- ABP Framework version: v.6.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
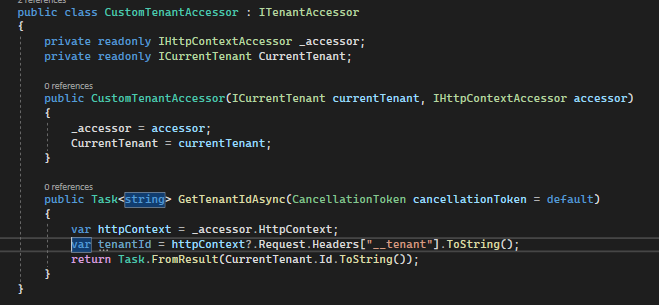
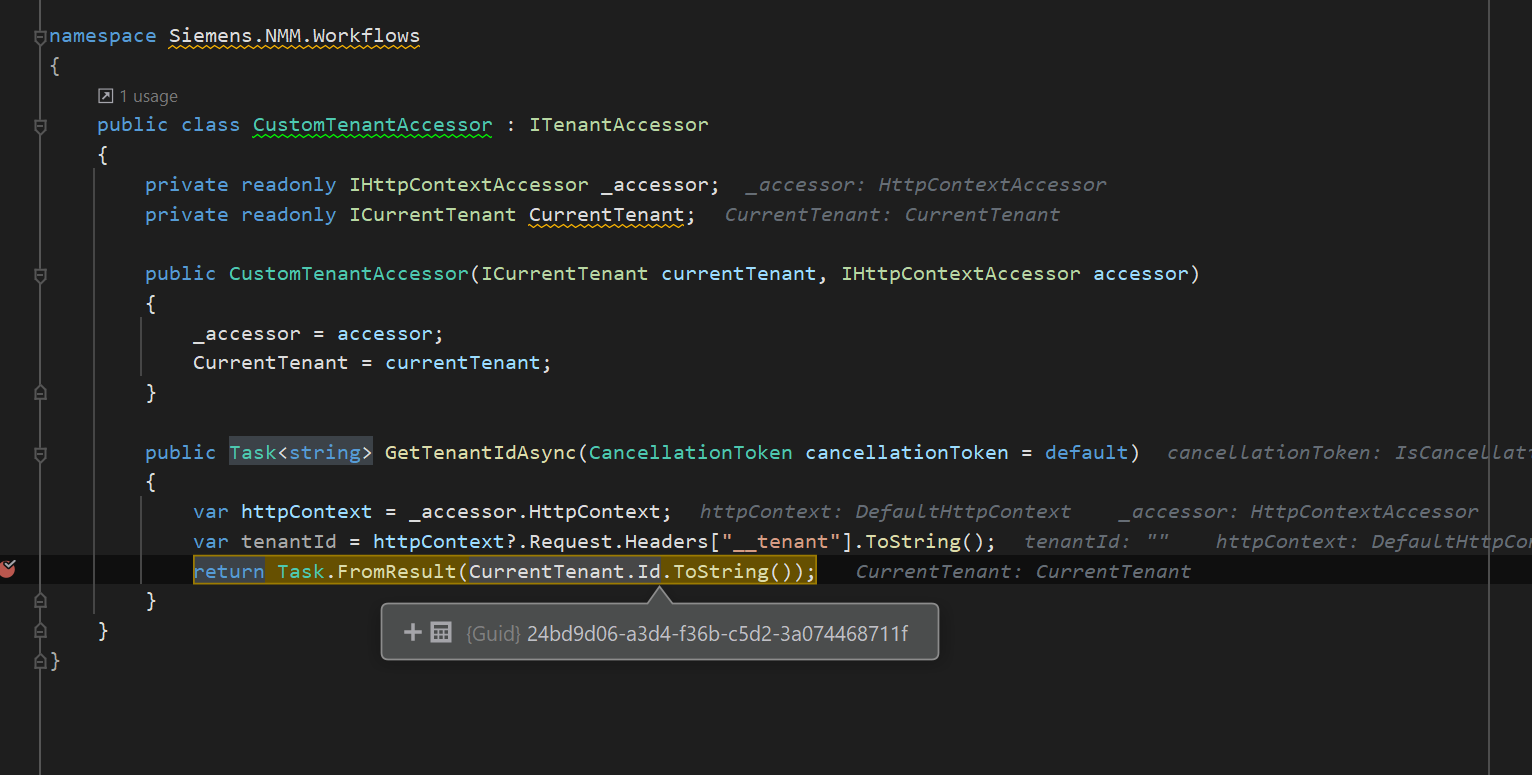
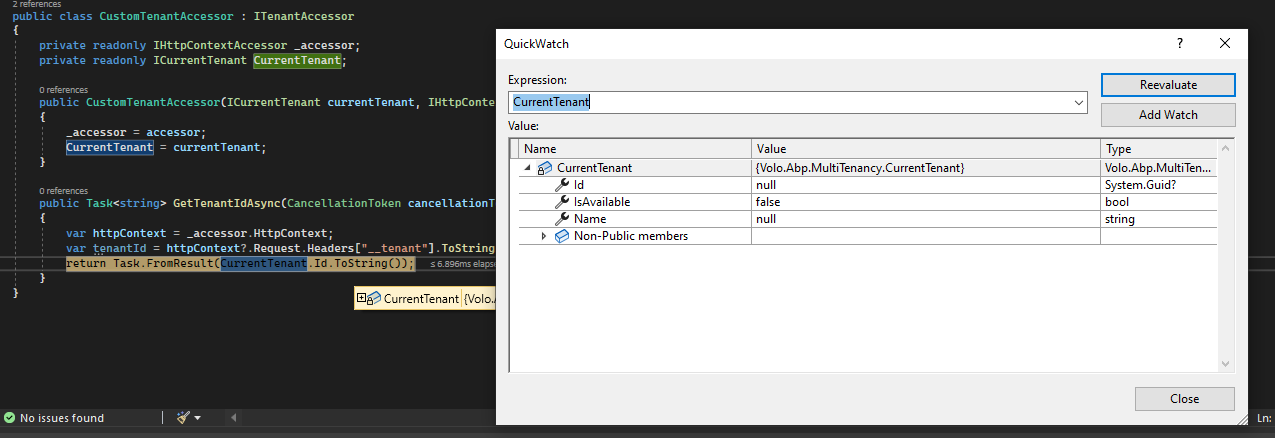
I've implemented the ELSA for our workflow requirement according to https://community.abp.io/posts/integrating-elsa-.net-workflows-with-abp-commercial-io32k420 and https://community.abp.io/posts/using-elsa-workflow-with-the-abp-framework-773siqi9. It runs perfectly, but when we want to distinguish the workflows between tenants, I need to get the tenant id from