- ABP Framework version: v5.1.4 & 5.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: ERROR RangeError: Maximum call stack size exceeded
- Steps to reproduce the issue:
-
- Create new project
-
- Follow ABP Framework Quick example for Module Extension System (https://docs.abp.io/en/abp/5.2/Module-Entity-Extensions#quick-example) to add SSN to YourProjectNameModuleExtensionConfigurator class inside the Domain.Shared project and to add column to table (https://docs.abp.io/en/abp/5.2/Module-Entity-Extensions#database-mapping)
-
- Add migration and update database
-
- Run the projects (API, Identity Server and Angular Apps)
-
- Login to Angular App
-
- Add 10-12 Users
-
- Refresh the page
-
- Observe the error
Hi,
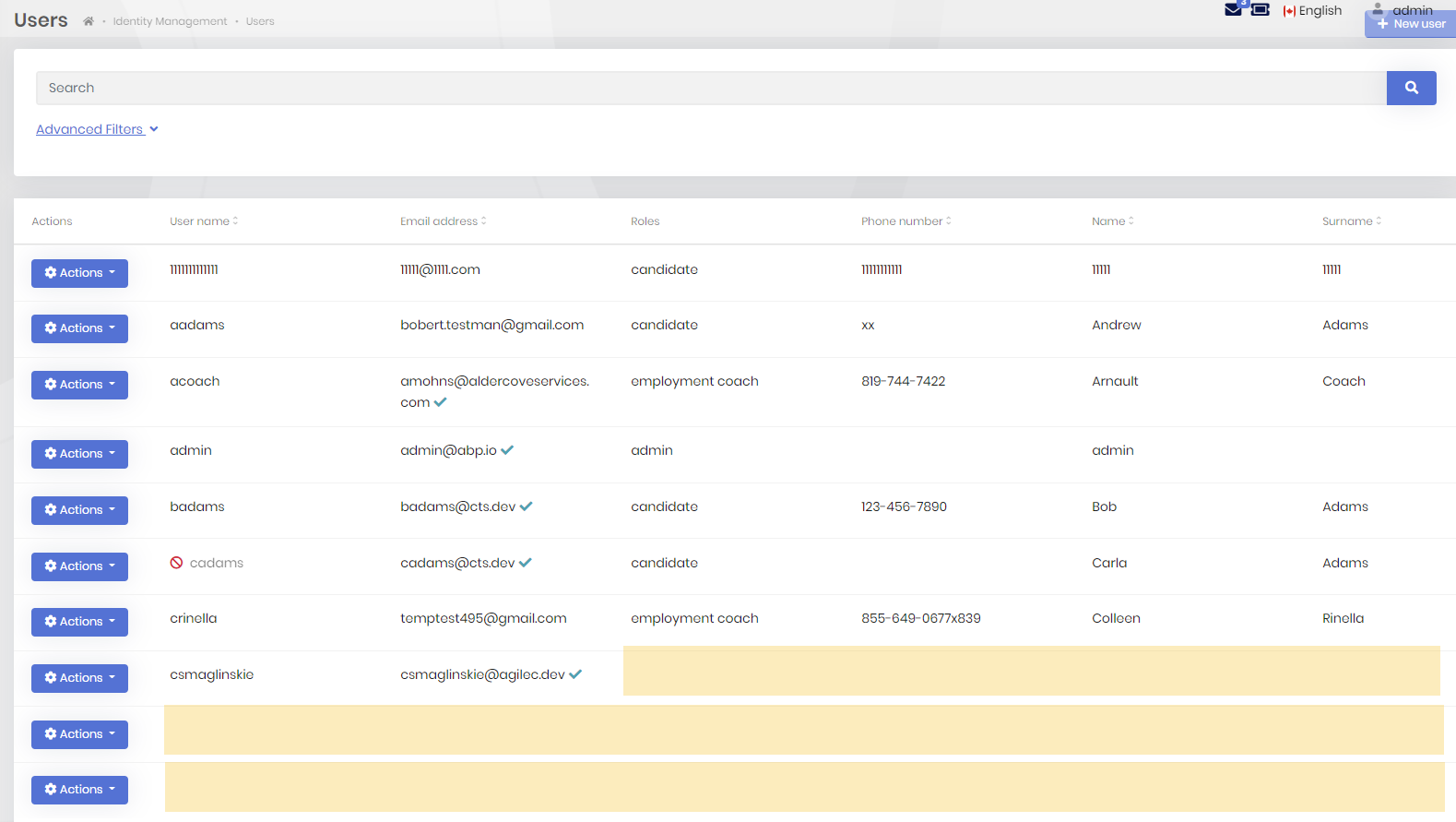
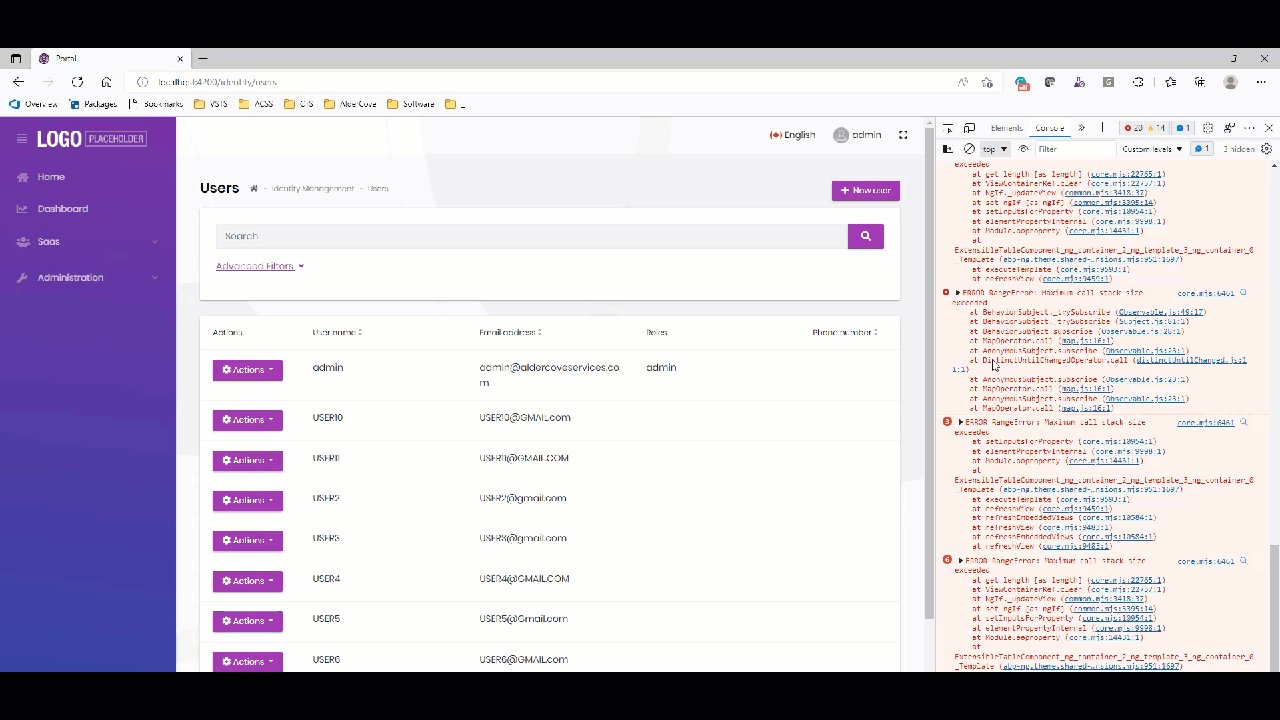
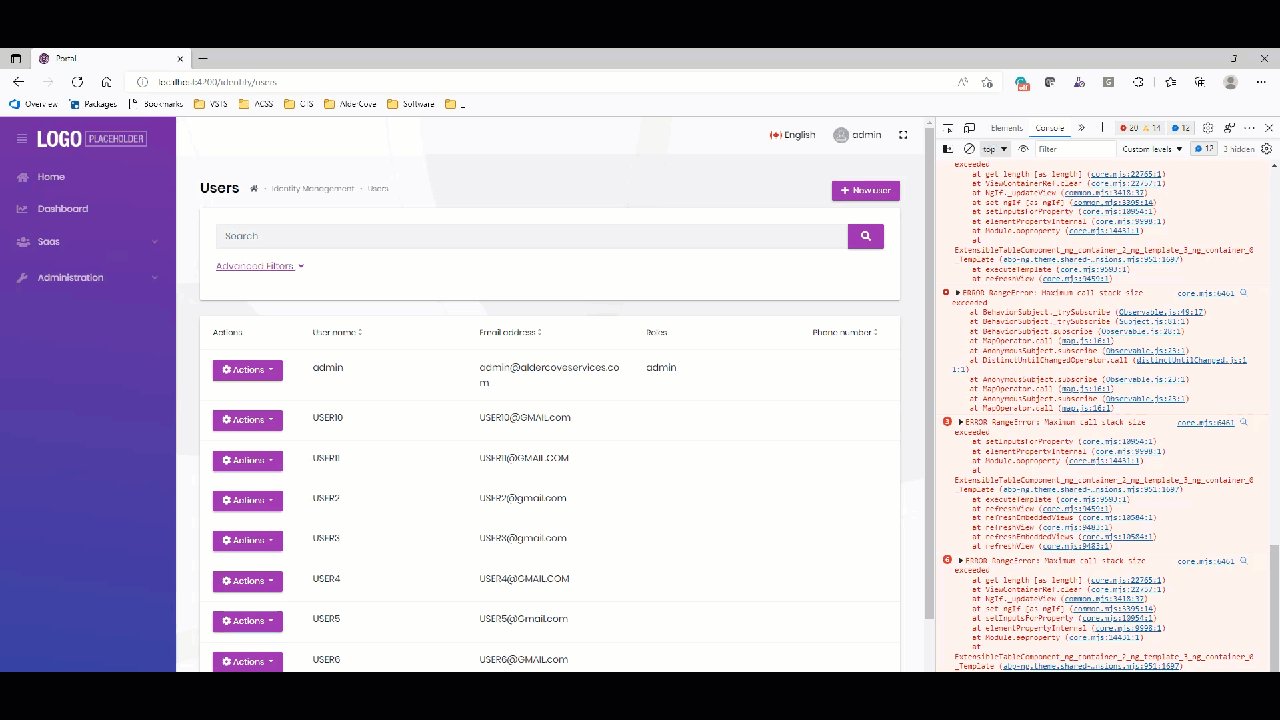
I encountered this issue while adding several properties to the IdentityUser entity and Dtos (v5.1.4) . In my application, this error prevents the Users page from fully loading - some of the columns in the last few rows aren't rendered including the Action menu button.
