- ABP Framework version: 5.3.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
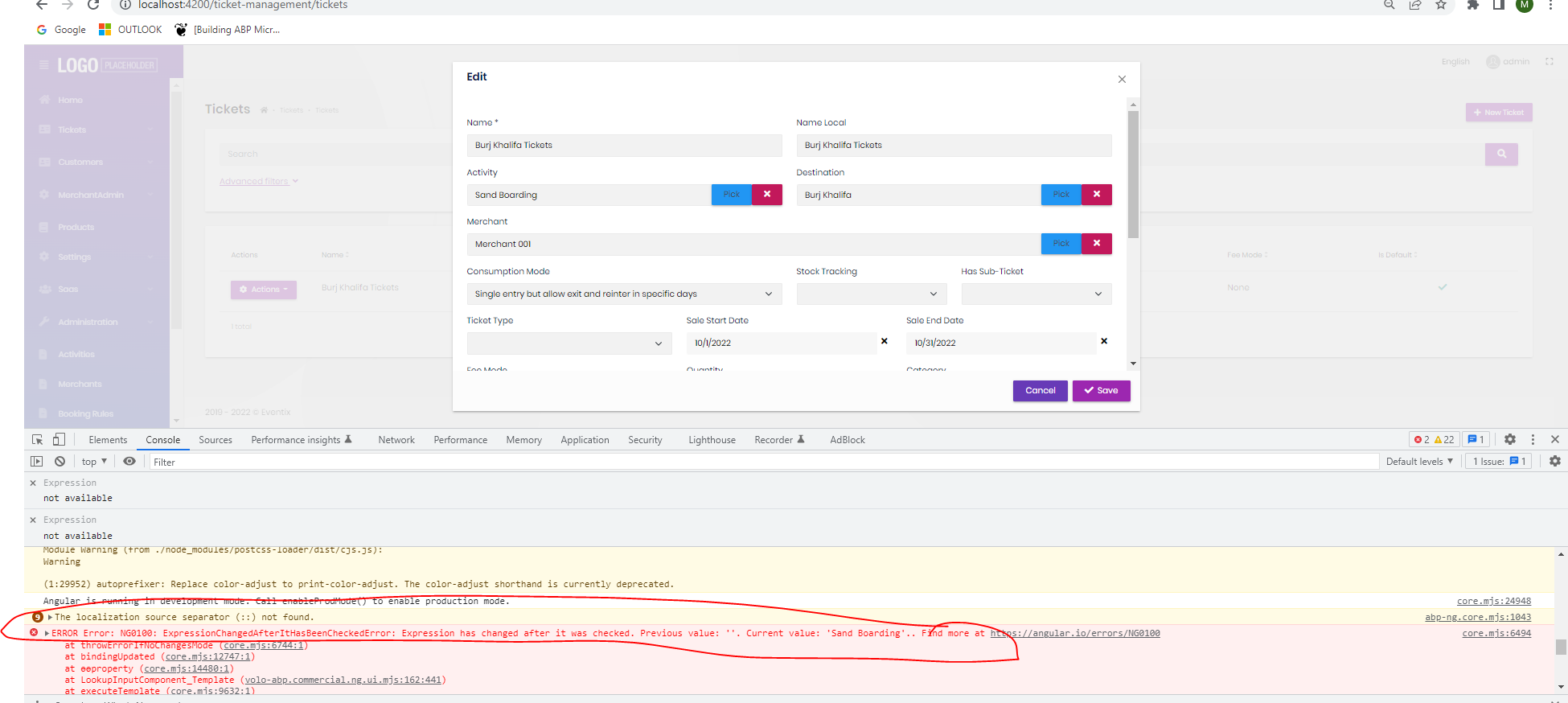
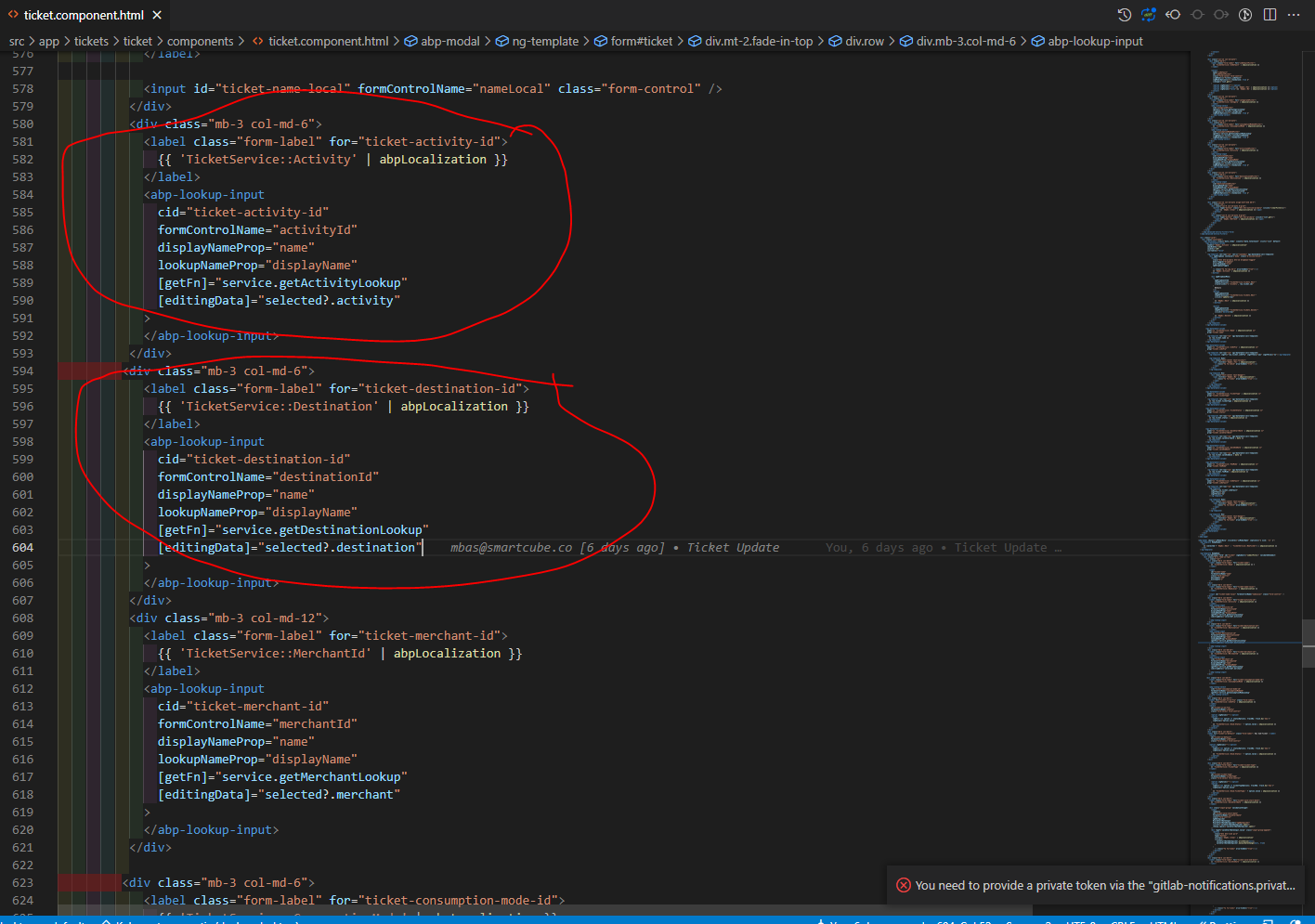
core.mjs:6494 ERROR Error: NG0100: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: ''. Current value: 'Sand Boarding'.. Find more at https://angular.io/errors/NG0100 at throwErrorIfNoChangesMode (core.mjs:6744:1) at bindingUpdated (core.mjs:12747:1) at ɵɵproperty (core.mjs:14480:1) at LookupInputComponent_Template (volo-abp.commercial.ng.ui.mjs:162:441) at executeTemplate (core.mjs:9632:1) at refreshView (core.mjs:9495:1) at refreshComponent (core.mjs:10692:1) at refreshChildComponents (core.mjs:9291:1) at refreshView (core.mjs:9545:1) at refreshEmbeddedViews (core.mjs:10646:1)
4 Answer(s)
-
0
hi there any update for my issue because this issue happen to all module or page using the same control.
-
0
Hello
I am able to reproduce the problem. I'll let you know about the fix.
-
0
Hello,
We got the problem fixed. For now, no new 5.3 bug-fix version is scheduled for release. However, the fix will be included in 6.0.0's next version.
With the following workaround, you can avoid the issue
//app.component.ts import { LookupInputComponent } from '@volo/abp.commercial.ng.ui'; const afterViewInit = LookupInputComponent.prototype.ngAfterViewInit; LookupInputComponent.prototype.ngAfterViewInit = function () { afterViewInit.call(this); this.cdRef.detectChanges(); }; -
0
Hello,
We got the problem fixed. For now, no new 5.3 bug-fix version is scheduled for release. However, the fix will be included in 6.0.0's next version.
With the following workaround, you can avoid the issue
//app.component.ts import { LookupInputComponent } from '@volo/abp.commercial.ng.ui'; const afterViewInit = LookupInputComponent.prototype.ngAfterViewInit; LookupInputComponent.prototype.ngAfterViewInit = function () { afterViewInit.call(this); this.cdRef.detectChanges(); };perfect!! I really appreciate it. thank you