- ABP Framework version: v3.0.5
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular):no
- Exception message and stack trace:
- Steps to reproduce the issue:
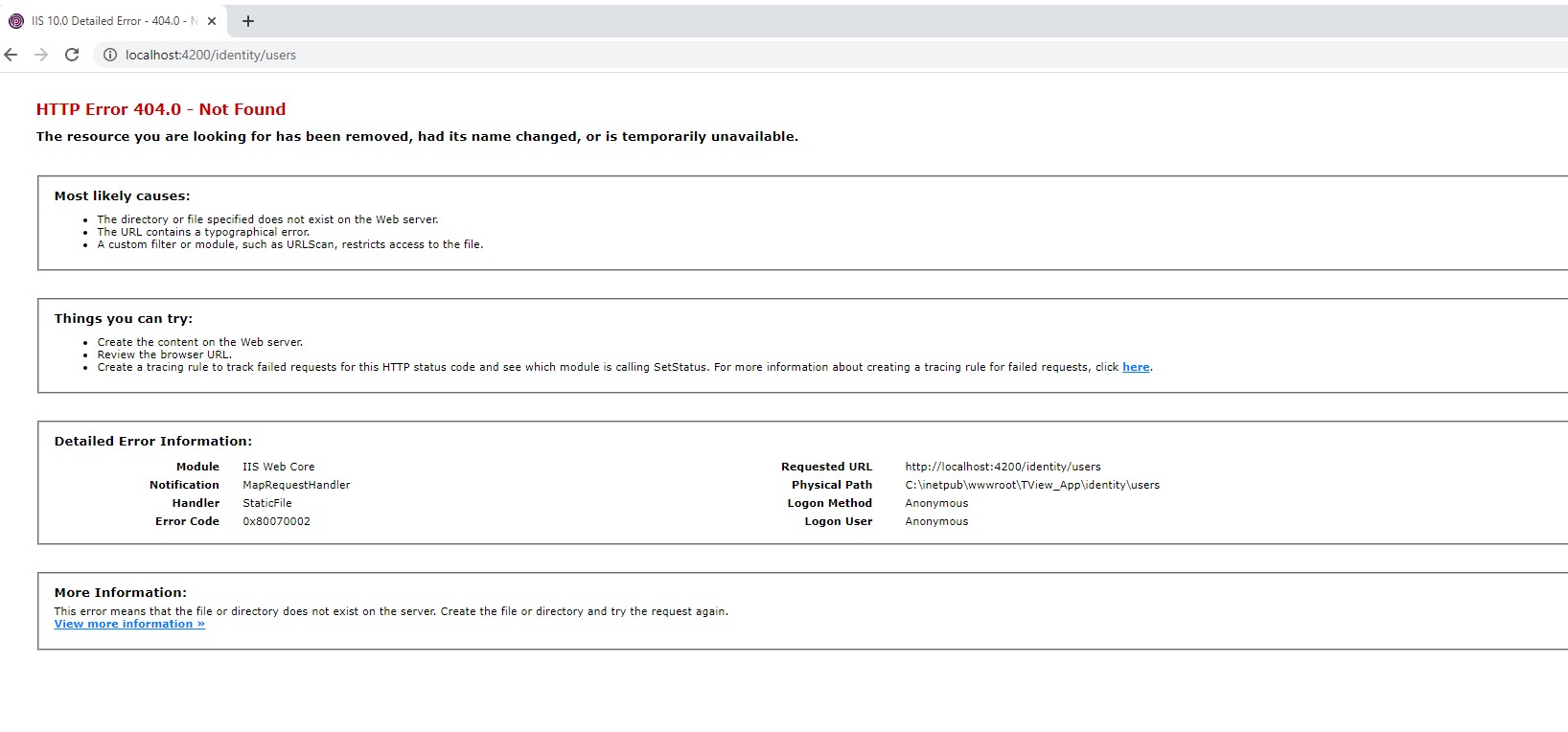
I have 3 questions. 1.q) When I deploy the project in IIS, when I refresh the page in the browser in angular project, I get a 404 error, but I can access the same page when I go from the menu. I do not get it when I run it with visual studio.
