Hi, I use Angular with ABP and I added below code to IdentityServerModule in backend side. When I try to timeout for session in MVC UI, it is working but when I try it with Angular UI, it is not working. So, I didn't log out by system.
How I can check session timeout from Angular UI ? Because I will use "useSilentRefresh" property as true.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
4 Answer(s)
-
0
-
0
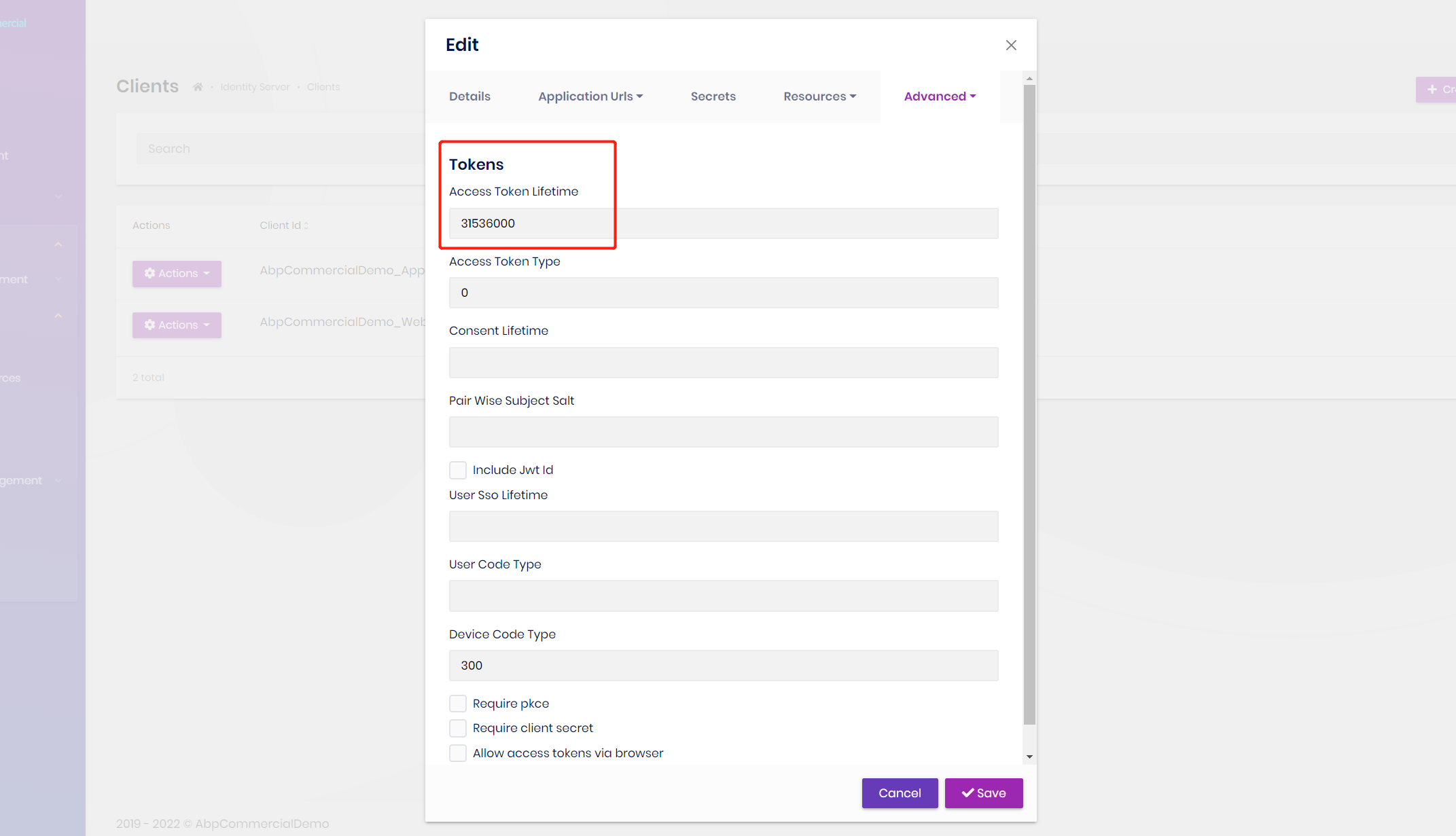
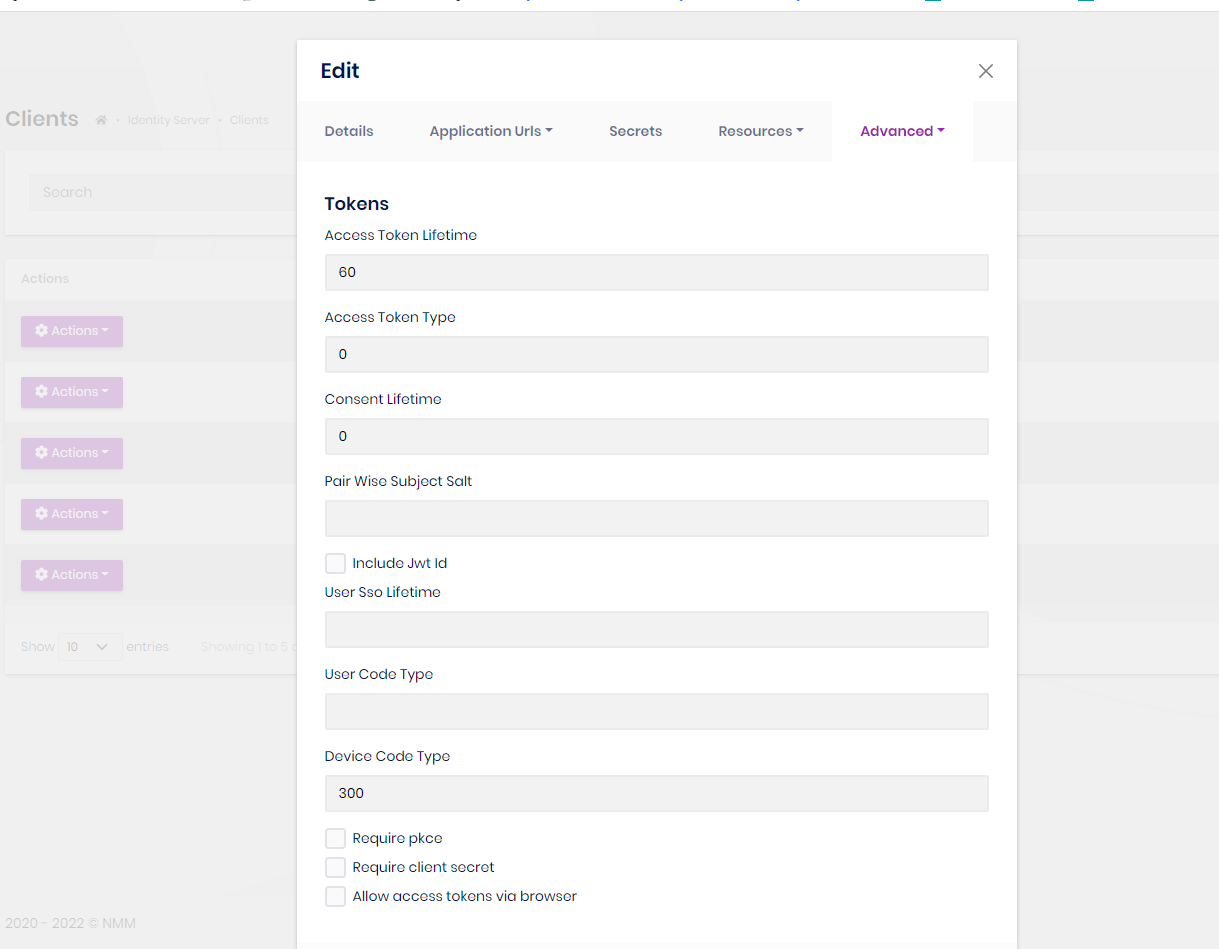
Hi, I have already updated it as you see below. It is 60 seconds in my example but after 60 seconds I continue to get response from API with exist access token. But I think, I should get 401 error because access token supposed to be expired.

By the way, I updated refresh token life time (absolute) to 2 minutes. Nevertheless, I couldn't get 401 response from API after 2 minutes passed. So, When will session be expired?
-
0
Hi,
Because the clock skew, default value is 5 mins. see: https://stackoverflow.com/questions/47153080/clock-skew-and-tokens
-
0
Hi, I guess there is a misunderstanding here. But I find my own solution. I subscribe Identity server event to catch token expiration and log out manually. Thank you anyway.