I am following https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement document to replace the route's component and create custom routes as per our requirements. But as per the documents, the html is binding only two routes of the administration menu. I want to bind the custom routes as per the route providers that I have configured and the route providers of administration and SaaS menu based on permission.
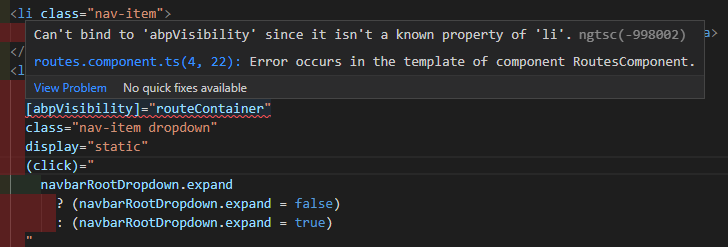
I am also getting the following error in routes.component.html.

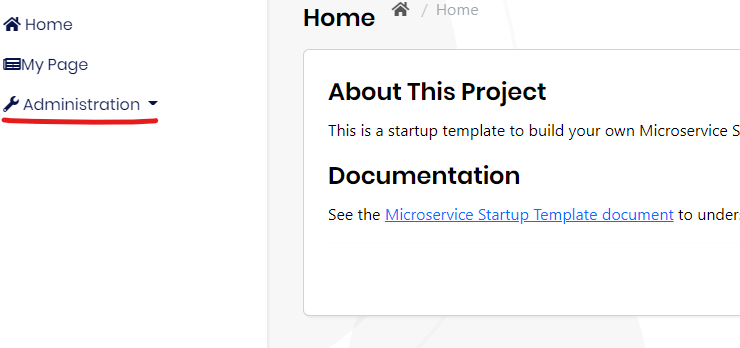
Also, I noticed that the administration menu is not expanding and CSS is not proper.

I want the custom routes the same as the in-built route's component so I can customize a little bit on component html.
- ABP Framework version: v5.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
1 Answer(s)
-
0
Hello,
The example in the document is for theme basic's route HTML. If you want to replace theme lepton's route component please follow the steps below;
- Run the following command in your terminal. You can run the command outside of the project.
abp get-source Volo.LeptonTheme -v 5.2.1 -o lepton-theme- Copy routes.componet.html and routes.component.ts to your project which placed in lepton-theme/angular/projects/theme-lepton/src/lib/components/routes
- Modify the import in routes.component.ts
import { CONTENT_AFTER_ROUTES, CONTENT_BEFORE_ROUTES } from '../../tokens/routes-content.token';to
import { CONTENT_AFTER_ROUTES, CONTENT_BEFORE_ROUTES } from '@volo/abp.ng.theme.lepton';- Change the selector of the component 'abp-routes' to 'app-my-routes' or something else. Rename the component if you want.
- Add the component to the app.module's declarations array.
- Replace the route component with the copied component.



