- ABP Framework version: v5.3.4
- UI type: Blazor Server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
I have been following the instructions provided to fully customize the Login / Register page UI. All is working well apart from the fact that the Default.cshtml that I have in the Account folder is not being picked up at all. The standard Default.cshtml UI from the Lepton theme is still being used / displayed.
Is there a config setting I am missing, or something else I need to look for here?
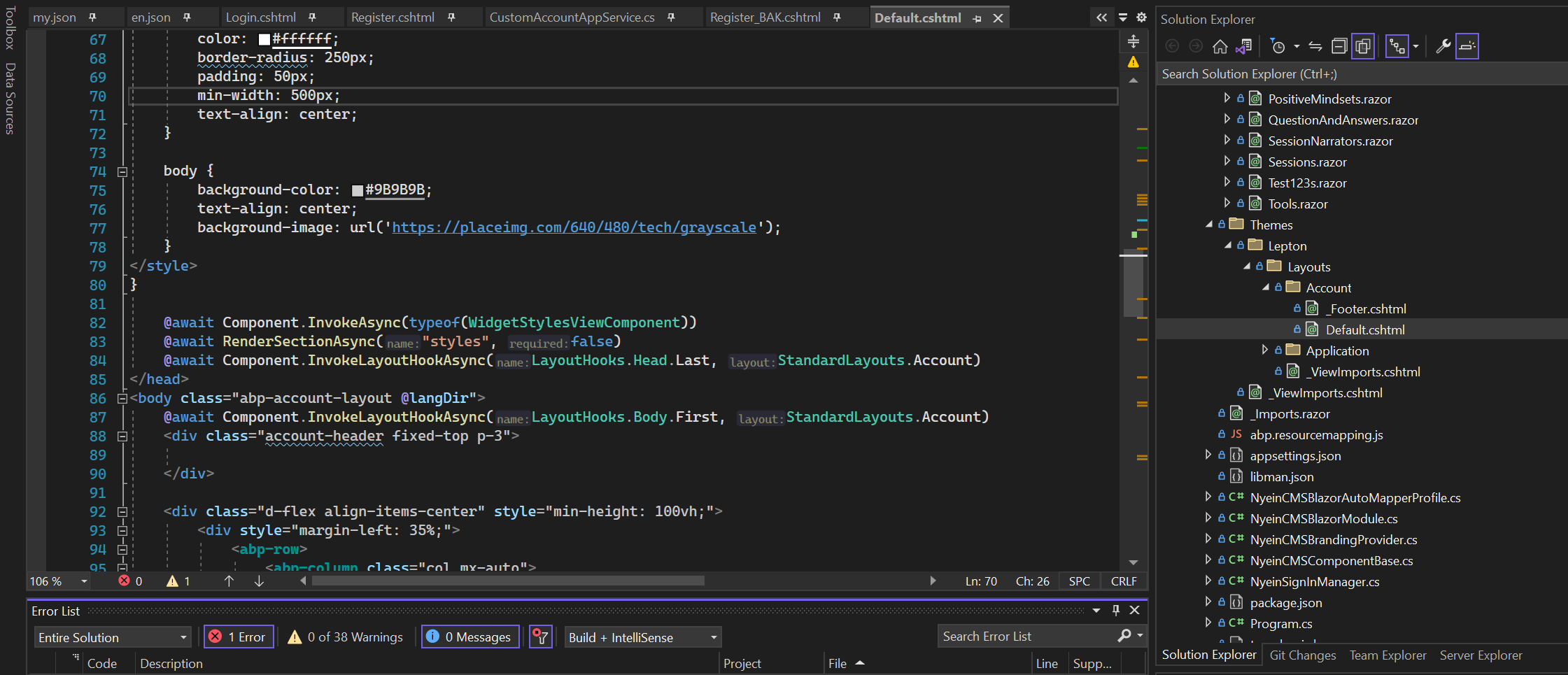
<br> Here is a screenshot of my project / folder structure:
4 Answer(s)
-
0
Hi, I've created a new template with v5.3.4 (blazor-server as UI) but could not reproduce your problem. I've added Default.cshtml file into Layouts\Account folder (Themes\Lepton\Layouts\Account\Default.cshtml) and the content of the page is displayed as the account layout.
Do you have any custom code or can you provide me with steps to reproduce your problem?
-
0
Thanks for getting back to me on this. Yeah I am guessing this is a config issue of some sort, and I was hoping that you / someone would be familiar with this and would know what is going on.
I may have tried to install a pre-release of LeptonX in this solution a while back, I wonder if that caused any config problems? Any thoughts on that possibility?
I will try and recreate on my end also and get back to you with more details.
-
0
I may have tried to install a pre-release of LeptonX in this solution a while back, I wonder if that caused any config problems? Any thoughts on that possibility?
This should not cause any problem with the layout system, so I don't think this is related to that.
I will try and recreate on my end also and get back to you with more details.
Thanks, that be great 🙏
-
0
OK I found out what was going on here, everything actually works with replacing the Default.cshtml file. However the sample file provided had a hack around the custom styles section that made it so that the custom styles were not written:
@* TODO: We can continue with this until find a better way *@ @if (logoUrl != null || logoReverseUrl != null) {<style> :root { @logoUrl @logoReverseUrl }
.card { background: #55535f; color: #ffffff; border-radius: 250px; padding: 50px; min-width: 500px; text-align: center; } body { background-color: #9B9B9B; text-align: center; background-image: url('https://placeimg.com/640/480/tech/grayscale'); }</style> }
So, remove the @* TODO :
and it works.