somewhere. They've written the CustomTenantAccessor to access and change the tenant id. Here is the example: https://github.com/elsa-workflows/elsa-core/blob/bc6013aabc7cdbdb8bee336f52f99fb9e341e533/src/samples/aspnet/Elsa.Samples.CustomTenantIdSource/CustomTenantAccessor.cs. I thought that I can use the ICurrentTenant service to get the tenant information. Unfortunately, It is retrieved as null and I couldn't use the multi tenancy option on the ELSA. Here is the steps that I followed:
- Create a clean project by using the abp suite (Application Template & Tiered)
- Add the regarding packages into the relevant layers
Domain ->
PackageReference Include="Elsa" Version="2.9.1"
PackageReference Include="Elsa.Activities.Console" Version="2.9.1"
PackageReference Include="Elsa.Activities.Http" Version="2.9.1"
PackageReference Include="Elsa.Activities.Email" Version="2.9.1"
PackageReference Include="Elsa.Activities.Temporal.Quartz" Version="2.9.1"
EntityFrameworkCore ->
PackageReference Include="Elsa.Persistence.EntityFramework.SqlServer" Version="2.9.1"
HttpApi ->
PackageReference Include="Elsa.Server.Api" Version="2.9.1"
Web ->
PackageReference Include="Elsa.Designer.Components.Web" Version="2.9.1"
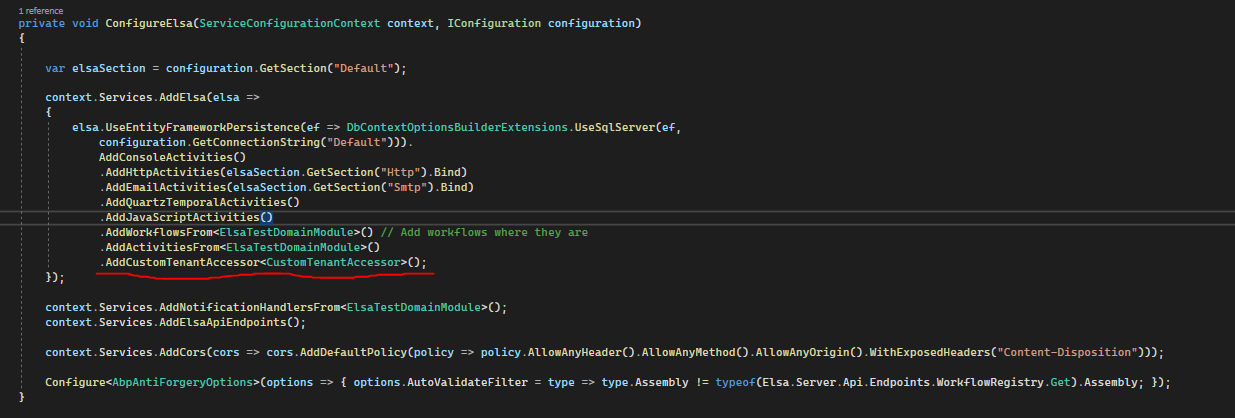
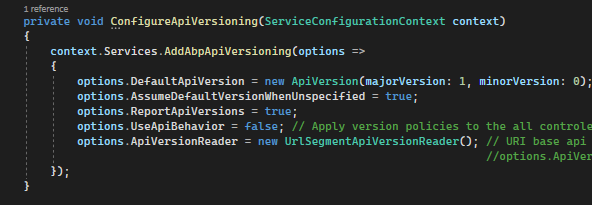
Configure the ELSA on HttpApi.Host module and add api versioning (ELSA uses).



Add api versioning on Web module as above
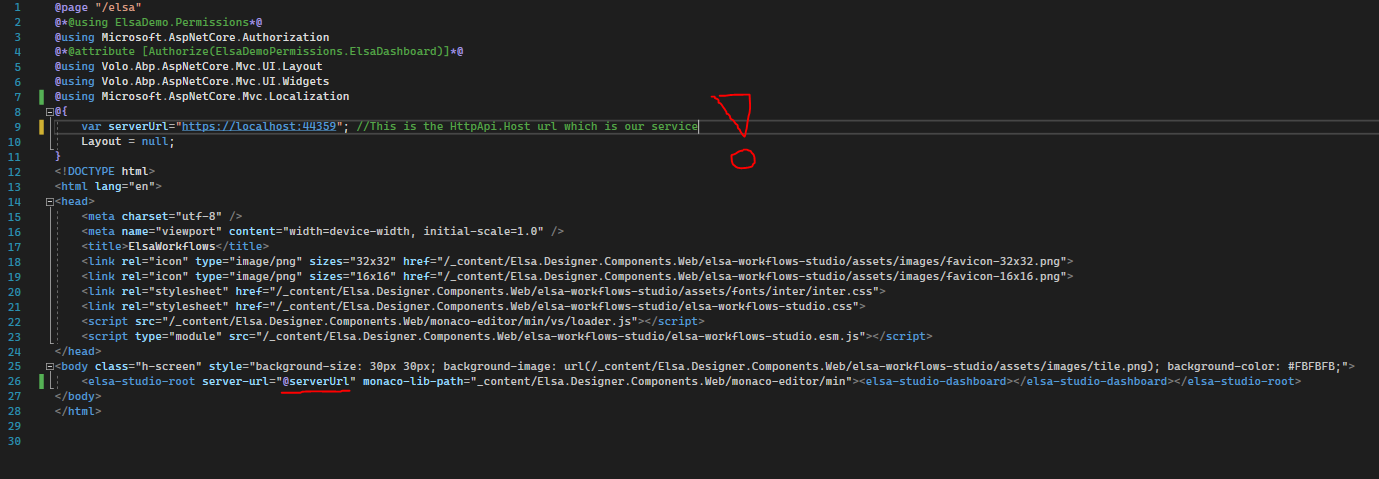
Insert Elsa.cshmtl and Elsa.cshtml.cs under Pages folder on Web

Add the HttpApi.Host url into the appsettings.json as CorsOrigins to prevent CORS

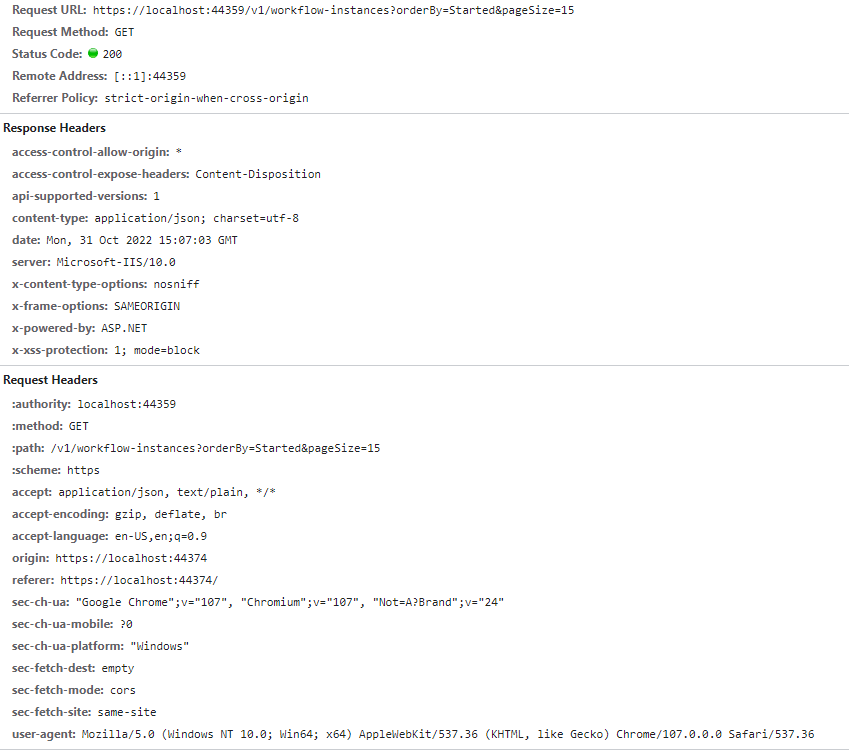
Navigate to /elsa on Web and see the CurrentTenant value on CustomTenantAccessor. It is empty.


