- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
We want to add an extra property to the users module of ABP.

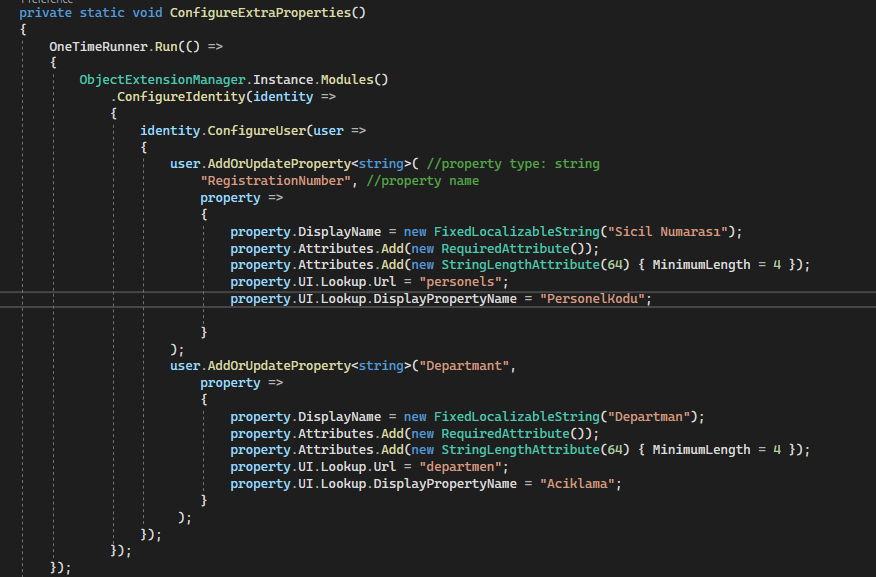
We have done the necessary work for this and added extra properties in Json format.! Abp_case2.png
However, we cannot read these extra properties we added, We see null. We are having a problem in getting data from the database and printing them to the screen. What should we do?
2 Answer(s)
-
0
Can you share steps to reproduce the issue?
By the way, did you configure it like in this documentation? https://docs.abp.io/en/abp/5.3/Object-Extensions#object-extension-manager
1- Define it
ObjectExtensionManager.Instance .AddOrUpdateProperty<IdentityUser, string>("SocialSecurityNumber");- Set it before saving
user.SetProperty("SocialSecurityNumber", value);- Reading it
var value = user.GetProperty("SocialSecurityNumber"); -
0
I did it. (set and get property.) But i didn't define it for the other classes. I'll try that. Please check that issue steps. ( https://support.abp.io/QA/Questions/3628 ) If you can't see, i'll share steps.
I actually have only one problem left.
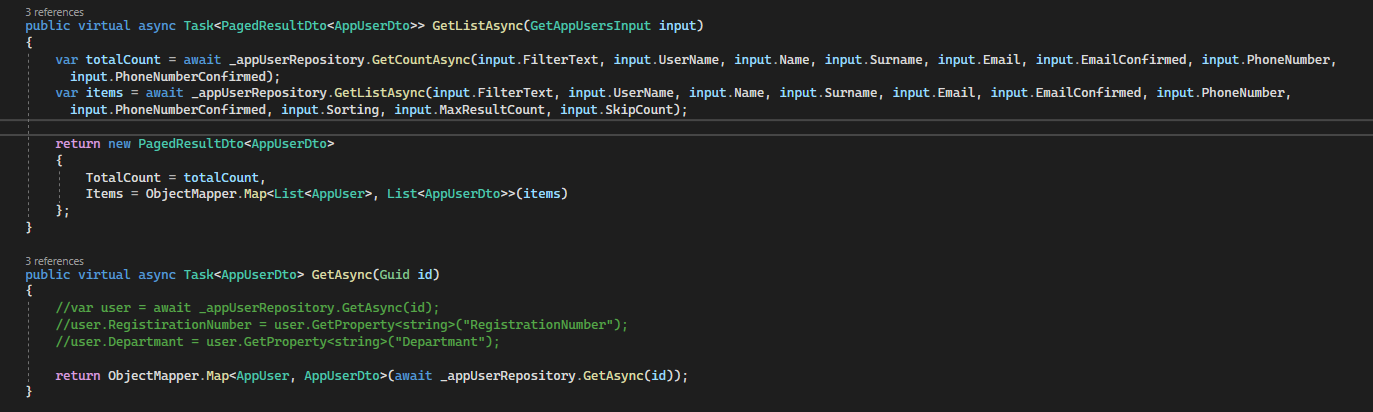
I used the GetProperty<string> method you specified in a method defined as GetAsync(Guid id) in an app service. It works, I can see the information. But I want to run it in a Task<PagedResultDto<AppUserDto>> GetListAsync(GetAppUsersInput input) method. I am sharing the image of the codes in this method here.