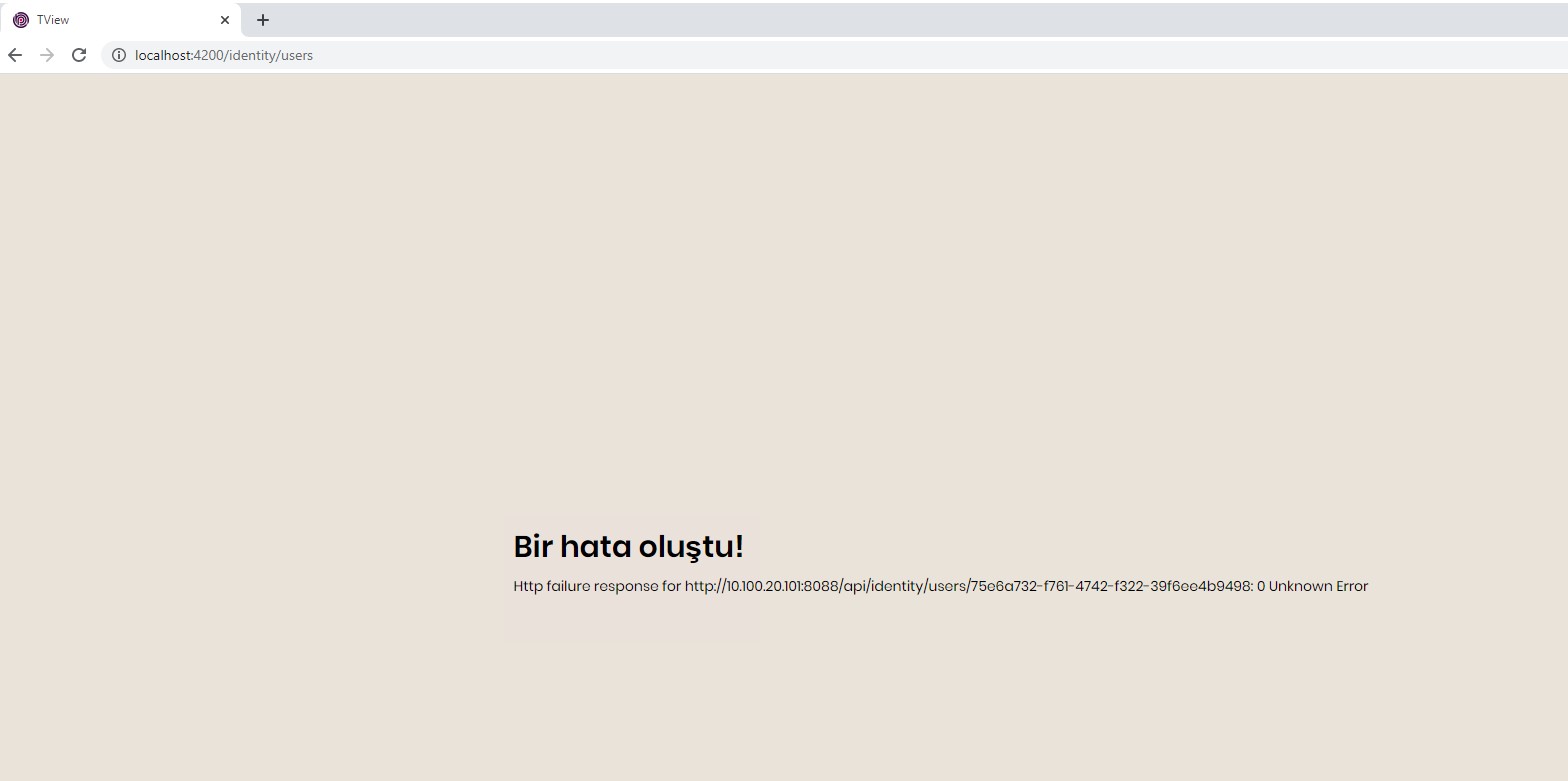
2.q) The error I get when I click the make language default button. This error is also running on IIS
http: // localhost:8088/api/language-management/languages/cb66ae93-ea97-bec5-9d21-39f6da954d03/set-as-default 'from origin' http://localhost:4200 'has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
my appsettings
{
"App": {
"SelfUrl": "http: // localhost: 8088",
"ClientUrl": "http: // localhost: 4200",
"CorsOrigins": "http: //*.TView.com,http: // localhost: 4200"
}
}
By the way, I publish http on my local computer and when I publish on IIS, I publish http.
