- ABP Framework version: v5.3.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
We have a modal called FetchDocumentsModal which fetches the documents from a source. We open the modal by using the action button and 'open' method which you described into the documentation for the modal.
In the OnGetAsync method inside the FetchDocumentsModal.cshtml.cs, we call some application services to realize the functionality.
 Whenever the application service throws the exception because there is an error regarding some parameters, the modal cannot be created and I couldn't see anything about the exception on the UI, but I can see the exception message which is returned from the backend-side on developer tools.
Whenever the application service throws the exception because there is an error regarding some parameters, the modal cannot be created and I couldn't see anything about the exception on the UI, but I can see the exception message which is returned from the backend-side on developer tools.
How can I show the exception on the MVC UI when the error occurs in OnGetAsync method while using the modal?
Thanks.
8 Answer(s)
-
0
You can create a new error page modal
if (versions == something) { return RedirectToPage("/ErrorPage/ErrorModal", new { message = L["SomeText"] }); }
I hope it helps :-)
-
0
@Buckoge,
Thanks for the suggestion. By redirecting to the page, you create a new page for that. What I need is the alert message or something like that. It should be similar to the OnPostAsync method. When you get the exception in application service in OnPostAsync method, you see the error message on the UI. I need such a functionality for OnGetAsync, too.
-
0
My recommendation is to use
page alertsfor this situation. Showing modals ingetrequests is not a good practice in terms ofUXbecause it makes the user feel as if there is a problem with the system.https://docs.abp.io/en/abp/latest/UI/AspNetCore/Page-Alerts#basic-usage
-
0
Yeah, I've tried to create the page alert for the modal. You've mentioned that in your documentation: Page Alert system was designed to be used in a regular full page request. It is not for AJAX/partial requests. The alerts are rendered in the page layout, so a full page refresh is needed. There is no full page request for our situation. I just hit the button for opening the modal, and I can't see the modal due to the exception in OnGetAsync method. Actually, you've touched the point that I wanted to ask. We have a problem in our system and we want to show the error message which is thrown by the backend side. If the user called the API for that functionality, he would see the error message on Swagger or on Postman. It is not same for the UI. I think it should be like that for the UI. Are there any functionality for that or (if there is not) will you integrate that functionality or do you have any suggestions about how to do it?
-
0
For this, you can create a method in
MyProjectNamePageModelas follows.protected void ShowAlert(Exception exception) { Logger.LogException(exception); var errorInfoConverter = LazyServiceProvider.LazyGetRequiredService<IExceptionToErrorInfoConverter>(); var errorInfo = errorInfoConverter.Convert(exception, options => { options.SendExceptionsDetailsToClients = false; options.SendStackTraceToClients = false; }); Alerts.Danger(errorInfo.Message); } }Source: https://github.com/abpframework/eventhub/blob/main/src/EventHub.Web/Pages/EventHubPageModel.cs#L16-L27
Then update your relevant page model to inherit from
MyProjectNamePageModel. Finally, you can catch the error with the try-catch block below and show it in UI.try { // ... // ... return RedirectToPage("./Profile", new {name = organization.Name}); } catch (Exception exception) { ShowAlert(exception); // this line return Page(); }Source: https://github.com/abpframework/eventhub/blob/main/src/EventHub.Web/Pages/Organizations/New.cshtml.cs#L36-L60
-
0
The example is not the modal example. It is a whole page request. I know that I can use it for the page. I was trying to ask you about the modal that is created by abp.modalManager like the below:
This is where we open the modal by using action button on datatable.
This is the razor page where we define our modal and its items
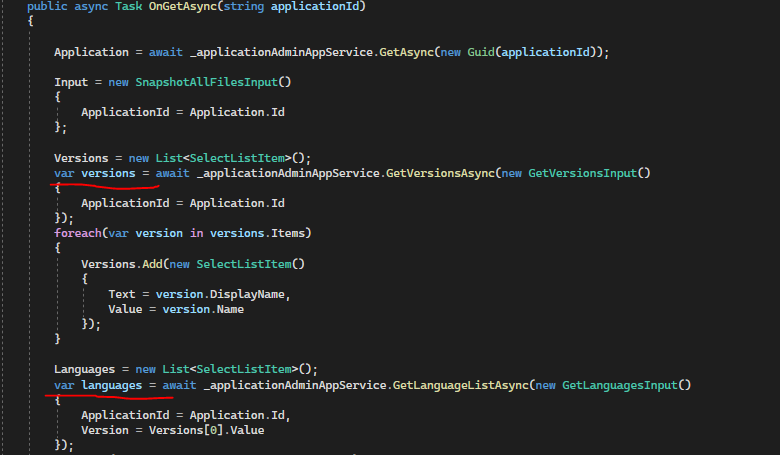
This is the cshtml.cs file and OnGetAsync method that we have.
Underlined code has thrown the exception and we want to show that exception on the UI. This is the modal which been created by using abp.modalManager. There are such a functionality for the OnPostAsync method. Whenever I get the exception in OnPostAsync from the app service that I marked, I am able to see it as a error modal or something like that.
But for now, the modal cannot be created due to the exception and we want to show that exception to the user. It seems that showing the exception on the UI is not handled like in OnPostAsync. Do you have any suggestion about that issue when using the modal? We need such a showing mechanism to the user.
-
0
Unfortunately, as far as I know, there is no such mechanism. However, my advice would be to create a string property that holds the error message, and after catching the error with the try-catch block, assign the message to this property. Then it would be to shape the content of the modal UI according to whether the content of this property is empty or not.
Also, as far as I understand, the code samples I threw in my previous answer do not work for you, I guess they are not displayed in the modal. If so, could you please add a code block like the below to your modal and try?
@if (AlertManager.Alerts.Any()) { <div class="row"> <div class="col-md-12 text-center mb-4 text-white"> @(await Component.InvokeAsync<PageAlertsViewComponent>()) </div> </div> } -
0
Thanks, it works now.



