- ABP Framework version: v4.4.2
- UI type: Angular & Dotnet Core 5.0
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
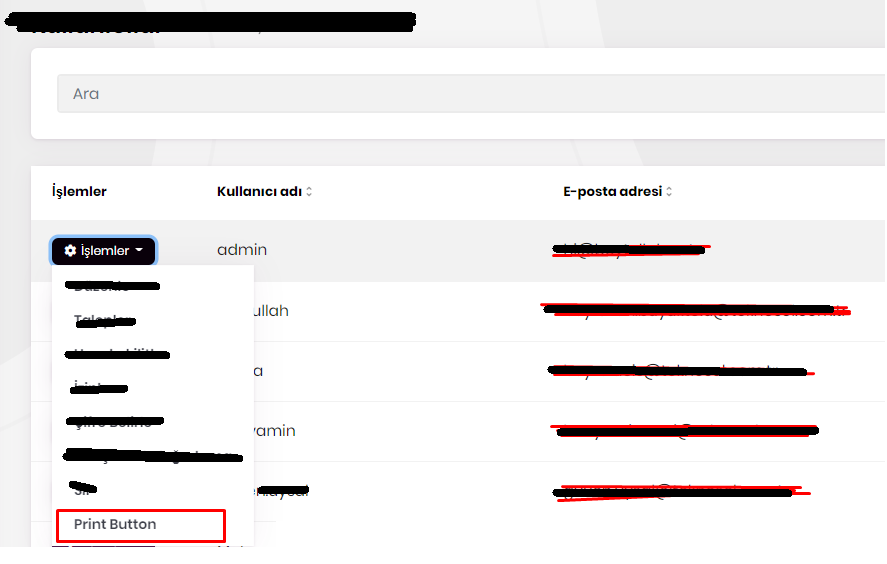
Hello Abp Support, I am using Abp Framework Commercial. I added a button named as "Print Button" inside of Options. I successfully displayed it( You can see it on the first screenshot). I want to send a request to api(/api/user/print/) in the (aspnetcore) project that I have created when the relevant button is clicked, but I could not find a solution for my problem. I would appreciate your help. Thank you.
Kind regards,
2 Answer(s)
-
0
Hello,
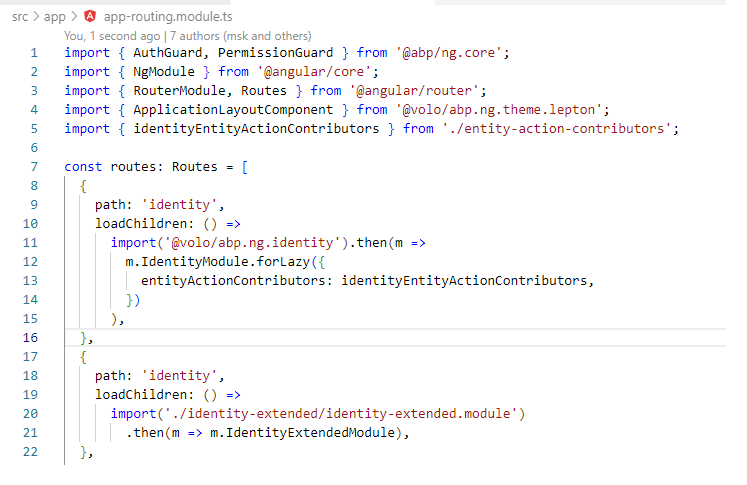
Please remove the following route configuration from your
