If you're creating a bug/problem report, please include followings:
- ABP Framework version: v6.0.0.rc.3
- UI type: Blazor Server
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
Hi,
i am trying to a dd a custom thme to a Blazor project like in this link:
https://docs.abp.io/en/commercial/6.0/themes/lepton-x/commercial/blazor?UI=BlazorServer
there you write:

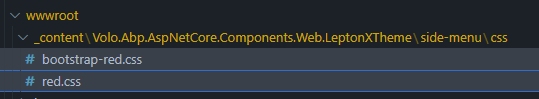
I did place all files at wwwroot/side-menu/css , but they wont loaded, because the Theme tries to access it in its own content.
I receive this error:
I also tried moving these Files to Themes/LeptonX/Global/side-menu/css like suggest in mvc part, but this didn't work.
How can i add them correctly ?
Regards Hakan Uskaner
6 Answer(s)
-
0
Hi @hakan.uskuner
It seems there is a mistake in the documentation. Blazor has a special case while providing embedded resources. It accesses resources via assembly name. So place you files under
wwwroot/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/folder.Configured them in Module file
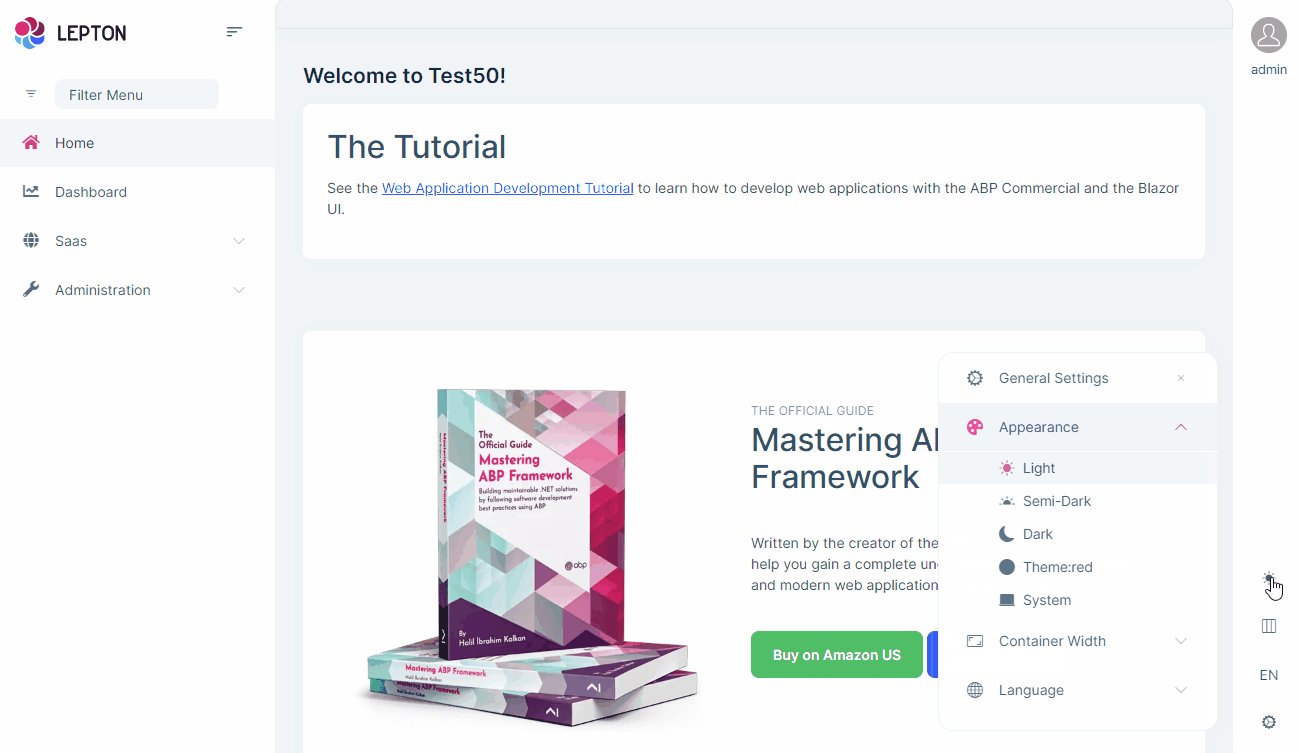
Configure<LeptonXThemeOptions>(options => { options.DefaultStyle = LeptonXStyleNames.System; // Adding a new theme options.Styles.Add("red", new LeptonXThemeStyle( LocalizableString.Create<Test50Resource>("Theme:Red"), "bi bi-circle-fill")); });
Your credit is refunded since there is a mistake in documentation,
-
0
Hi Ensin,
thank you. That fixed it.