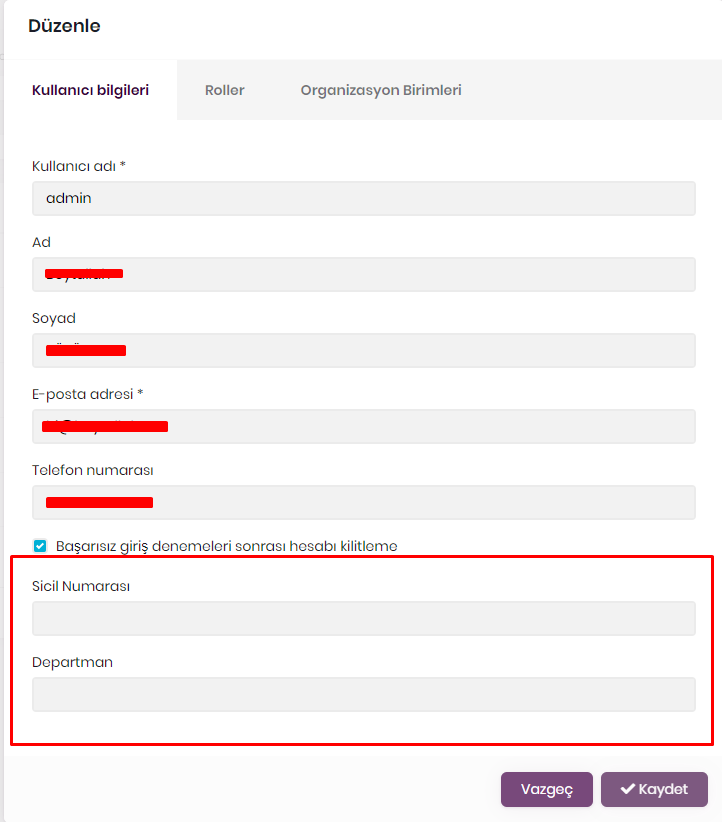
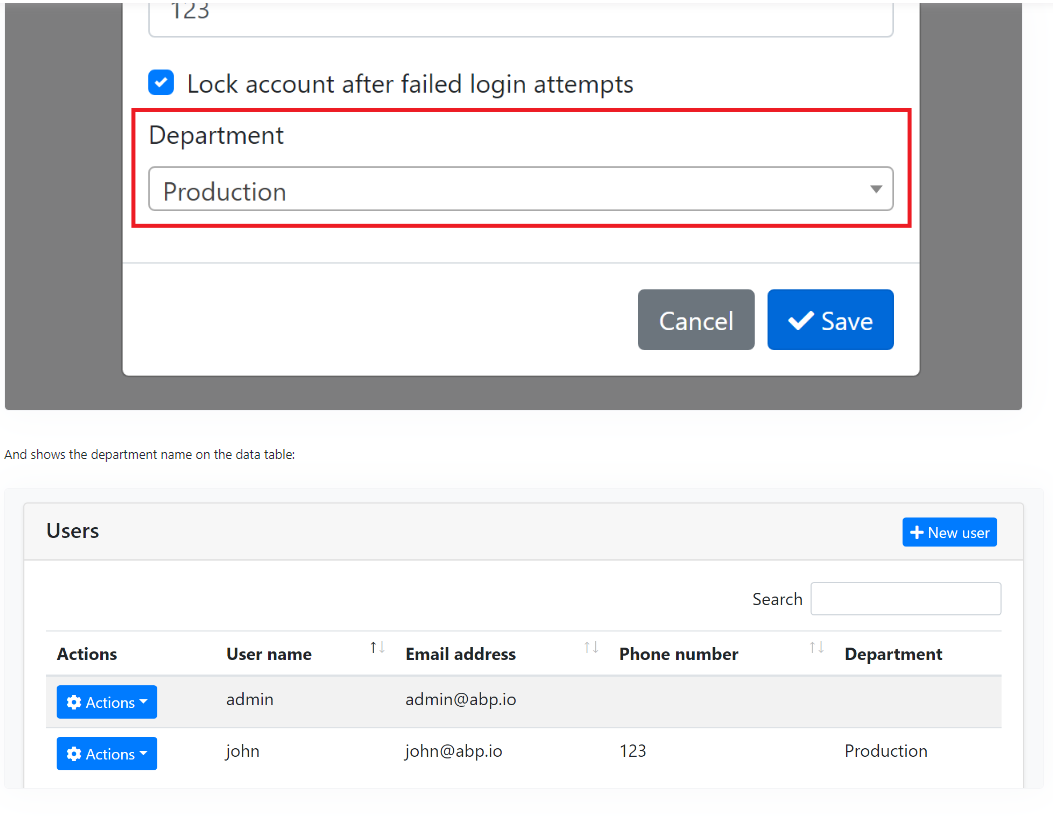
I need to use these extra properties on angular side. Like this;
 I applied what is written in this document about it.
https://docs.abp.io/en/abp/latest/Module-Entity-Extensions
Codes:
I applied what is written in this document about it.
https://docs.abp.io/en/abp/latest/Module-Entity-Extensions
Codes:

What we want to do is to bring the data in this extraProperties field to the relevant client page. This fetch fails.