app-routing.module.ts. Because IdentityExtendedModule has this logic. And please remove theentity-action-contributors.tsplaced in theappfolder.{ path: 'identity', loadChildren: () => import('@volo/abp.ng.identity').then(m => m.IdentityModule.forLazy({ entityActionContributors: identityEntityActionContributors }) )) }You can follow the same steps for "Adding quick view button to actions"
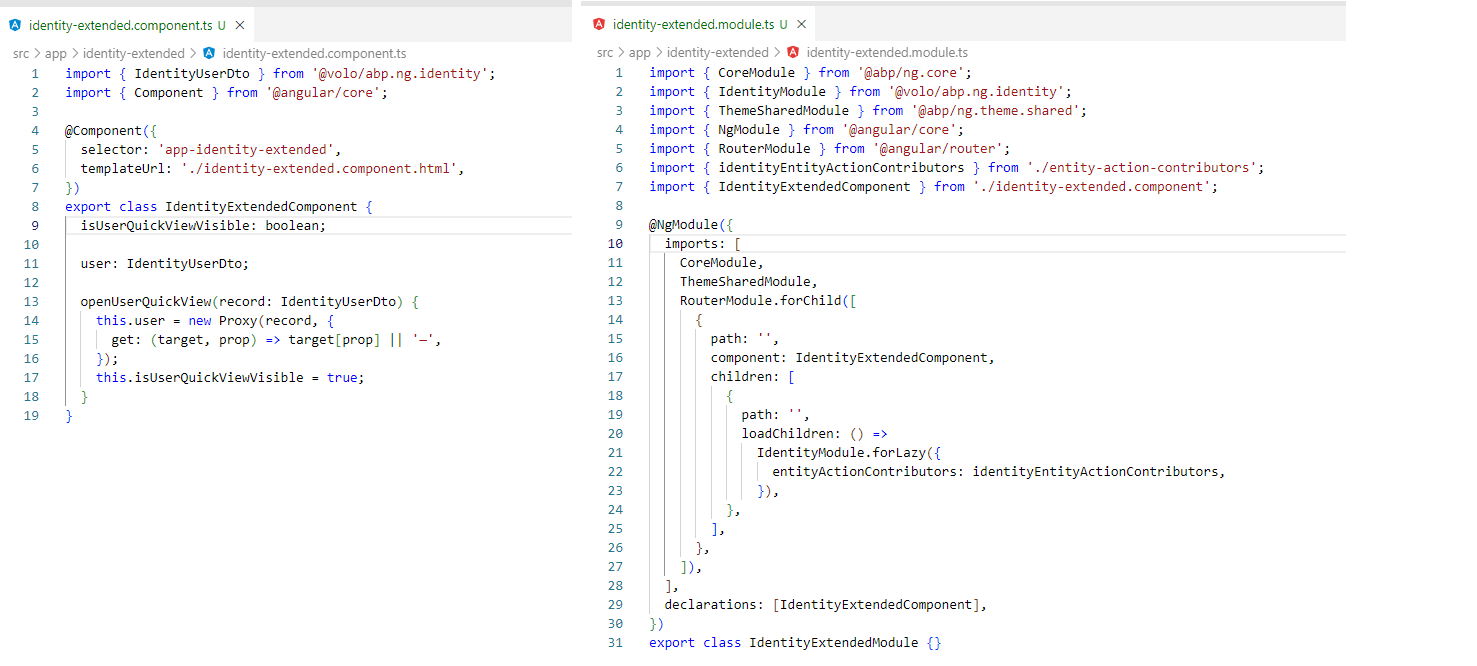
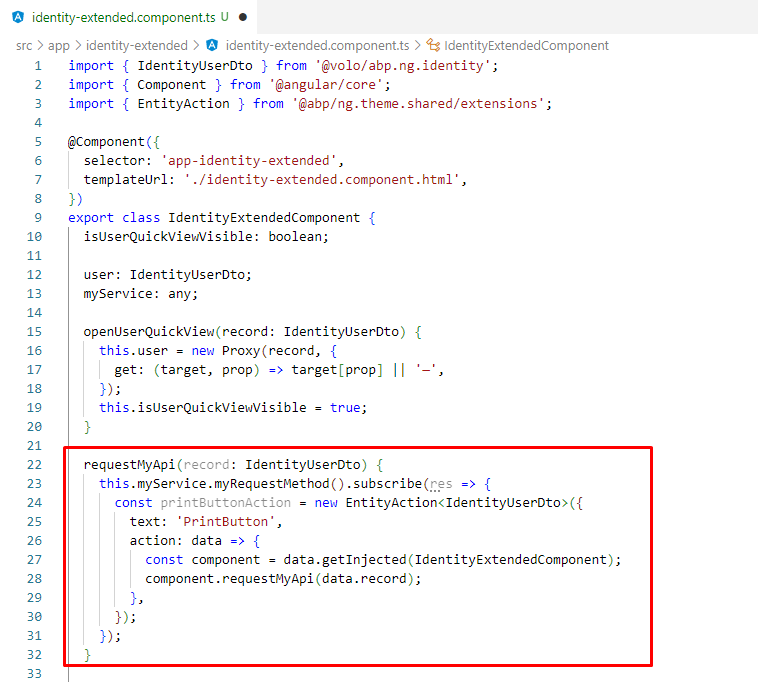
- Define a method named 'requestMyApi' in IdentityExtendedComponent and implement like following
requestMyApi(record: IdentityUserDto) { this.myService.myRequestMethod().subscribe(res => { console.log(res) }); }- In your action definition inject IdentityExtendedComponent and execute this method.
