0
thaithiendi created
Dear support Team,
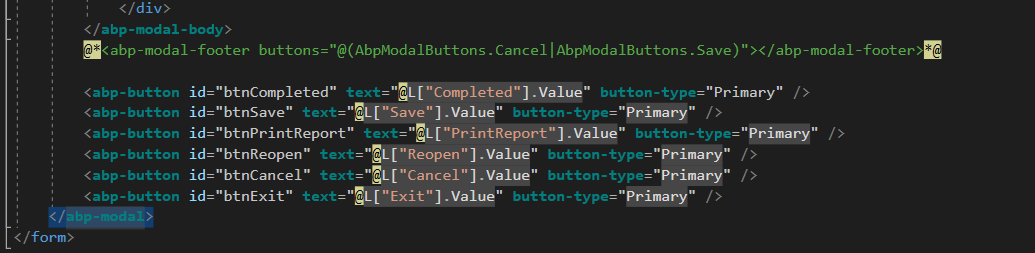
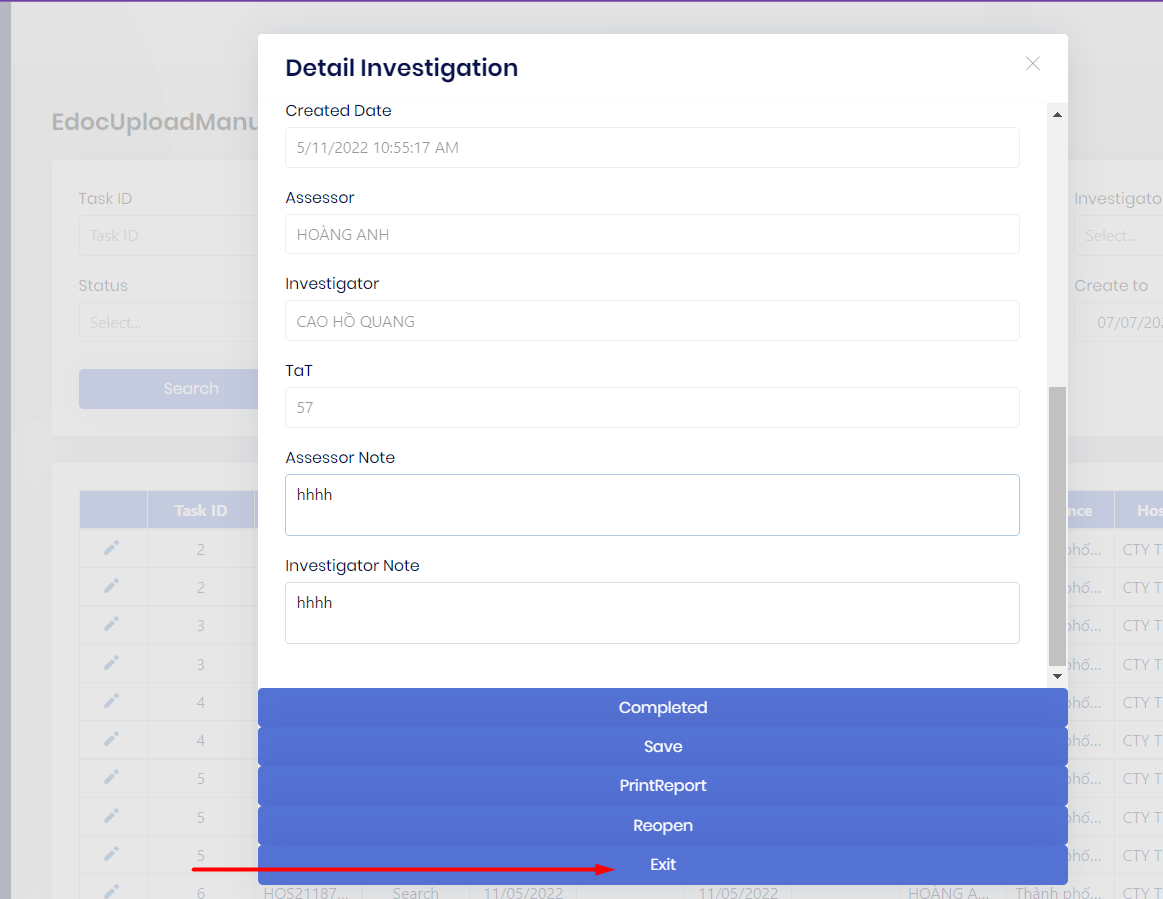
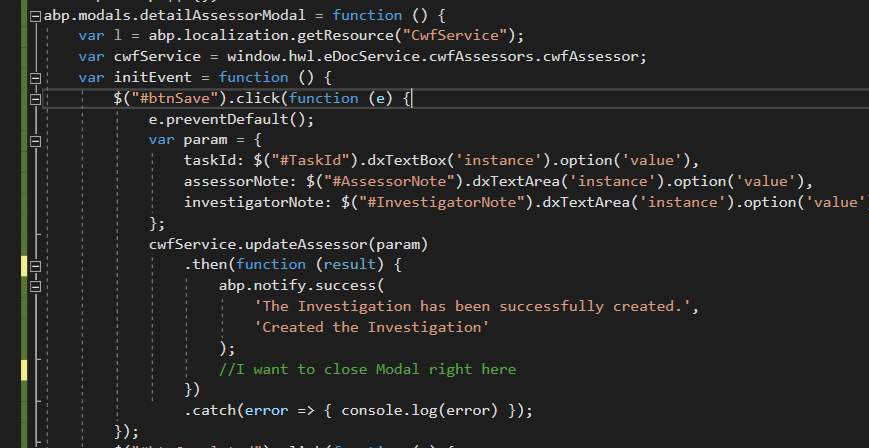
I have a button on Modal, when click i want to close Model, but i don't know how to call "Modal.close()"

- ABP Framework version: v4.4.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
6 Answer(s)
-
0
hi
var myModal = new abp.ModalManager({ //...options }); //Open the modal myModal.open(); //Close the modal myModal.close();https://docs.abp.io/en/abp/latest/UI/AspNetCore/Modals
-
0
-
0
hi
You can try to add close class to the button
class="close" data-dismiss="modal" aria-label="Close" -
0
Thanks maliming, That code is what i need.
One more question: How i can refesh content of Modal when I click a button on that Modal. Because When I click the button, something will change the value in database. And I want to refesh content Modal to update for user.
-
0
You can bind an event callback for this button and get the latest data from the backend, then update the values.
-
0
Thanks maliming.