- ABP Framework version: v5.3.4
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
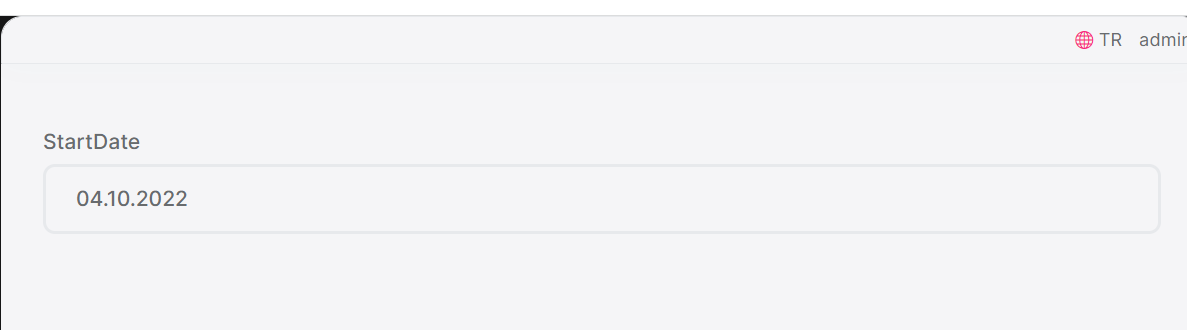
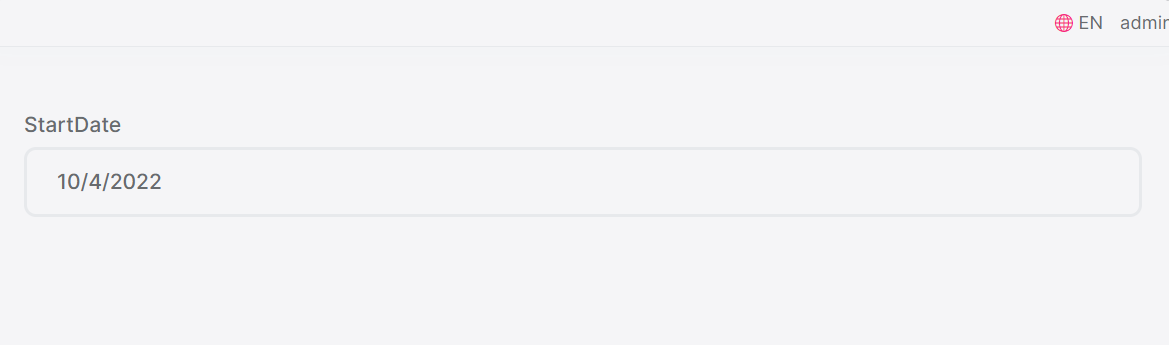
- Steps to reproduce the issue:" Use abp-input tag with a datetime property in a modal and then change the language
Hello, I have a issue with one of the helper tags. I used the following tag in a modal:
<abp-input asp-for="Project.StartDate" type="date"/>
If I change the application language the date format of the date picker does not change. The format always have the same date format as the OS. I have tried to change it with the asp-format in the tag and the DisplayFormat annotation on the property.
Is there any other way to change the date format or need I to use a classic input tag with a jquery datepicker ?
9 Answer(s)
-
0
hi
I have tried to change it with the asp-format in the tag and the DisplayFormat annotation on the property.
Will it work?
-
0
Hi, no. Only the OS date format are always applied.
-
0
-
0
Yes it should but the datepicker does not change the format when I change the language. Some possibility to set a specific dateformat for the datepicker?
-
0
hi
I can't reproduce your problem,Can you share full steps?
-
0
1 Download a Module template (For this I have used the latest version (6.0.0)) 2 Add the following in the index.cshtml.cs
[BindProperty] public DateTime StartDate { get; set; } public void OnGet() { StartDate = DateTime.Now; }3 Add the following to the index.cshtml
<abp-input asp-for="@Model.StartDate" type="date"/>4 Add this to XXXWebUnifedModule.cs
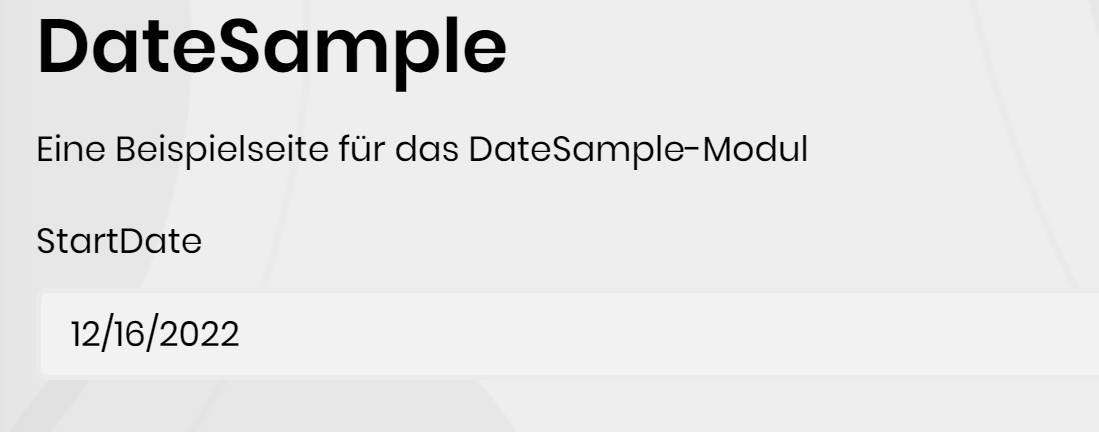
Configure<AbpLocalizationOptions>(options => { // Add the following line to existing AbpLocalizationOptions options.Languages.Add(new LanguageInfo("de-DE", "de-DE", "Deutsch", "de")); });6 Change the language from english to german and then change the date
-
0
Thanks. Checking.
-
0
HI
<abp-input asp-for="@Model.StartDate" data-date-format="@CultureInfo.CurrentUICulture.DateTimeFormat.ShortDatePattern" type="date"/>https://bootstrap-datepicker.readthedocs.io/en/latest/
-
0