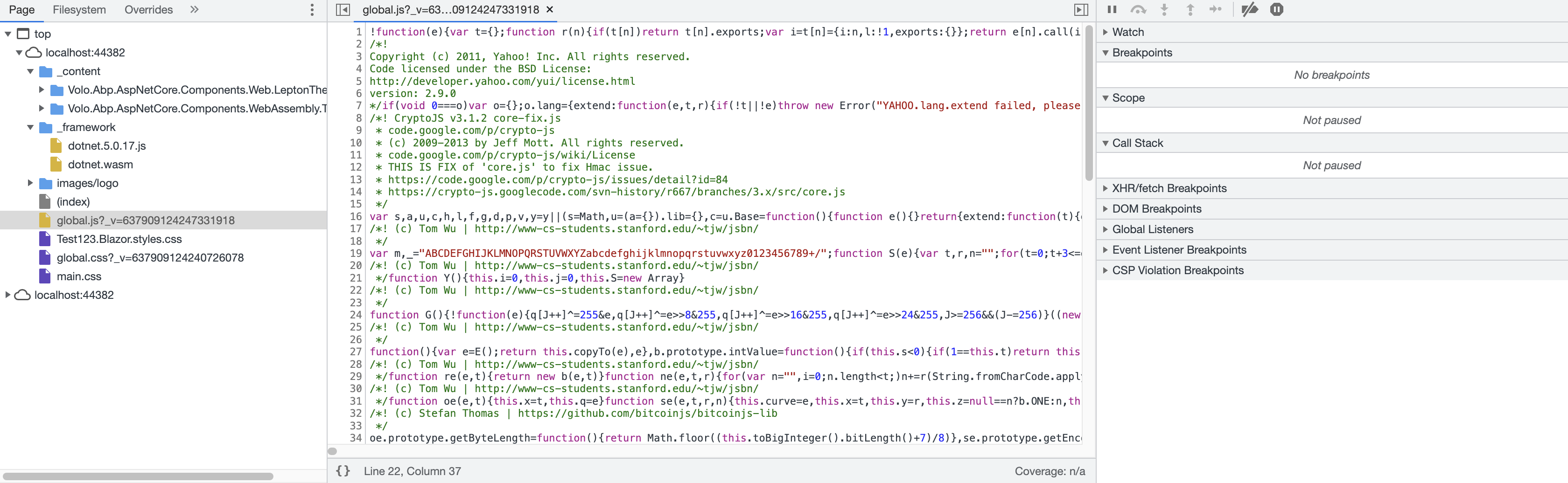
global.js?_v=XXXXX
I checked my development.json file as well so it 's empty also If I try to add my custom css or js files in bundlecontributor.cs class and removing same js or css from index.html page and run abp bundle so it's not updating global.js or global.css files.
Please suggest me what I am doing wrong here. Expecting early response!
Thanks,
-
0
Hello,
First of all, I assume that your
appsettings.jsonfile underwwwrootis as follows. I also thinkBundle:Modeis not override byappsettings.development.jsonor otherwise.
After all this, I can say that I couldn't reproduce the problem.
global.css?_v=XXXXX
global.js?_v=XXXXX
I checked my development.json file as well so it 's empty also If I try to add my custom css or js files in bundlecontributor.cs class and removing same js or css from index.html page and run abp bundle so it's not updating global.js or global.css files.
Please suggest me what I am doing wrong here. Expecting early response!
Thanks,
Please do some needful
-
0
Hello,
I tried what you want to do in my own project and it worked fine.