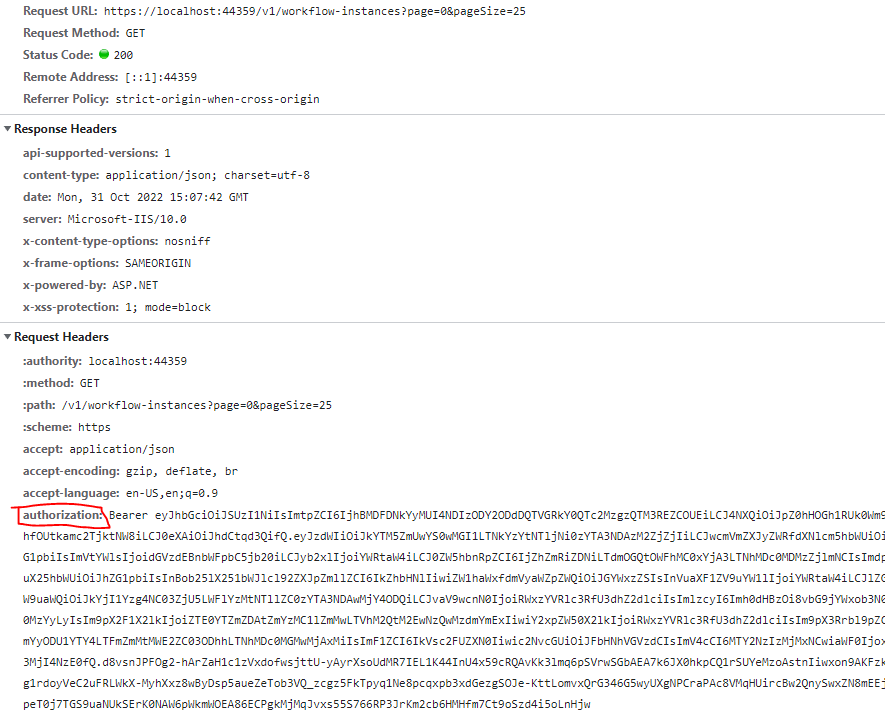
When I send the request to one of the ELSA endpoints on Swagger, I can see that the tenant information is fulfilled and there are headers regarding cookies, authorization etc.

It seems that there are some missing parts while sending the request. Since there are no information about how to implement the multi tenancy on ELSA, there could be some missing parts on my implementation. How can I get the tenant id for the ELSA endpoints while working on ELSA dashboard?
5 Answer(s)
-
0
Hi.
Could you share a project with me that can reproduce the problem? thanks. shiwei.liang@volosoft.com
-
0
Hello,
I've sent it. Thanks
-
0
Hi,
You can try this:
public class ElsaModel : PageModel { public string Token { get; set; } public async Task OnGetAsync() { Token = await HttpContext.GetTokenAsync("access_token"); } }.... <body class="h-screen" style="background-size: 30px 30px; background-image: url(/_content/Elsa.Designer.Components.Web/elsa-workflows-studio/assets/images/tile.png); background-color: #FBFBFB;"> <elsa-studio-root server-url="@serverUrl" monaco-lib-path="_content/Elsa.Designer.Components.Web/monaco-editor/min"><elsa-studio-dashboard></elsa-studio-dashboard></elsa-studio-root> <script> function AuthorizationMiddlewarePlugin(elsaStudio) { const eventBus = elsaStudio.eventBus; eventBus.on('http-client-created', e => { // Register Axios middleware. e.service.register({ onRequest(request) { request.headers = { 'Authorization': 'Bearer @Model.Token' } return request; } }); }); } const elsaStudioRoot = document.querySelector('elsa-studio-root'); elsaStudioRoot.addEventListener('initializing', e => { const elsaStudio = e.detail; elsaStudio.pluginManager.registerPlugin(AuthorizationMiddlewarePlugin); }); </script> </body> .... -
0
It works as expected, but I've faced 415 error while publishing a new workflow definition on dashboard. I've inserted '
Content-Type':'application/json'in request.headersThanks a lot!
-
0
Hi,
Sorry, try this:
eventBus.on('http-client-created', e => { // Register Axios middleware. e.service.register({ onRequest(request) { request.headers["Authorization"] = "Bearer @Model.Token"; return request; } }); });I was follow the document: https://elsa-workflows.github.io/elsa-core/docs/next/extensibility/extensibility-designer-plugins#intercept-outgoing-http-requests
But it's not correct, because It replaces the entire request header