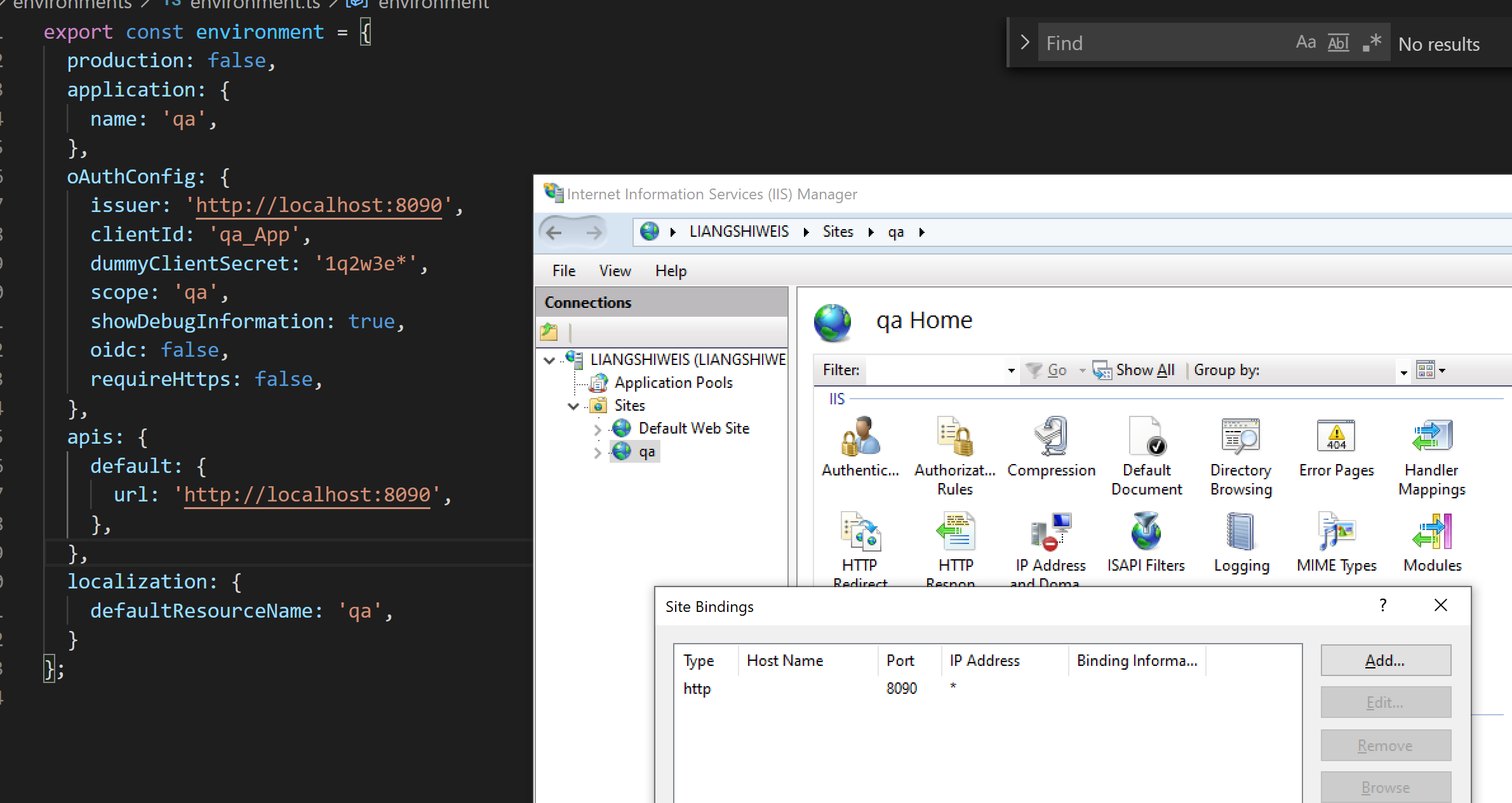
3.q) What kind of settings should we make while publishing a project on IIS?
5 Answer(s)
-
0
Can you share some screenshots? Thanks.
-
0
-
0
I get CORS error for update processes, but if we do the insert process, I don't.
Access to XMLHttpRequest at 'http://10.100.20.101:8088/api/language-management/languages/806d5656-6deb-91bf-d532-39f6db038b0c/set-as-default' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
my appsettings { "App": { "SelfUrl": "http: // localhost: 8088", "ClientUrl": "http: // localhost: 4200", "CorsOrigins": "http: //*.TView.com,http: // localhost: 4200" } }
-
0
-
0
closed due to inactivity