Here are my steps: 1-) I create a new file named
test.cssinwwwroot2-) I change the
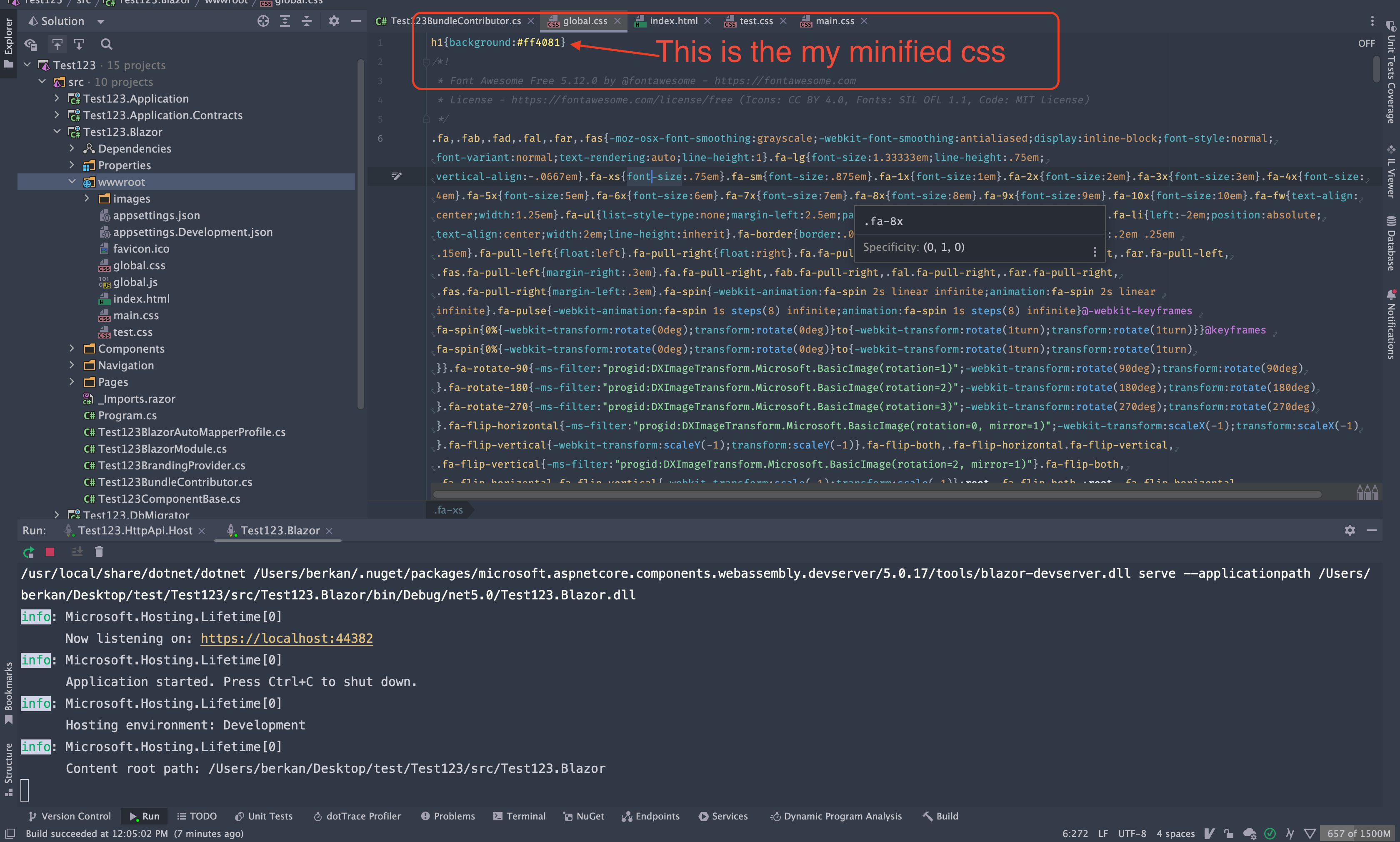
MyProjectNameBundleContributoras below.public class Test123BundleContributor : IBundleContributor { public void AddScripts(BundleContext context) { } public void AddStyles(BundleContext context) { context.Add("main.css"); context.BundleDefinitions.ReplaceOne(x => x.Source == "_content/Volo.Abp.AspNetCore.Components.WebAssembly.Theming/libs/bootstrap/css/bootstrap.min.css", new BundleDefinition { Source = "test.css" }); } }As you can see from the code, I removed
bootstrap.min.cssand addedtest.cssinstead.You can access other sources here.