-
0
Hi @ensin,,
one thing is Left. :
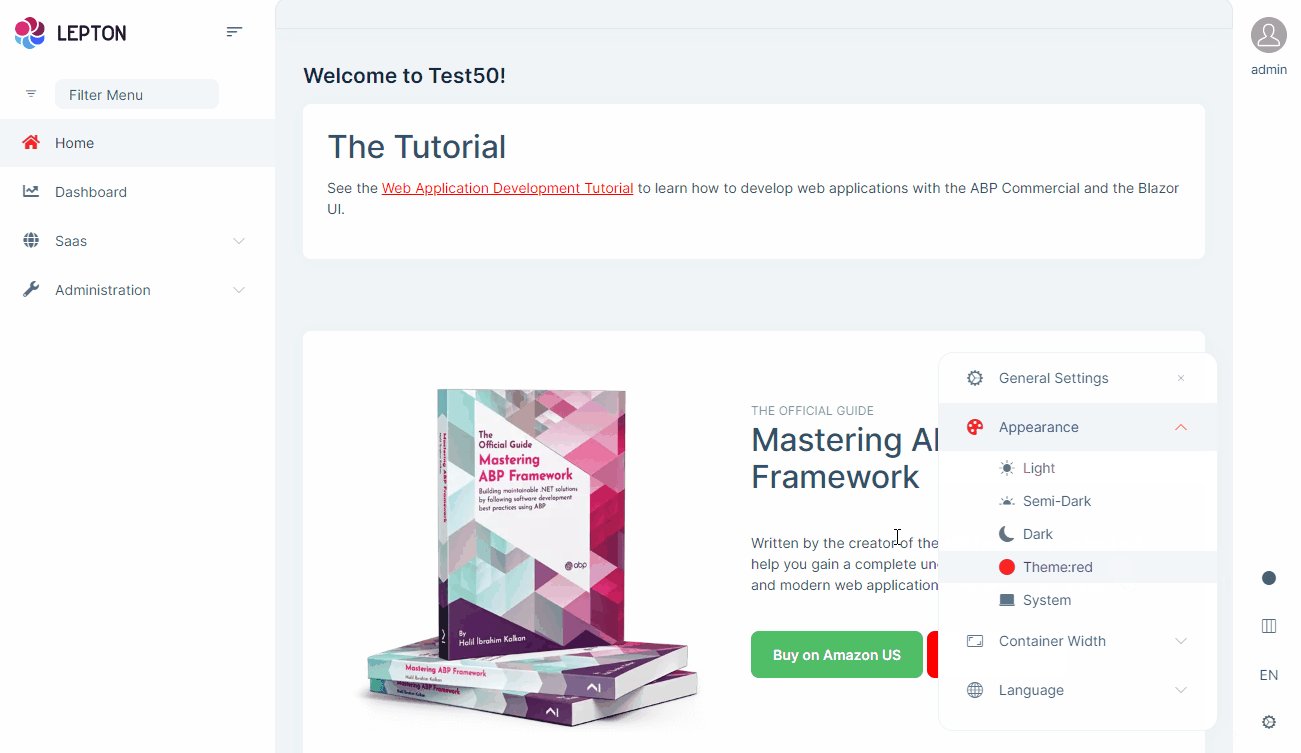
LocalizableString.Create<Test50Resource>("Theme:Red")
I use a microservicetemplate called "AppMicro" and tried as resource AppMicroResource and AppMicroSharedLocalizationModule but this wont work for localization. i have added the "Theme:Red" to en.json and de.json without being noticed.
How can i fix the localization ?
-
0
Sorry about it, that was my test project name.
LeptonX uses
IStringLocalizerFactoryto localize theme names.If you use a resource that configured in your application, it'll work.
LocalizableString.Create<AppMicroResource>("Theme:Red")The example below should work. Can you check which resource is configured in your Domain.Shared module class?
Isn't it something like below?
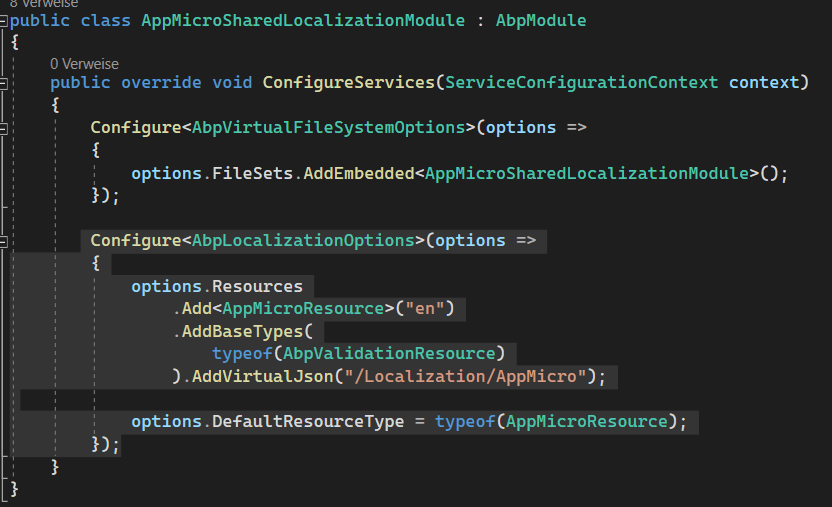
Configure<AbpLocalizationOptions>(options => { options.Resources .Add<AppMicroResource>("en") .AddBaseTypes(typeof(AbpValidationResource)) .AddVirtualJson("/Localization/AppMicroResource"); }); -
0
Hi Ensin,
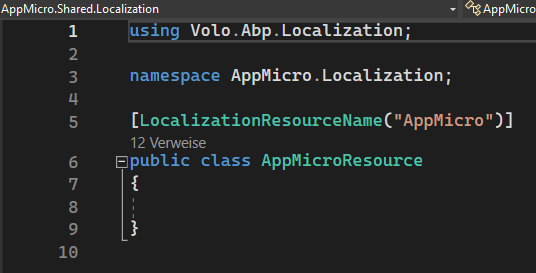
i am using a microservice template, and i did update the app/blazor project to use leptonx. The code you provided for AbpLocalizationOptions is part of the Shared project: AppMicro.Shared.Localization and yes the name of the ressource is AppMicroResource:
So normally i would expect that this should work within the app Blazor project, where the typeof(AppMicroSharedLocalizationModule), is added as dependency:
options.Styles.Add("custom-light", new LeptonXThemeStyle( LocalizableString.Create<AppMicroSharedLocalizationModule>("Theme:Light"), "bi bi-circle-fill")); options.Styles.Add("custom-dark", new LeptonXThemeStyle( LocalizableString.Create<AppMicroResource>("Theme:Dark"), "bi bi-circle-fill"));I did try both. Within the Blazor project i didn't find any AbpLocalizationOptions ..
-
0
We have fixed the issue that you mentioned lastly and it'll be released with next LeptonX release