I was able to reproduce the error with a scratch project (v 5.2.2), by adding a single property to the IdentityUser entity. I followed the Architecture -> Modularity -> Customizing/Extending Modules -> Module Entity Extension System of the documentation for 5.2 to add the SSN to the IdentityUser. I needed to create 12 or so users before the error cropped up:

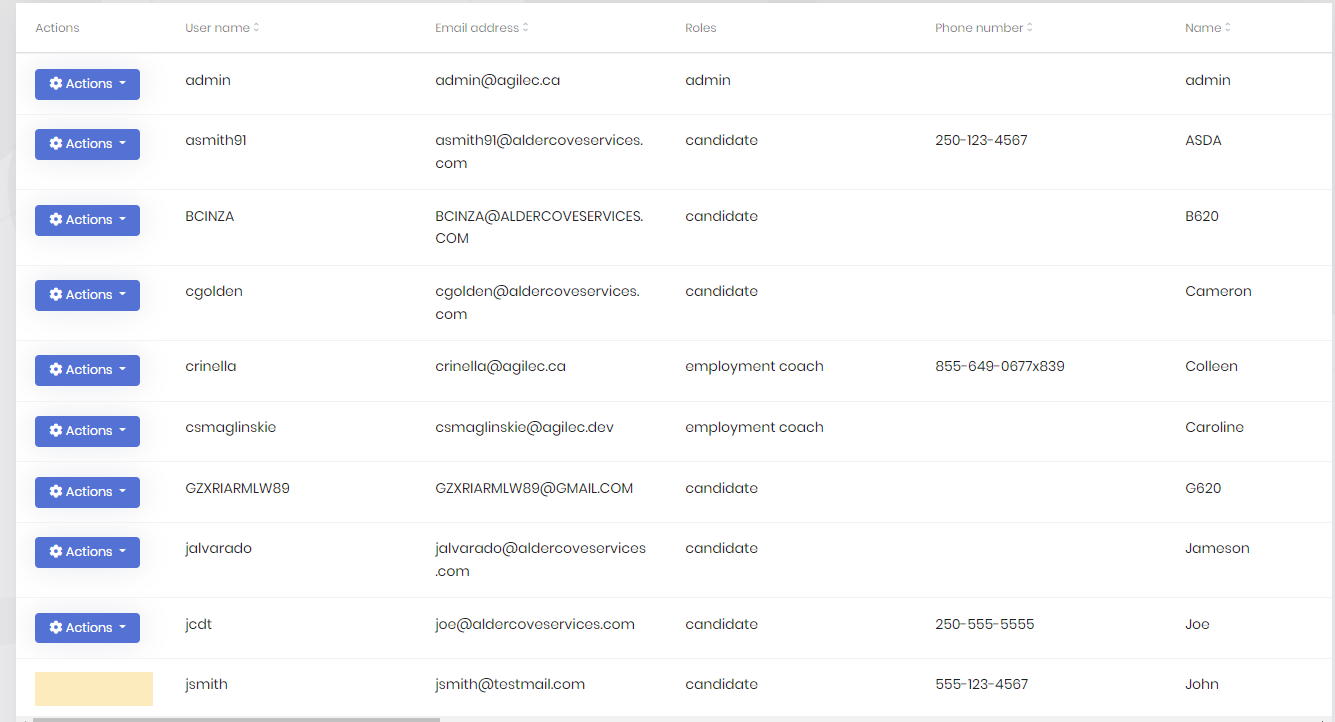
When I remove the configuration for the extra property from the PortalModuleExtensionConfigurator in the Domain.Shared project, and restart the identity server & API, the error goes away:
* See the documentation for more:
* https://docs.abp.io/en/abp/latest/Module-Entity-Extensions
*/
//ObjectExtensionManager.Instance.Modules()
//.ConfigureIdentity(identity =>
//{
// identity.ConfigureUser(user =>
// {
// user.AddOrUpdateProperty<string>( //property type: string
// "SocialSecurityNumber", //property name
// property =>
// {
// //validation rules
// property.Attributes.Add(new RequiredAttribute());
// property.Attributes.Add(new StringLengthAttribute(64) { MinimumLength = 4 });
// });
// });
//});
Appreciate your help.
Thanks Jamie
4 Answer(s)
-
0
Hi,
We created an internal issue for this and will check it.
-
0
-
0
Hello,
The fix for this issue will be available for the next 5.3 patch version. Currently, we don't have plans to publish a new version for version 5.2.
But there is a workaround below for this bug;
// app.component.ts import { PermissionDirective } from '@abp/ng.core'; import { Component } from '@angular/core'; import { distinctUntilChanged } from 'rxjs/operators'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> `, }) export class AppComponent {} function checkCustom() { if (this.subscription) { this.subscription.unsubscribe(); } this.subscription = this.permissionService .getGrantedPolicy$(this.condition || '') .pipe(distinctUntilChanged()) .subscribe(isGranted => { this.vcRef.clear(); if (isGranted) this.vcRef.createEmbeddedView(this.templateRef); this.cdRef.markForCheck(); }); } PermissionDirective.prototype['check'] = checkCustom; -
0
that worked - thank you.