3-) Run the
abp bundle -fcommand in the Blazor project 4-) Check theglobal.cssinwwwroot5-) Run the application.
Note: I understand that you have an urgency and this is perfectly normal, but you are not the only one we need to take care of so I think you will appreciate short-term (e.g. 1 day) delayed responses. Also, it would be much better if you provide a minimal reproducible example for this kind of urgent business.
Why is a minimally reproducible example necessary?
For example, when you were describing the first problem, you explained it as follows.
I have run abp bundle command so it's showing script and styles bundled and I can see changes in my index.html file as well but If I run site so in browser no changes are done like it's not reducing js or css calls.
That sounds pretty self-explanatory, I can repeat that.
In your next reply, you replied as follows.
I checked my development.json file as well so it 's empty also If I try to add my custom css or js files in bundlecontributor.cs class and removing same js or css from index.html page and run abp bundle so it's not updating global.js or global.css files.
That sounds pretty self-explanatory, also. However, now you say you replace a resource.
So, both can be repeated for themselves, but there is difference between the two definitions. What I understood when I read the first definition is different from what I understood when I read the second definition. (Maybe I got it wrong, but it doesn't matter who misunderstood. The important thing is to solve the problem.)
As a result, while trying to reproduce the problem, I interpret and answer according to my own understanding. I make an effort to understand the problem, but nevertheless, if I misunderstood, I am not able to give an immediate response to your urgent problem. This is why a minimally reproducible example is vital.
-
0
Hello,
I tried what you want to do in my own project and it worked fine.
Here are my steps: 1-) I create a new file named
test.cssinwwwroot2-) I change the
MyProjectNameBundleContributoras below.public class Test123BundleContributor : IBundleContributor { public void AddScripts(BundleContext context) { } public void AddStyles(BundleContext context) { context.Add("main.css"); context.BundleDefinitions.ReplaceOne(x => x.Source == "_content/Volo.Abp.AspNetCore.Components.WebAssembly.Theming/libs/bootstrap/css/bootstrap.min.css", new BundleDefinition { Source = "test.css" }); } }As you can see from the code, I removed
bootstrap.min.cssand addedtest.cssinstead.You can access other sources here.
3-) Run the
abp bundle -fcommand in the Blazor project 4-) Check theglobal.cssinwwwroot5-) Run the application.
Note: I understand that you have an urgency and this is perfectly normal, but you are not the only one we need to take care of so I think you will appreciate short-term (e.g. 1 day) delayed responses. Also, it would be much better if you provide a minimal reproducible example for this kind of urgent business.
Why is a minimally reproducible example necessary?
For example, when you were describing the first problem, you explained it as follows.
I have run abp bundle command so it's showing script and styles bundled and I can see changes in my index.html file as well but If I run site so in browser no changes are done like it's not reducing js or css calls.
That sounds pretty self-explanatory, I can repeat that.
In your next reply, you replied as follows.
I checked my development.json file as well so it 's empty also If I try to add my custom css or js files in bundlecontributor.cs class and removing same js or css from index.html page and run abp bundle so it's not updating global.js or global.css files.
That sounds pretty self-explanatory, also. However, now you say you replace a resource.
So, both can be repeated for themselves, but there is difference between the two definitions. What I understood when I read the first definition is different from what I understood when I read the second definition. (Maybe I got it wrong, but it doesn't matter who misunderstood. The important thing is to solve the problem.)
As a result, while trying to reproduce the problem, I interpret and answer according to my own understanding. I make an effort to understand the problem, but nevertheless, if I misunderstood, I am not able to give an immediate response to your urgent problem. This is why a minimally reproducible example is vital.
Thanks much for this answer!
-
0
Closing the question. Feel free to create a new issue if you have further questions.