- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
- Hi Team. We have to integrate CMS kit pro module in our project. Please help me how i can do it. It's urgent and very much required for our business need. Please help on urgent basis.
5 Answer(s)
-
0
CMS Kit has no Angular UI implementation
-
0
Hi @shobhit We don't have any official CMS Kit Angular implementation yet. If you do that, you have to implement it manually.
Things you have to do:
You have to upgrade your project to at least
v4.3_(This is the first version that CMS Kit appears)Then you can consume CmsKit endpoints via generating Client Proxies on your angular project.
-
0
hi Team, Is it possible that i create a sepearate MVC project say "myCMS" but keep consuming my current identity and api project with MVC project. Then i can consume MVC project in angular like you do for identity.
My first question is, if this is viable solution. sectiond question is what could be best practice for now if you can give me 1 sample code to integrage CMS in Angular then it will be great.
-
0
share 1 link as i got it in search engine.
https://support.abp.io/QA/Questions/1643/Add-cms-kit-as-separate-web-mvc-project-in-angular-project
Not sure if this is viable and working solution
-
0
share 1 link as i got it in search engine.
https://support.abp.io/QA/Questions/1643/Add-cms-kit-as-separate-web-mvc-project-in-angular-project
Not sure if this is viable and working solution
Yes the solution of that link is suitable. You can install CmsKit to your existing HttpApi.Host project and consume it from angular.
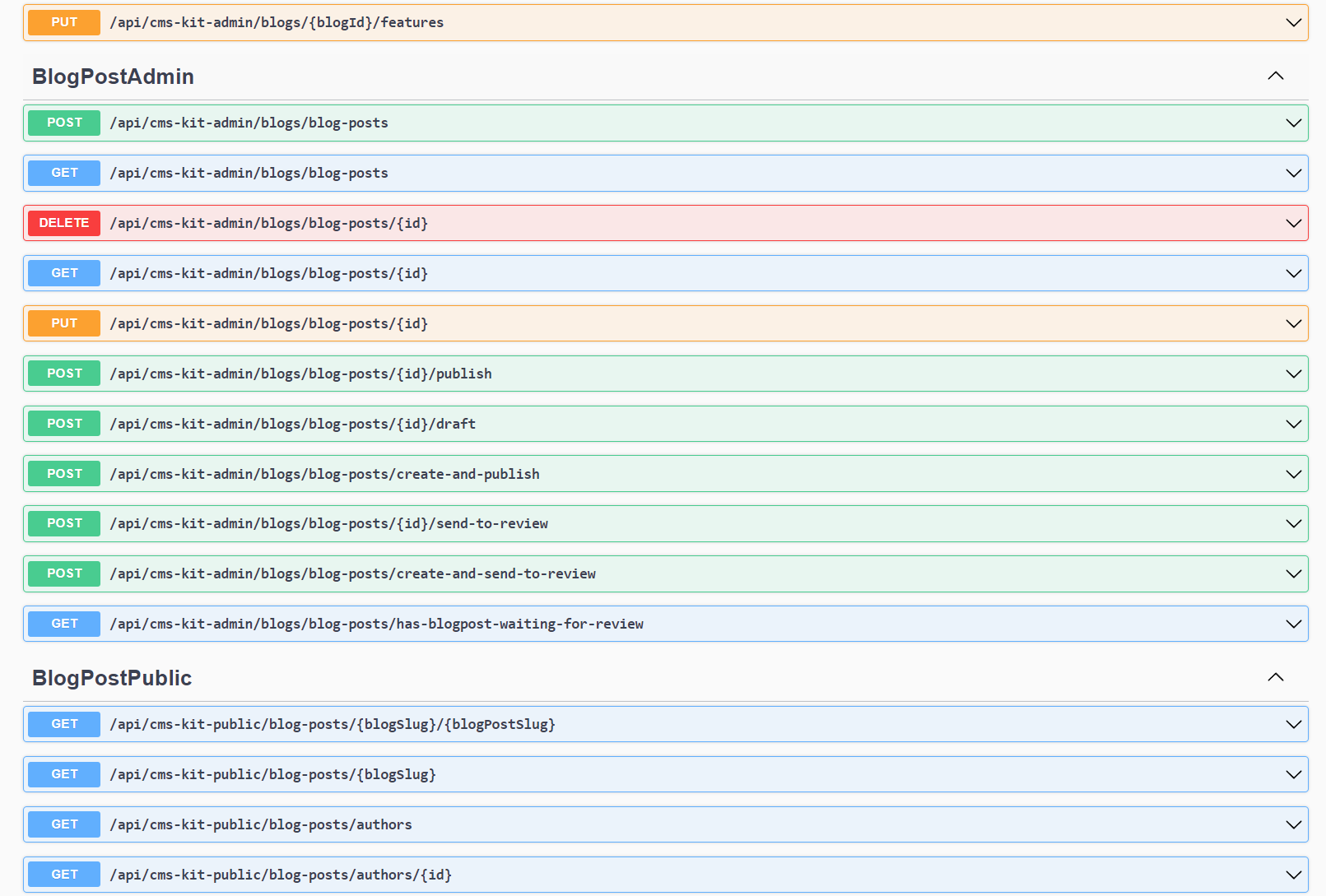
After successfully adding CmsKit to your backend application, you can Service Proxies to consume Http endpoints.
abp generate-proxy -t ngModule names are like below:
- CmsKit Public:
cms-kit - CmsKit Admin:
cms-kit-admin - CmsKit Pro Public:
cms-kit-pro - CmsKit Pro Admin:
cms-kit-pro-admin
You can use those module names while generating client-proxy like below:
abp generate-proxy -t ng -m cms-kit-pro-adminThen, you can start to develop pages that you need in angular application.
- CmsKit Public: