Hi,
I want to change html code to add download button in 403 business exception modal. Like bellow, 1- Is it possible?
2- And also, I want to interrupt before onResult function if it has business exception. Because, if there is an error, I can not break in onResult function.
Thanks
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
ABP Framework version: v5.3.3
UI type: MVC
DB provider: EF Core
Tiered (MVC): yes
Exception message and stack trace:
Steps to reproduce the issue:"
5 Answer(s)
-
0
ABP uses
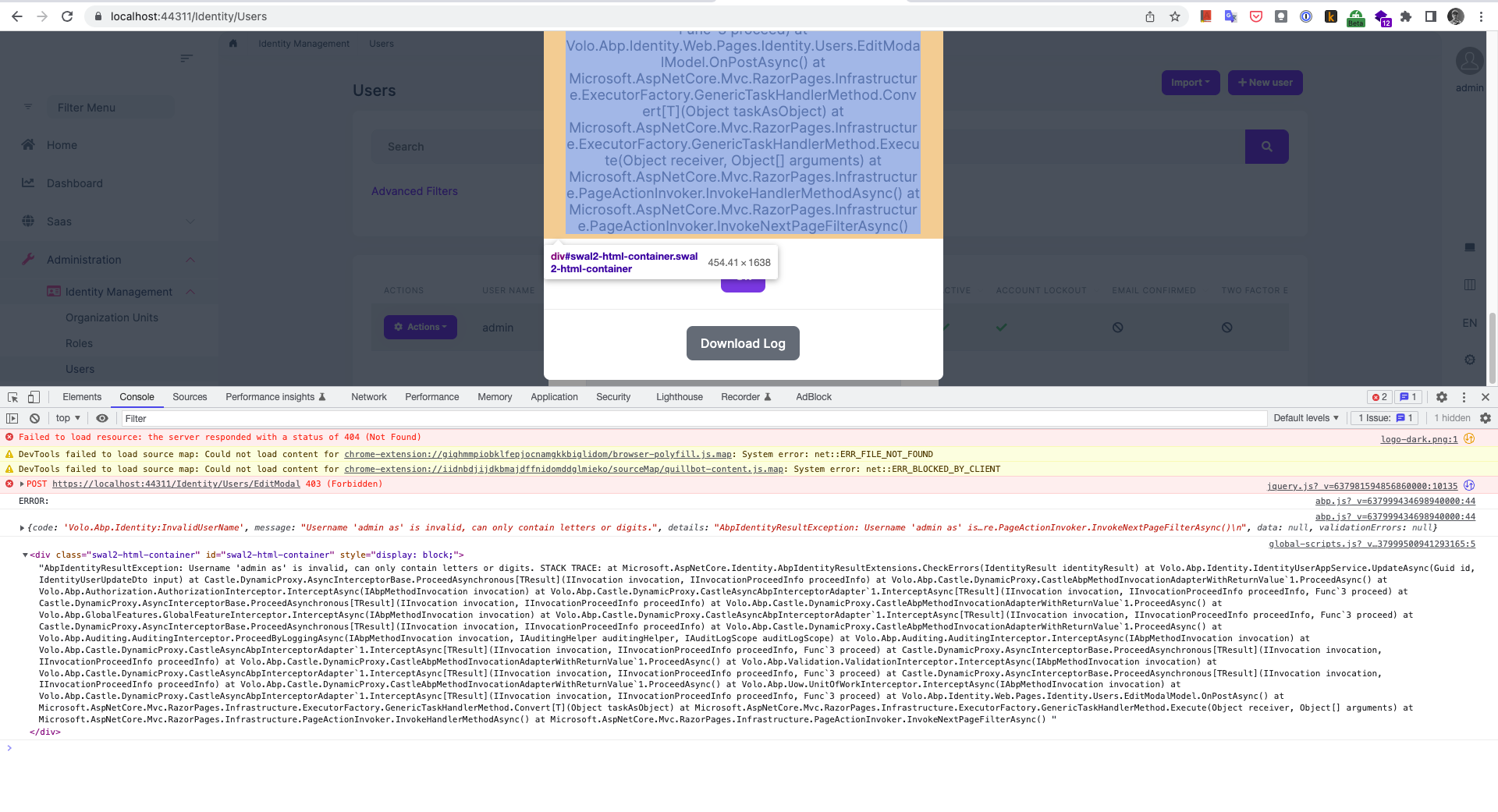
abp.message.errorto show errors andsweetalert2is used in its infrastructure. So I think you can do this with Sweatalert2's configurations. For example:$(function () { abp.libs.sweetAlert.config.error.footer = "<button type='button' id='Copy Log' class='swal2-cancel swal2-styled'>Download Log</button>" abp.libs.sweetAlert.config.error.didOpen = () => { var errorDetails = Swal.getHtmlContainer(); console.log(errorDetails); } });Note: As far as I know,
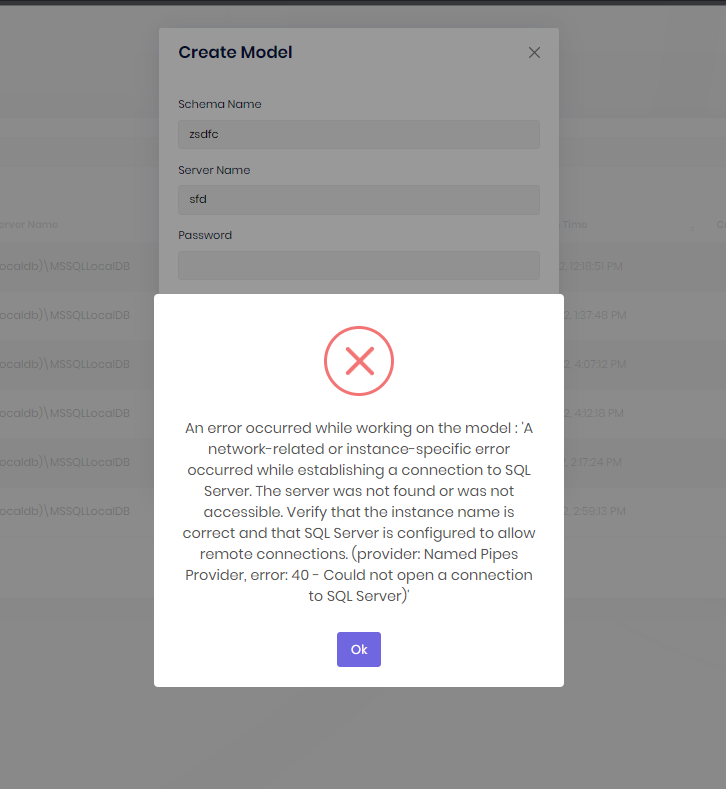
sweetalert2allows you to change the entire error(or other default templates) template as well.Result:
Note: If you want to see the
detailandstack traceof the error in modal like me, you can do this as in the code below:Configure< AbpExceptionHandlingOptions >(options => { options.SendExceptionsDetailsToClients = true; options.SendStackTraceToClients = true; });For more information:
- https://docs.abp.io/en/abp/latest/UI/AspNetCore/JavaScript-API/Message#sweetalert-configuration
- https://sweetalert2.github.io/
-
0
ABP uses
abp.message.errorto show errors andsweetalert2is used in its infrastructure. So I think you can do this with Sweatalert2's configurations. For example:$(function () { abp.libs.sweetAlert.config.error.footer = "<button type='button' id='Copy Log' class='swal2-cancel swal2-styled'>Download Log</button>" abp.libs.sweetAlert.config.error.didOpen = () => { var errorDetails = Swal.getHtmlContainer(); console.log(errorDetails); } });Note: As far as I know,
sweetalert2allows you to change the entire error(or other default templates) template as well.Result:
Note: If you want to see the
detailandstack traceof the error in modal like me, you can do this as in the code below:Configure< AbpExceptionHandlingOptions >(options => { options.SendExceptionsDetailsToClients = true; options.SendStackTraceToClients = true; });For more information:
- https://docs.abp.io/en/abp/latest/UI/AspNetCore/JavaScript-API/Message#sweetalert-configuration
- https://sweetalert2.github.io/
How to trigger Copy Log button click for this solution, can you give an example? Because, it can not be triggered.
$(function () { abp.libs.sweetAlert.config.error.footer = "<button type='button' id='Copy Log' class='swal2-cancel swal2-styled'>Download Log</button>" abp.libs.sweetAlert.config.error.didOpen = () => { var errorDetails = Swal.getHtmlContainer(); console.log(errorDetails); } });
-
0
How to trigger Copy Log button click for this solution, can you give an example? Because, it can not be triggered.
I think you can do this in your globally used script file by using the
idyou gave to the button.Note: If you don't have a global js file, you can do it similarly to the
global.css' config.$( "#DownloadLog" ).click(function() { alert( "Handler for .click() called." ); }); -
0
How to trigger Copy Log button click for this solution, can you give an example? Because, it can not be triggered.
I think you can do this in your globally used script file by using the
idyou gave to the button.Note: If you don't have a global js file, you can do it similarly to the
global.css' config.$( "#DownloadLog" ).click(function() { alert( "Handler for .click() called." ); });Actually, we tried like this but it doesn't work
-
0
Sorry, my fault. I expected this to work, but it didn't. I tested the code below. Can you try?
abp.libs.sweetAlert.config.error.footer = "<button type='button' id='DownloadLog' class='swal2-cancel swal2-styled'>Download Log</button>" abp.libs.sweetAlert.config.error.didOpen = () => { $("#DownloadLog").click(function() { console.log("Test"); }); }