const printButtonAction = new EntityAction<IdentityUserDto>({ text: 'PrintButton', action: data => { const component = data.getInjected(IdentityExtendedComponent); component.requestMyApi(data.record); }, }); -
0
Hello,
Please remove the following route configuration from your
app-routing.module.ts. Because IdentityExtendedModule has this logic. And please remove theentity-action-contributors.tsplaced in theappfolder.{ path: 'identity', loadChildren: () => import('@volo/abp.ng.identity').then(m => m.IdentityModule.forLazy({ entityActionContributors: identityEntityActionContributors }) )) }You can follow the same steps for "Adding quick view button to actions"
- Define a method named 'requestMyApi' in IdentityExtendedComponent and implement like following
requestMyApi(record: IdentityUserDto) { this.myService.myRequestMethod().subscribe(res => { console.log(res) }); }- In your action definition inject IdentityExtendedComponent and execute this method.
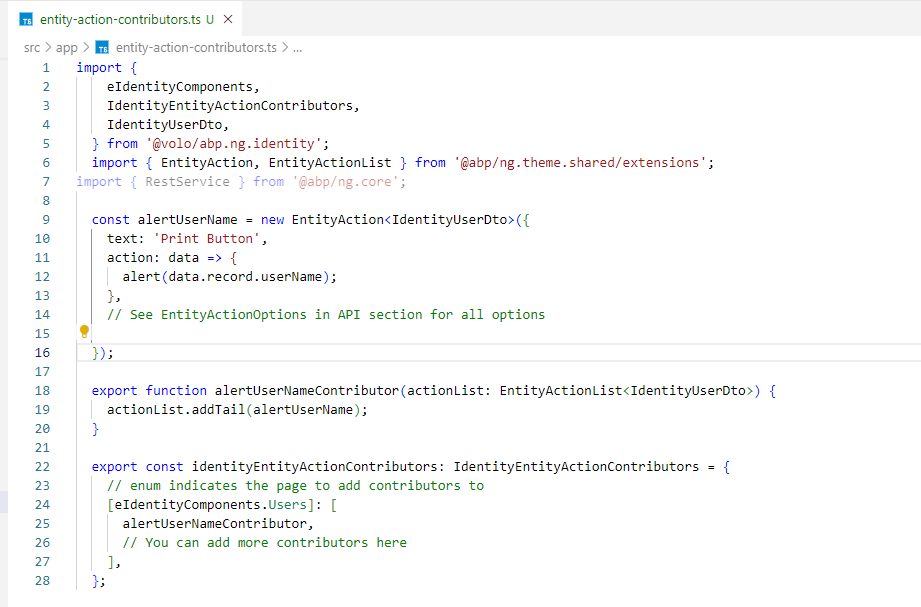
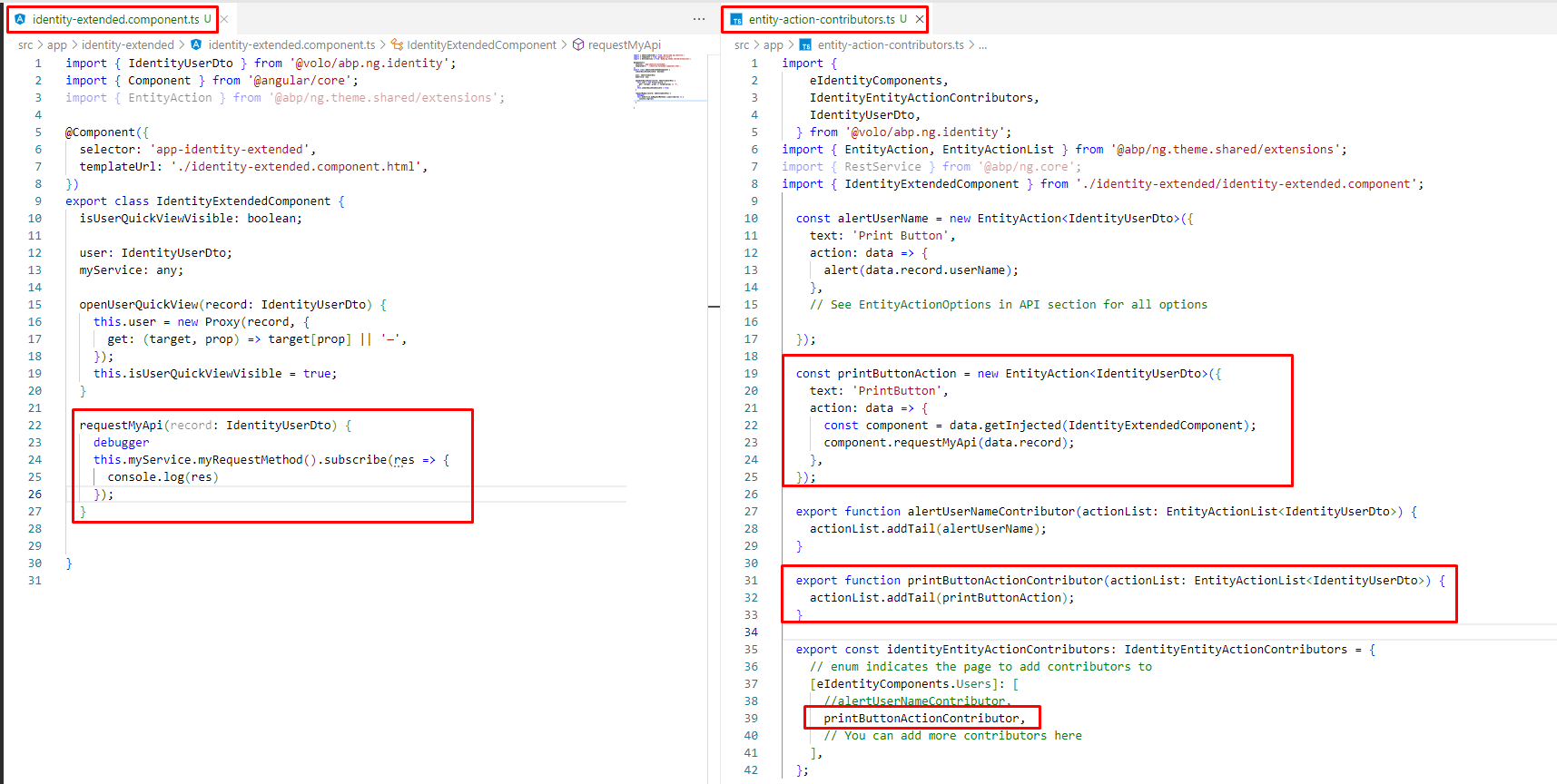
const printButtonAction = new EntityAction<IdentityUserDto>({ text: 'PrintButton', action: data => { const component = data.getInjected(IdentityExtendedComponent); component.requestMyApi(data.record); }, });Hello, I added it to my code as follows according to your directives. Is it supposed to be like this?
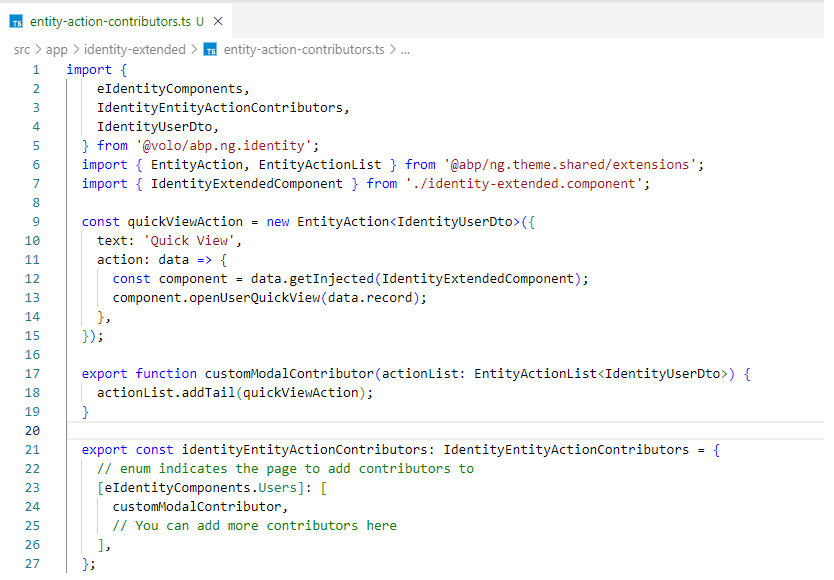
Or is it supposed to be like in Screenshot2 ? Screenshot2:

But with both ways i couldn't reach requestMyApi. :(